Accessing VMs with RDP
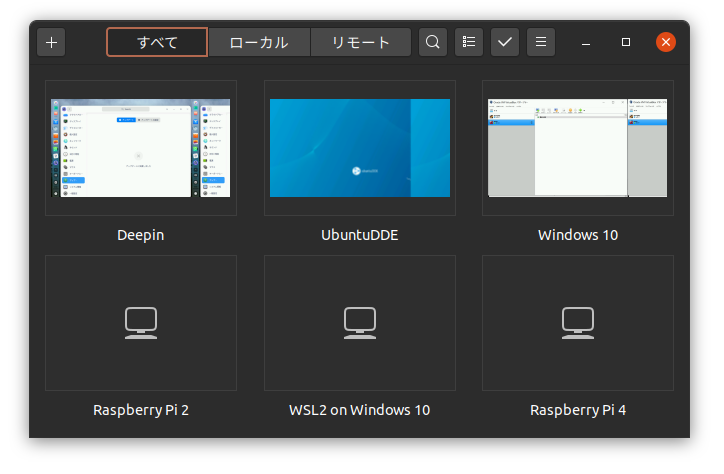
VirtualBox のRDP 接続を提供する機能を使ってリモートからアクセスしてみました。Linux VMに直接RDP サーバ機能を導入するよりも安定しているように感じました。 環境ソフトウェア Windows 10 Insider Preview Build 19619 VirtualBox 6.1.6 VirtualBox 6.1.6 Oracle VM VirtualBox Extension Pack ネットワーク if (!window.google) { document.body.innerHTML = 'You need to include the script //google.com/jsapi on your template'; throw 'Google JS API is needed'; } else { (function() { google.load('visualization', '1.0', {'packages': ["corechart","geochart","table"...
UbuntuDDE Remix 20.04 Beta
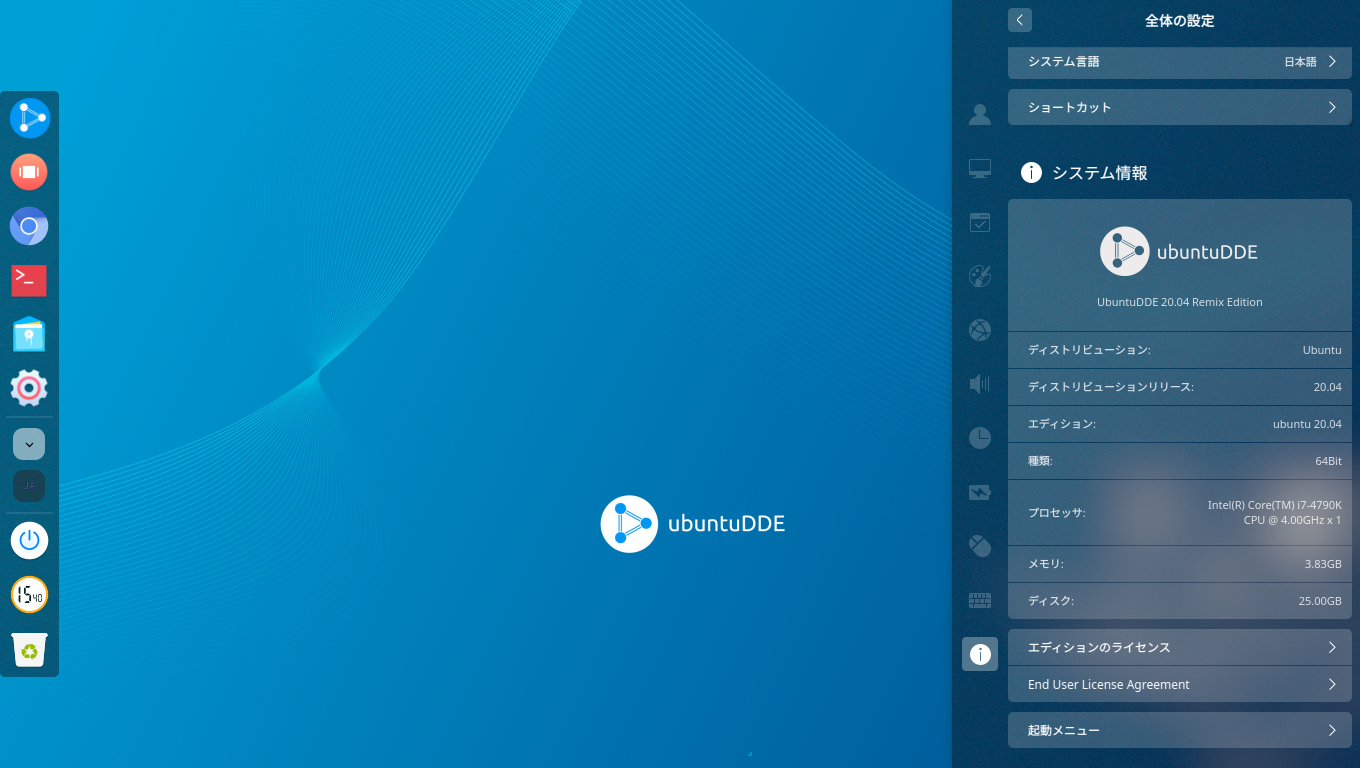
https://ubuntudde.com/https://ubuntudde.com/blog/ubuntudde-beta-200410-release-note/ UbuntuDDE Remix 20.04 Beta を試してみました。デザインが綺麗なディストリビューションです。 Windows 10 ホストのVirtualBox 上のVM として構築しました。WSL2 とVirtualBox は共存するようになったんですね。 環境 Windows 10 Insider Preview Build 19613 VirtualBox 6.1.6 UbuntuDDE Remix 20.04 Beta CPU x2 Memory 4GB Disk 25GB 構築インストール コントロールパネル」-「プログラムと機能」-「Windows の機能の有効化または無効化」で「仮想マシン プラットフォーム」を有効にする。 VirtualBox で新規VM を作成し、UbuntuDDE のISO イメージから起動する。 Memory 4GB Disk 25GB EF...
