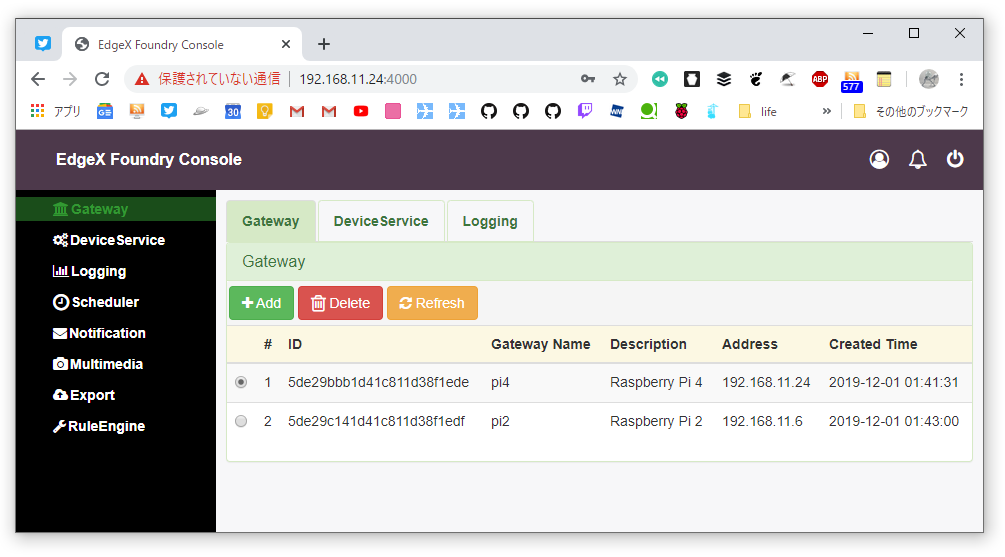
Raspberry Pi 4 IoT Edge Gateway
https://news.softpedia.com/news/you-can-now-turn-a-raspberry-pi-4-sbc-into-an-edge-gateway-with-ubuntu-19-10-528326.shtml Raspbery Pi 4 をエッジゲートウェイにしてみました。どうやって使うんだろう。 環境 Raspberry Pi 4B Ubuntu Server 19.10 aarch64 192.168.11.24 構築 Ubuntu Server 19.10 イメージのダウンロードhttps://ubuntu.com/download/raspberry-pi64-bit for Raspberry Pi 3 and 4 SD カードに書き込み Raspberry Pi 4 起動 接続とパスワード更新 $ ssh ubuntu@192.168.11.24 再接続とパッケージの更新 $ ssh ubuntu@192.168.11.24pi4$ sudo apt updatepi4$ sudo apt upgrade Edge Ga...
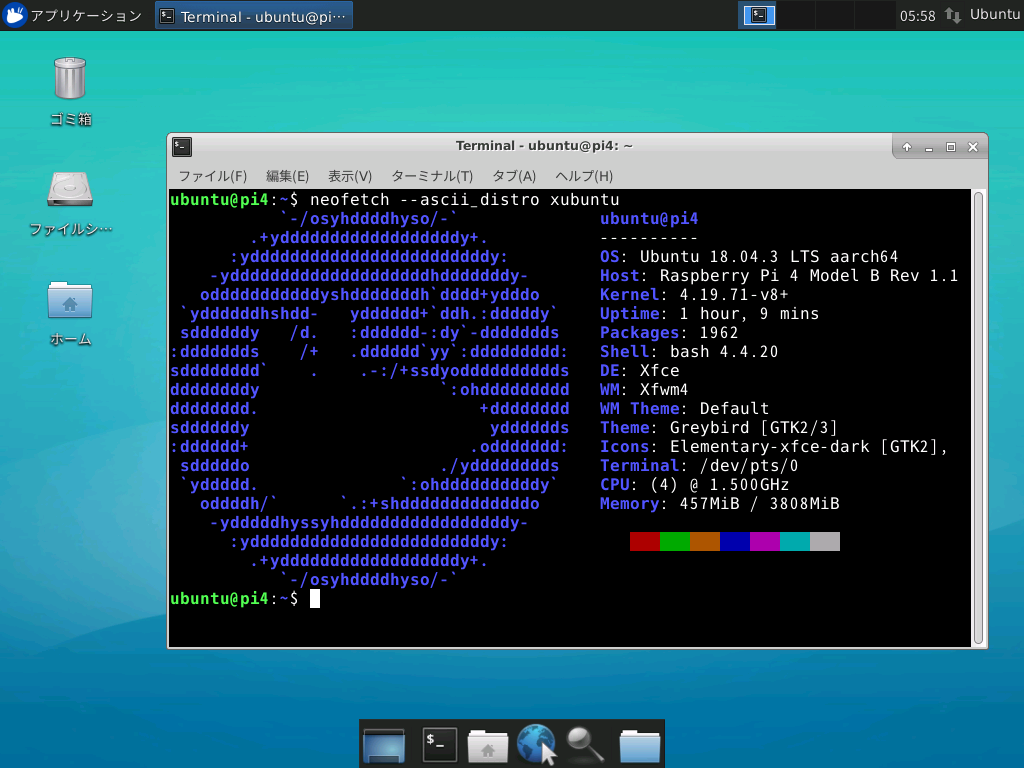
RPi4 - Ubuntu Server 18.04.3 64bit
https://github.com/TheRemote/Ubuntu-Server-raspi4-unofficialRaspberry Pi 4B にUbuntu Server 18.04.3 LTS aarch64 環境を構築しました。Xfce デスクトップ環境もインストールしてみました。 