Draw.io VS Code Integration
https://marketplace.visualstudio.com/items?itemName=hediet.vscode-drawio
https://github.com/hediet/vscode-drawio
Visual Studio Code でDraw.io を使う拡張が公開されたので使ってみました。
Visio みたいで便利ですね。
環境
- Windows 10 Insider Preview 19628
- Visual Studio Code 1.45.1
- Draw.io VS Code Integration 0.4.0
- draw.io 13.0.9
- Draw.io VS Code Integration 0.4.0
- Visual Studio Code 1.45.1
構築
- Visual Studio Code でDraw.io Integration 拡張機能をインストール
利用
- 拡張子
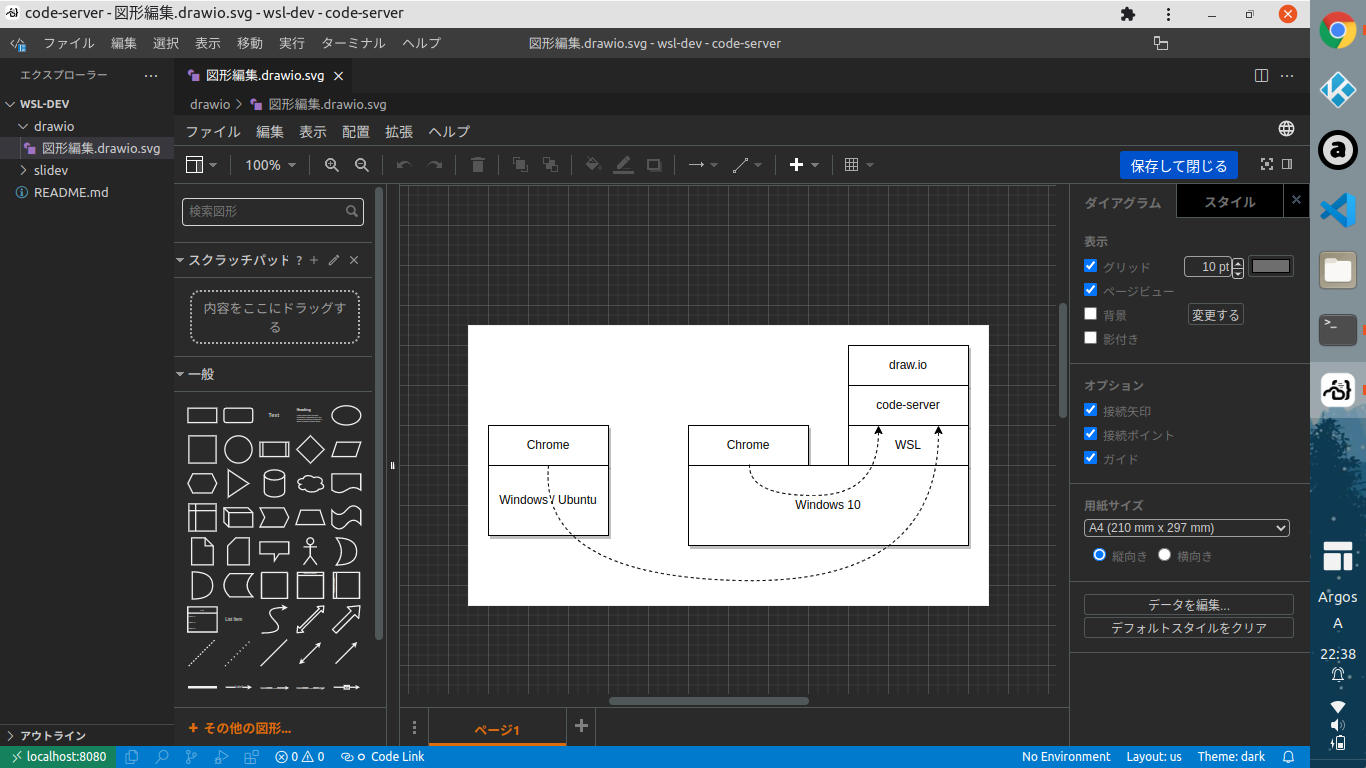
.drawio.svgのファイルを作成し、Visual Studio Code で開きます。 - Draw.io のインタフェースになるので図形を配置します。
- SVG 形式で保存されます。
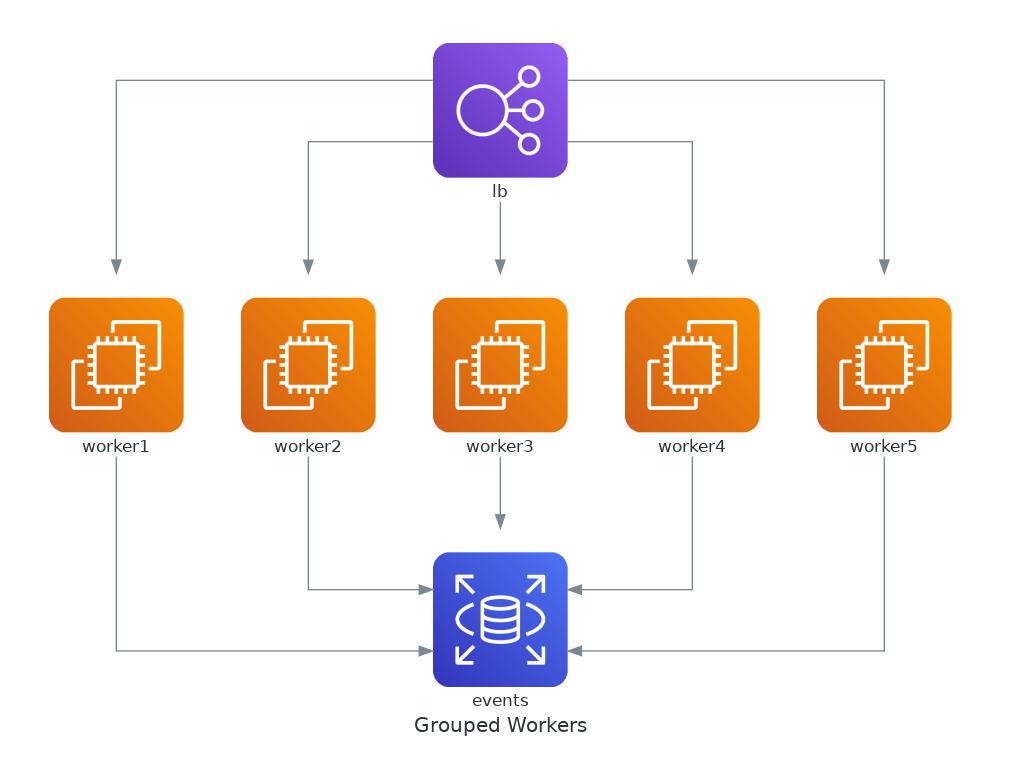
例
簡単な図形
https://ktkr3d.github.io/images/sample.drawio.svg