Ubuntu 20.04 LTS Focal Fossa
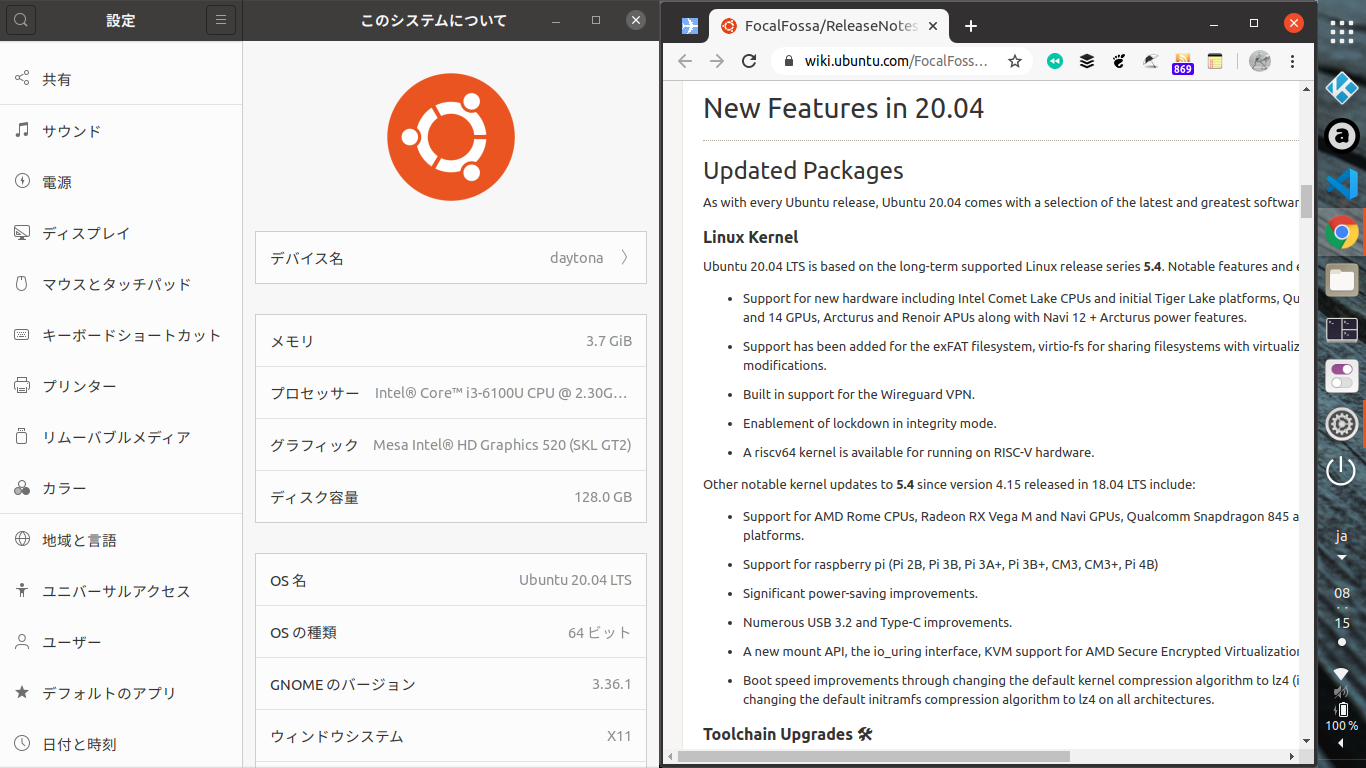
https://wiki.ubuntu.com/FocalFossa/ReleaseNotes#New_Features_in_20.04 Ubuntu 20.04 LTS Focal Fossa をインストールしてみました。 環境 Ubuntu 20.04 LTS Focal Fossa 64bit 構築 以下からダウンロードhttp://cdimage.ubuntu.com/ubuntu/daily-live/current/ 明日リリース予定なのでもう変更はないでしょう。 Ubuntu の設定https://ktkr3d.github.io/ubuntu/
Feedbro RSS Japanese language
https://github.com/ktkr3d/feedbro-locale Google Chrome のフィードリーダ拡張機能Feedbro の日本語翻訳ファイル Ver. 0.1 を作ってみました。原文は丁寧な表現ですが、できる限り短い表現にしました。まだ全部を翻訳できていません。引き続き仕様を確認しながら翻訳を進めたいと思います。 環境 Google Chrome 81 Feedbro 4.1.3 構築 Chrome でFeedbro アイコンからOptionsメニューを選択 Settings のImport Locale ボタンをクリック 以下のURLを入力してOK https://raw.githubusercontent.com/ktkr3d/feedbro-locale/master/feedbro-locale-ja_JP.json 最新版の翻訳を反映するには言語を更新ボタンをクリック
hexo-related-popular-posts プラグイン
https://github.com/tea3/hexo-related-popular-postshexo-related-popular-posts プラグインは関連記事や人気の記事一覧を生成するHexo のプラグインです。freemind テーマで関連記事を表示してみました。Google Analytics API で収集した情報で人気の記事も表示してみました。 環境 WSL nodejs v13.9.0 npm 6.13.7 hexo 4.2.0 hexo-theme-freemind 構築 - 関連記事インストール hexo-related-popular-posts パッケージ $ npm install hexo-related-popular-posts --save ga-analytics の修正 コールバック関数関連のエラーを修正 ./node_modules/ga-analytics/module.js8889//fs.writeFile(sessionFile, JSON.stringify(result));f...
URL エンコード / デコード