環境 Raspberry Pi 4B Ubuntu Server 18.04.3 aarch64 Xfce 4.12 構築Hostname$ sudo hostnamectl set-hostname pi4 Aliases$HOME/.bash_aliasesalias upd='sudo apt update && sudo apt dist-upgrade && sudo apt autoremove -y'alias en='export LC_ALL=en_US.UTF8'alias ja='export LC_ALL=ja_JP.UTF8'function sshu()
...
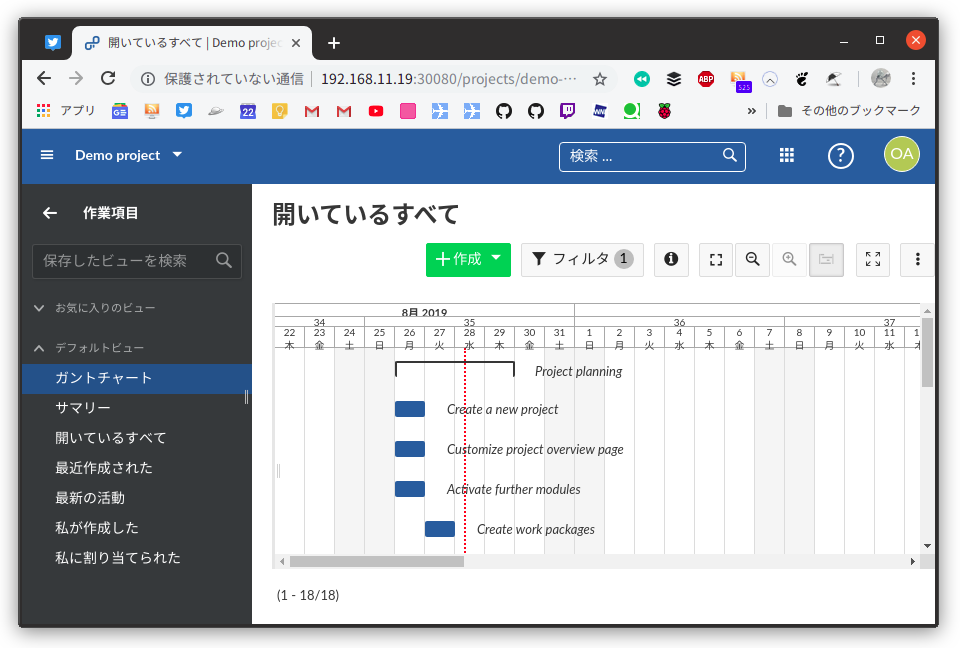
RPi4 - Docker OpenProject CE
https://github.com/opf/openproject-ce Raspberry Pi 4B 上のDocker でOpenProject CE の環境を構築してみました。 arm64 でビルドするためにスクリプトの一部を修正しました。 環境 Raspberry Pi 4B Ubuntu Server 19.10 aarch64 Docker 18.09.8, build 0dd43dd87f Docker Compose 1.21.0 構築 docker-compose.yml docker-compose.ymlversion: '3'services: web: build: context: openproject-ce depends_on: - postgres - memcached ports: - "30080:80" volumes: - pg-data:/var/lib/postgresql/data - ....
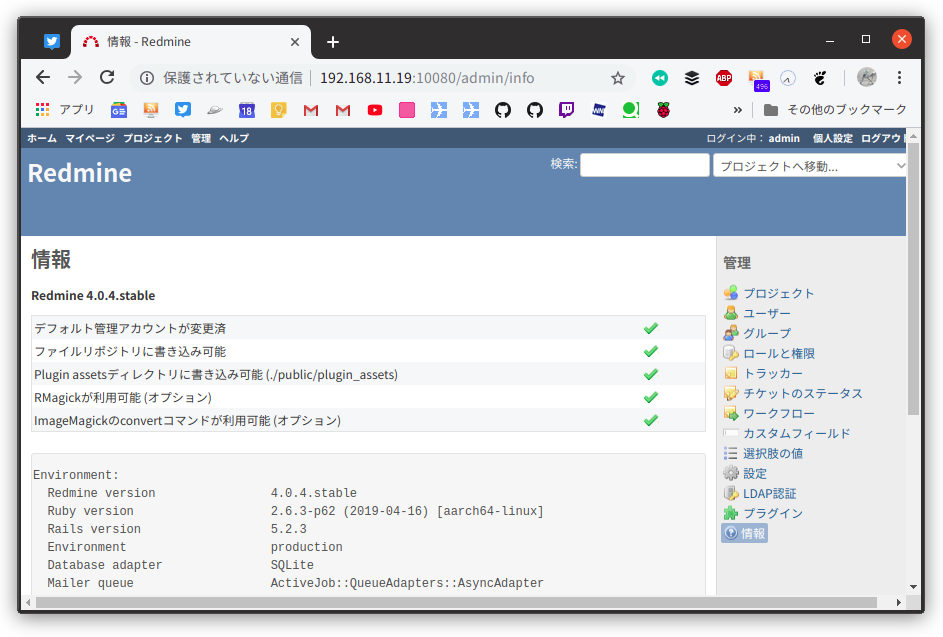
RPi4 - Docker Redmine
RPi4 のDocker 上にRedmine の環境を構築しました。Portainer のApp Templates を利用しました。 Redmine コンテナの構築Portainer でRedmine コンテナを作成 Portainer を開く http://192.168.11.19:9000 App Templates からRedmine を選択 Name redmine を指定 + show advanced options ボタンを押下 Port mapping 10080 を指定 Deploy the container ボタンを押下 コンテナへのログイン方法 Containers redmine コンテナの>_(exec console) Command /bin/bash User redmine Connect コンテナの再起動方法 Containers redmine コンテナをチェック Restart Redmine の環境設定Redmine へのログイン Redmine を開くhttp://192.168.11.19:10080 admi...