URL エンコードされた文字列をデコードして使いたい時がありますよね。bash のfunction で書いてみました。csh ならalias で書けそうです。 環境 WSL (Ubuntu 18.04) 構築 nkf パッケージのインストール $ sudo apt install nkf function(関数)の定義 ~/.bash_aliases# URL Encode / Decodefunction urlencode { echo $1 | nkf -WwMQ | tr = % | sed ':a;N;$!ba;s/%\n//g'}function urldecode { echo $1 | nkf -w --url-input} 実行 再ログインする 即時反映したい場合 $ . ~/.bash_aliases 利用 URL エンコード (対象のURL文字列をダブルクォートで囲います) $ urlencode "https://ktkr3d.github.io/こんな URL...
WireGuard
WireGuard でRasberry Pi 4B にVPN の環境を構築してみました。OpenVPN よりもシンプルらしいです。今後、管理用のGUIツールが充実していくと良いですね。 環境VPN サーバ Raspberry Pi 4B Ubuntu Server Focal 20.04 aarch64 wireguard 1.0.20200121 qrencode 4.0.2-2 ネットワーク ホスト WireGuard LAN VPN サーバ 10.0.0.1/24 192.168.11.107/24 VPN クライアント1 10.0.0.2/24 VPN クライアント2 10.0.0.3/24 LAN ホスト 192.128.11.2/24 LAN ホスト 192.128.11.106/24 構築パッケージのインストール $ sudo apt install wireguard qrencode 秘密鍵と公開鍵の生成 VPN サーバ用 $ mkdir wgkeys; ...
Puppeteer on WSL
https://github.com/puppeteer/puppeteer/issues/1837 WSL のPuppeteer からWindows にインストールされたChrome(chrome.exe) を起動します。WSL 側にインストールするパッケージが少なくてすみそうです。 環境 WSL1(Ubuntu 18.04) on Windows 10 node v13.6.0 npm 6.13.4 puppeteer 構築node のインストール$ sudo apt update && sudo apt upgrade$ sudo apt install nodejs npm$ sudo npm clean all$ sudo npm install n$ sudo n latest$ sudo ln -sf /usr/local/bin/node /usr/bin/node$ sudo apt purge nodejs npm$ sudo apt clean all$ sudo apt autoremove puppeteer のインストール$ n...