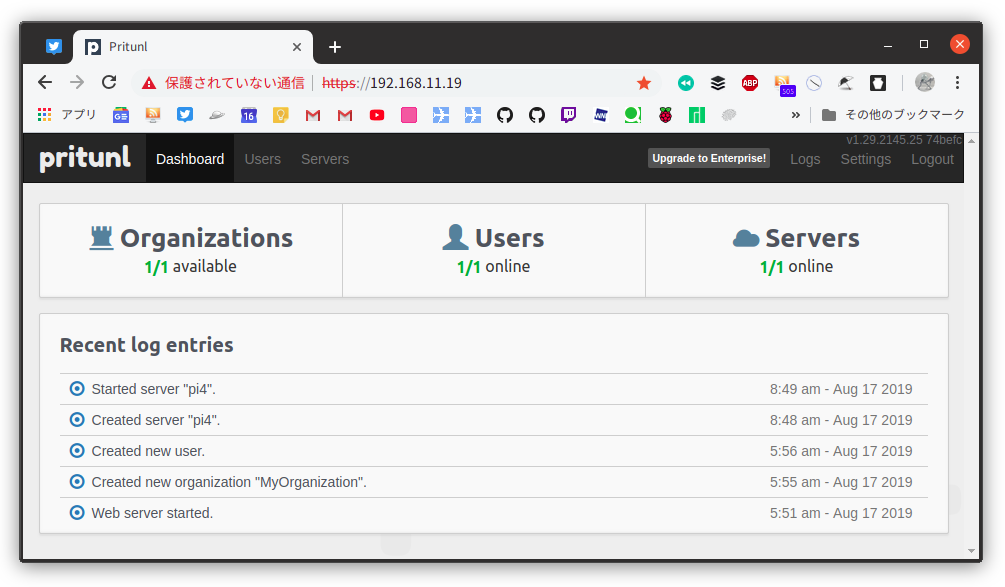
RPi4 - Pritunl
https://pritunl.com/https://opensource.com/article/19/1/pritunl-vpn-raspberry-pipritunl はVPN サーバの構築と管理をしてくれるOSSで、OpenVPN を使っています。Raspberry Pi 4 に環境を構築して、OpenVPN クライアントから接続してみました。操作が簡単で便利ですね。 環境 Raspberry Pi 4B Ubuntu Server 19.10 aarch64 構築以下の手順に従って構築します。いくつかカスタマイズしています。https://opensource.com/article/19/1/pritunl-vpn-raspberry-pi 前提パッケージ$ sudo apt-get -y install build-essential git bzr python python-dev python-pip net-tools openvpn bridge-utils psmisc golang-go libffi-dev mongodb libssl-de...
RPi4 - Ubuntu Server 19.10 64bit 更新
https://github.com/satmandu/docker-rpi4-imagebuilder/https://github.com/raspberrypi/linux/pull/3144 とうとうRaspberry Pi 4B のUbuntu Server 19.10 64bit (aarch64) で4GBメモリとUSBが動作するようになりました。USB を動作させるためにメモリを3GB に制限する必要が無くなりました。 イメージ作成手順https://github.com/satmandu/docker-rpi4-imagebuilder/ Docker のインストールdocker-ce をインストールしたらkernel が5 にあがってしまい、うまく再起動できませんでした。とりあえず、Ubuntu のリポジトリの古いDocker を使うことにします。 $ sudo apt install docker docker-compose$ sudo usermod -aG docker $USER$ docker --versionDocker version 1...
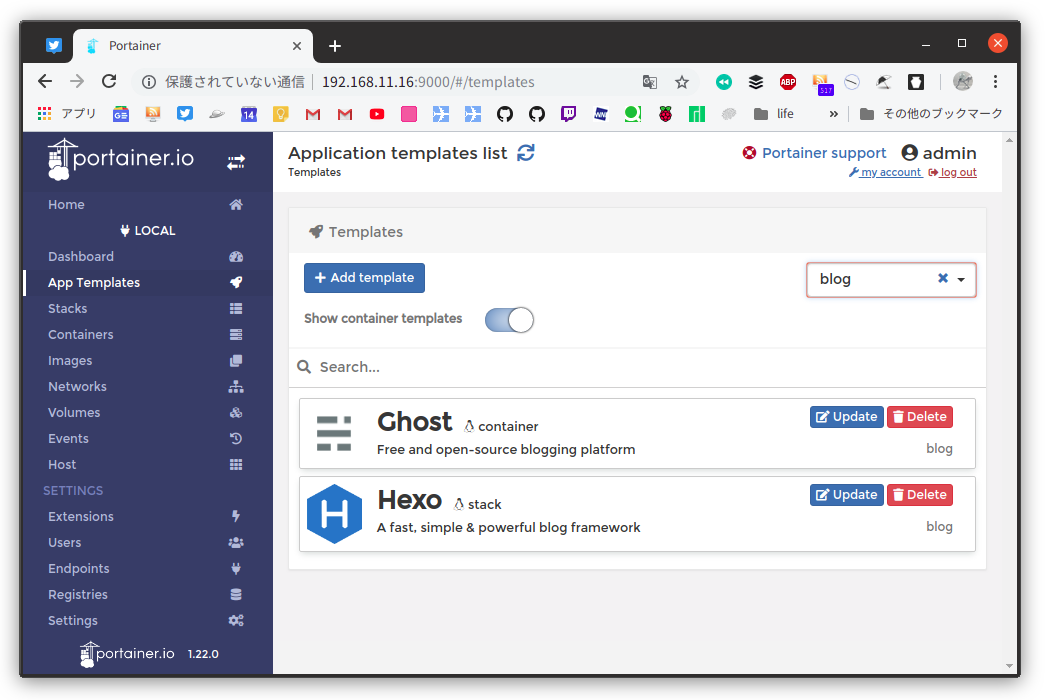
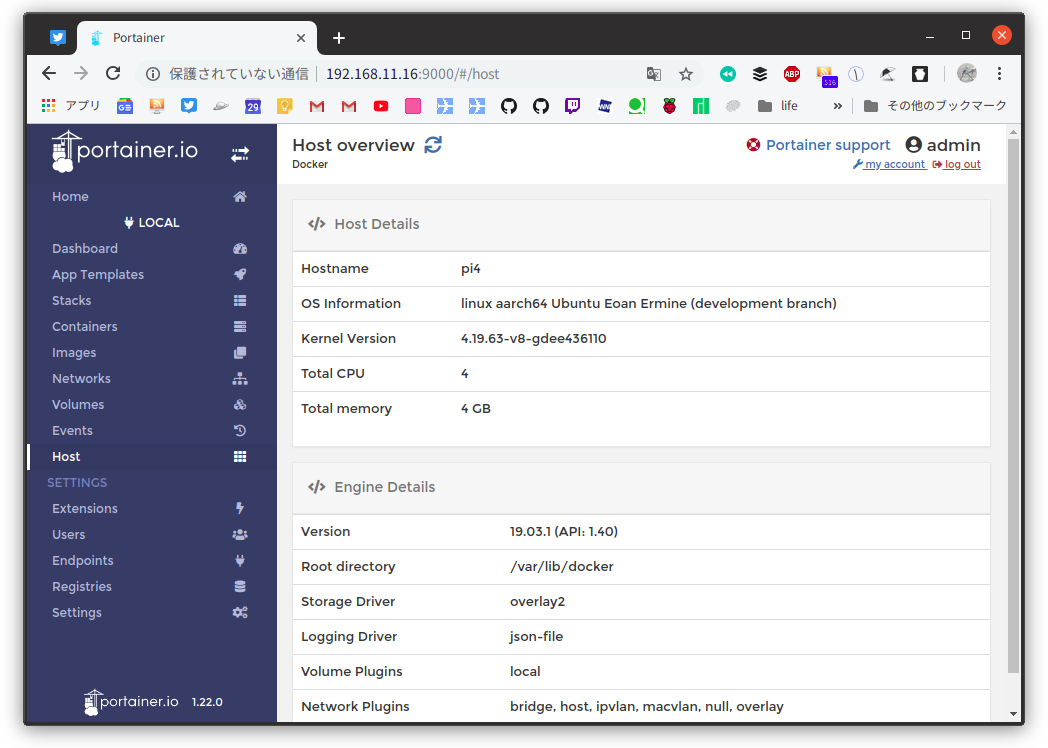
Hexo App Template
Portainer には41 個のApp Template が登録されていますが、独自に追加することもできるようになっています。App Template にHexo を追加してみました。 Portainer のApp Template には3種類あります。 Container (DockerHub) Swarm stack (Swarm) Compose stack (Compose) Container 型でDockerHub のHexo をデプロイしようとしましたが、aarch64 の環境では失敗してしまいました。そのため、ローカルビルドするようなCompose 型スクリプトで登録することにしました。Raspberry Pi 4B 環境でデプロイが完了する迄に5分くらいかかりました。 環境 Raspberry Pi 4B Ubuntu Server 19.10 aarch64 Docker 19.03.1, build 74b1e89 Docker Compose 1.21.0 Portainer 1.22.0 Portainer の操作App Template の...