Hexo 4.2.0
https://hexo.io/news/2019/12/22/hexo-4.2_hexo-util-1-8_eslint-config-hexo-released/ https://hexo.io/news/2019/12/24/how-we-make-hexo-30-percent-faster/ Hexo 4.2 が速いらしいのでWSL1/WSL2 上に環境を構築してみました。確かに速い気がします。 環境 WSL1(Ubuntu 18.04) on Windows 10 WSL2(Ubuntu 18.04) on Windows 10 node v13.6.0 npm 6.13.4 git 2.17.1 hexo 4.2.0 構築node$ sudo apt update && sudo apt upgrade$ sudo apt install nodejs npm$ sudo npm clean all$ sudo npm install n$ sudo n latest$ sudo ln -sf /usr/local/bin/nod...
Visual Studio Code Remote - SSH / aarch64
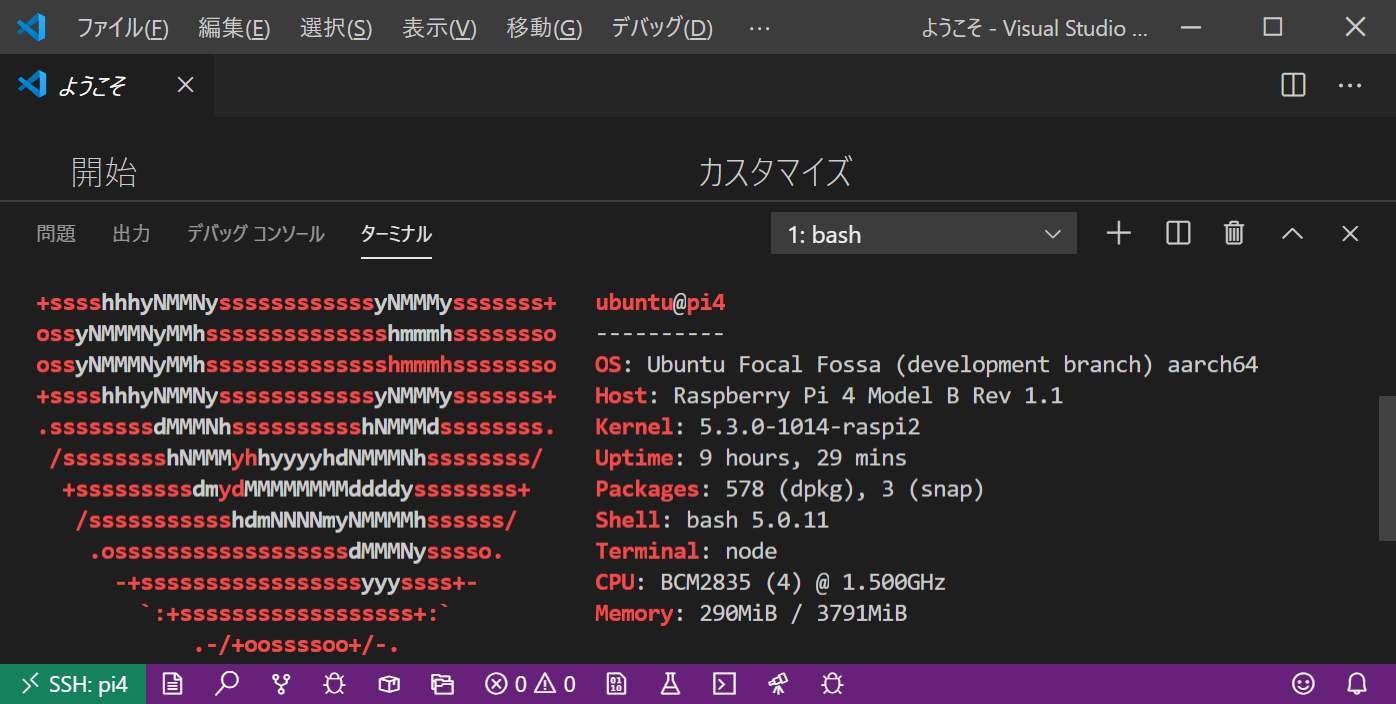
https://code.visualstudio.com/docs/remote/sshVisual Studio Code のRemote SSH でaarch64 がサポートされていたので、Rasperry Pi 4 のUbuntu focal aarch64 に接続してみました。 環境クライアント Windows 10 Pro Insider Preview WSL 2 (Ubuntu 18.04.3 x86_64) Visual Studio Code 1.41.1 Remote Development 0.19.0 Remote SSH 0.48.0 サーバ Raspberry Pi 4B Ubuntu Focal(20.04) aarch64 構築SSH 接続の設定 WSL2 から鍵登録 $ ssh-copy-id -i /mnt/c/Users/hoge/.ssh/id_rsa.pub ubuntu@192.168.11.26 接続情報 C:\Users\hoge\.ssh\ssh_config# Read more about SSH confi...