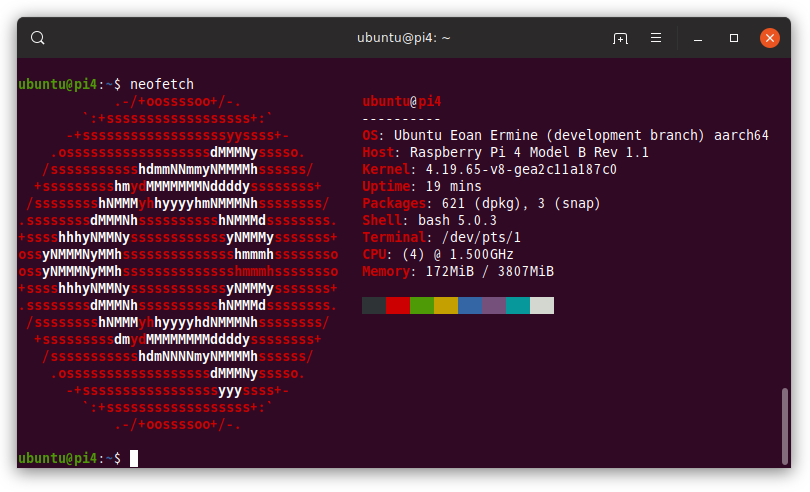
RPi4 - Ubuntu Server 19.10 64bit
Raspberry Pi 4B でUbuntu Server 64bit が起動するようになったので環境設定をします。 起動モードの切り替え方法 メモリ4GB 起動(USB 不可)の場合/boot/firmware/config.txt#total_mem=3072 メモリ3GB 起動(USB 可能)の場合/boot/firmware/config.txttotal_mem=3072 Update: 2019/8/15 版で3GB の制限はなくなりました。 ホストネームの設定$ sudo hostnamectl set-hostname pi4 Alias 等の設定 Alias~/.bash_aliases# Update installed packagesalias upd='sudo apt update -y && sudo apt dist-upgrade && sudo apt autoremove -y'# Change localealias en='export LC_AL...
Docker RPi4 ImageBuilder
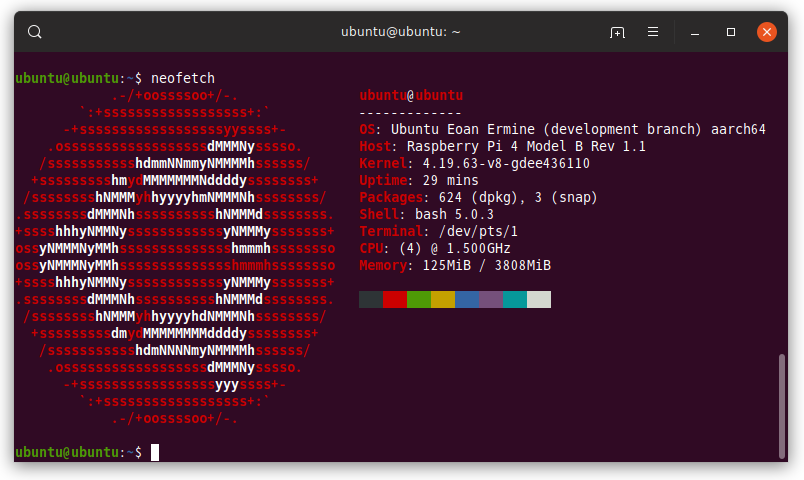
https://github.com/satmandu/docker-rpi4-imagebuilder RPi4 64bit 用のUbuntu Server イメージを作成する環境を構築してみました。 Update: 2019-08-05 aarch64 でメモリ4GB 起動しました!ubuntu@ubuntu:~$ uname -aLinux ubuntu 4.19.63-v8-gdee436110 #1 SMP PREEMPT Sun Aug 4 05:51:39 UTC 2019 aarch64 aarch64 aarch64 GNU/Linuxubuntu@ubuntu:~$ cat /etc/lsb-release DISTRIB_ID=UbuntuDISTRIB_RELEASE=19.10DISTRIB_CODENAME=eoanDISTRIB_DESCRIPTION="Ubuntu Eoan Ermine (development branch)"ubuntu@ubuntu:~$ free -m -h total ...
Manjaro 64bit - RPi4
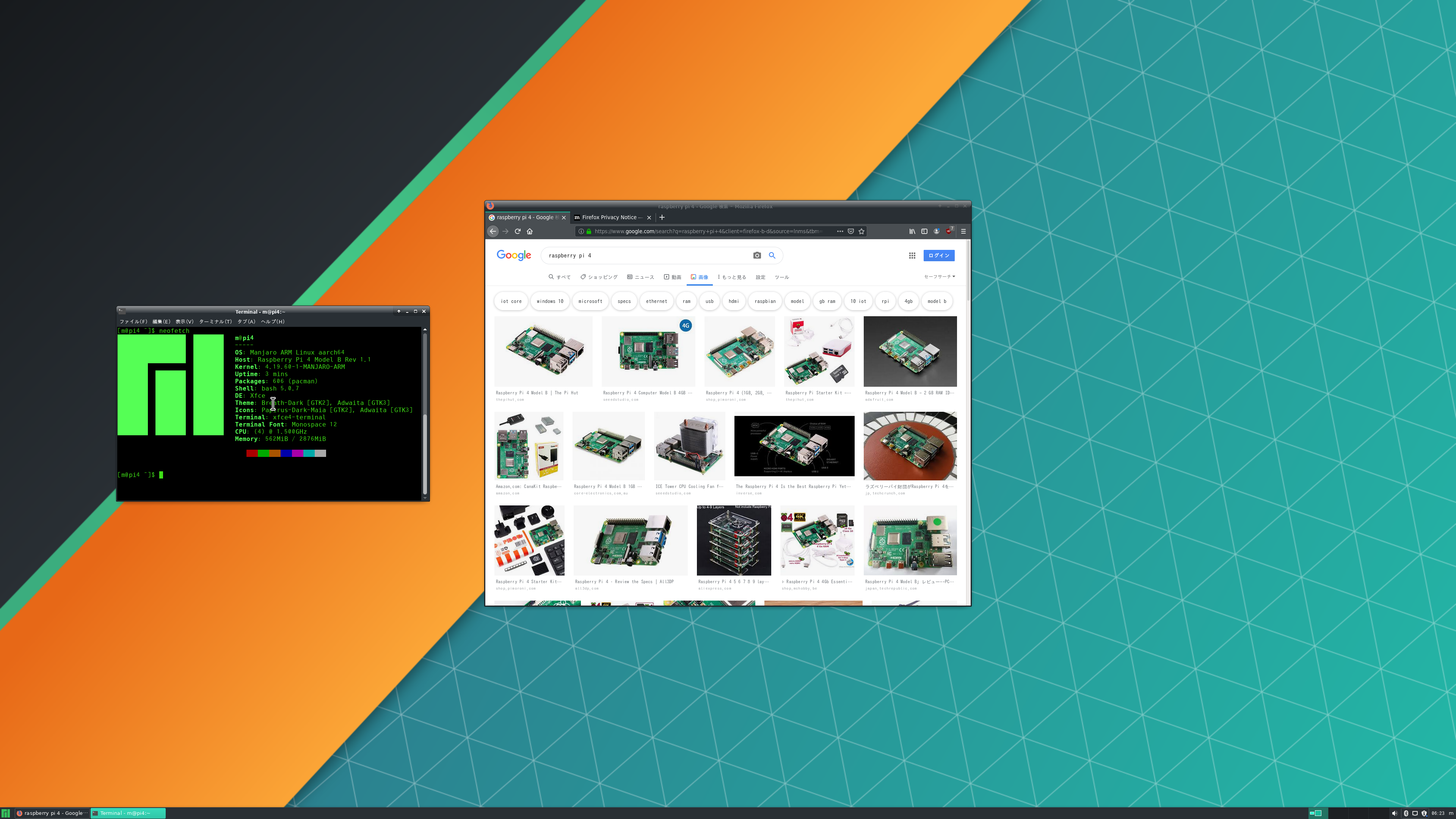
https://forum.manjaro.org/t/manjaro-arm-preview2-for-raspberry-pi-4/96694 aarch64 カーネル メモリ3GB 弱まで利用可能 4K 表示可能 起動 マウスを接続していると起動しない/画面表示しないかも? Alt - F2 からターミナルを起動 ウィンドウ操作はAlt - Space 等で 日本語フォント$ sudo pacman -S otf-ipafont