Marp for VS Code
https://marp.app/
https://github.com/marp-team/marp-vscode
Marp はMarkdown でスライドショーを作成できるツールです。
Marp for VS Code を使ってみました。
Visual Studio Code 上でMarp を使えるようになったんですね。
2020-06-05 追記
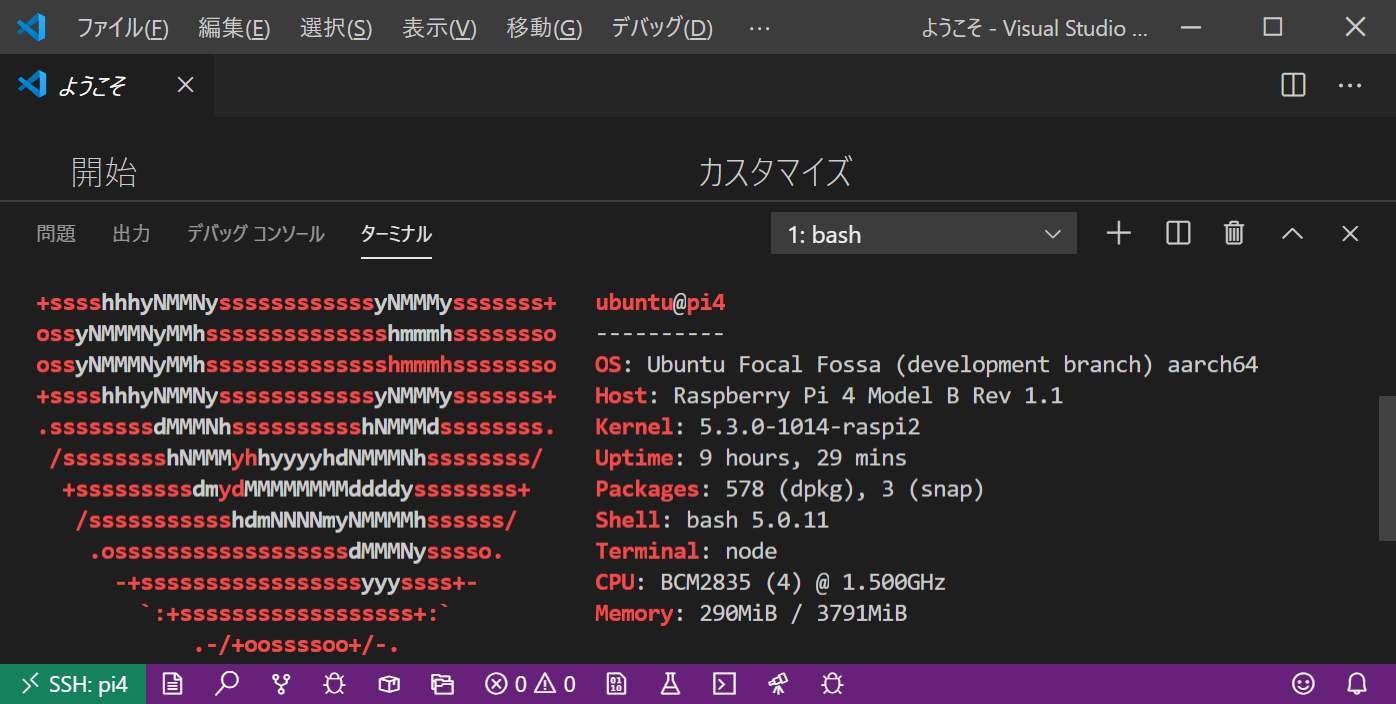
Visual Studio Code 上でいろいろ書けるようになりました。
- スライド本体(Markdown 形式)
Marp for VS Codeで記述 - 図形(Draw.io SVG形式)
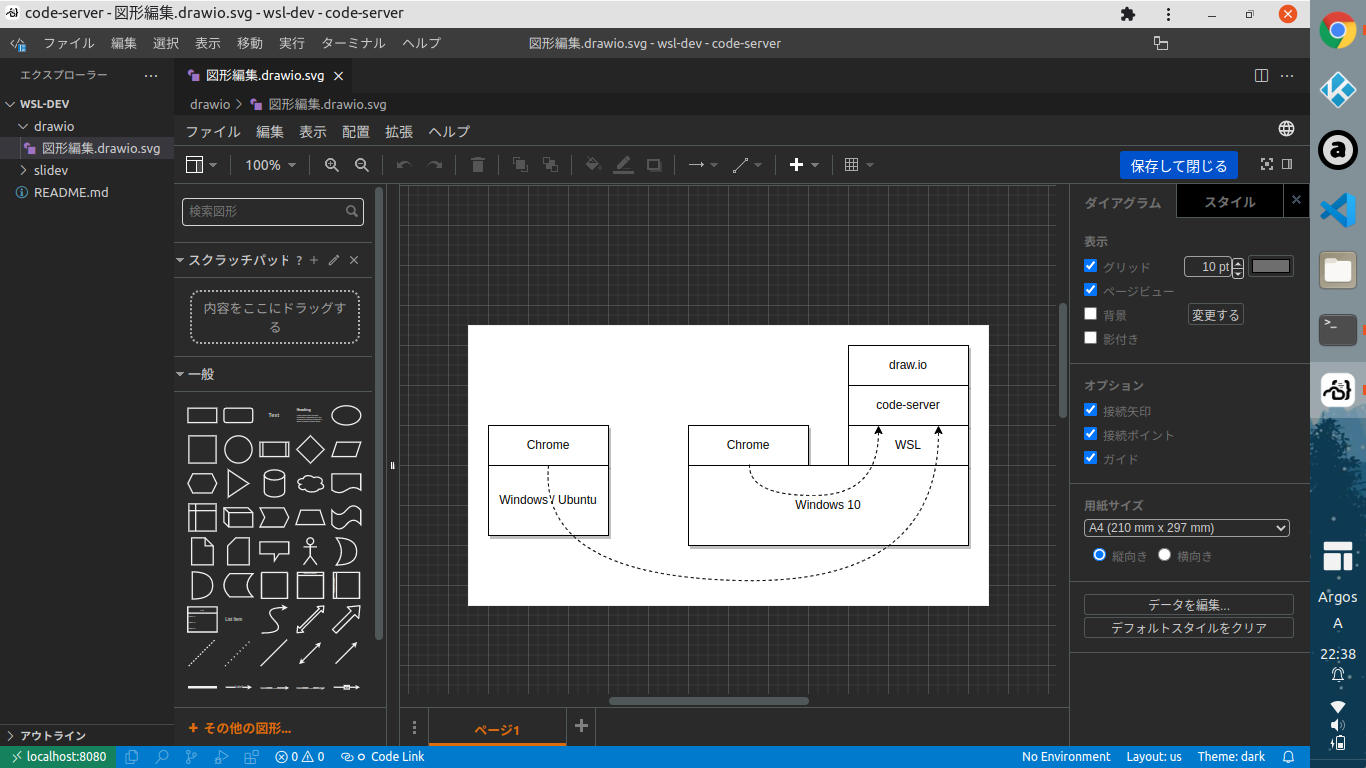
Draw.io VS Code Integration で描画してSVG 形式で出力 - グラフ(Vega SVG形式)
Vega Viewer でJSON データをSVG 形式で出力
2020-07-08 追記
- 目次
- 無理やり感のある段組み
- 地図
- テーマカスタマイズ
- ページ番号非表示
環境
- Windows 10 Insider Preview 19631
- Visual Studio Code 1.45.1
- Marp for VS Code 0.13.0
- Visual Studio Code 1.45.1
構築
- Visual Studio Code で「表示」-「拡張機能」メニューを選択し、
Marpを検索 - 「Marp for VS Code」をインストールして再読み込みを実行
Marp の書き方
利用
スライドの作成
- Markdown ファイルで記載
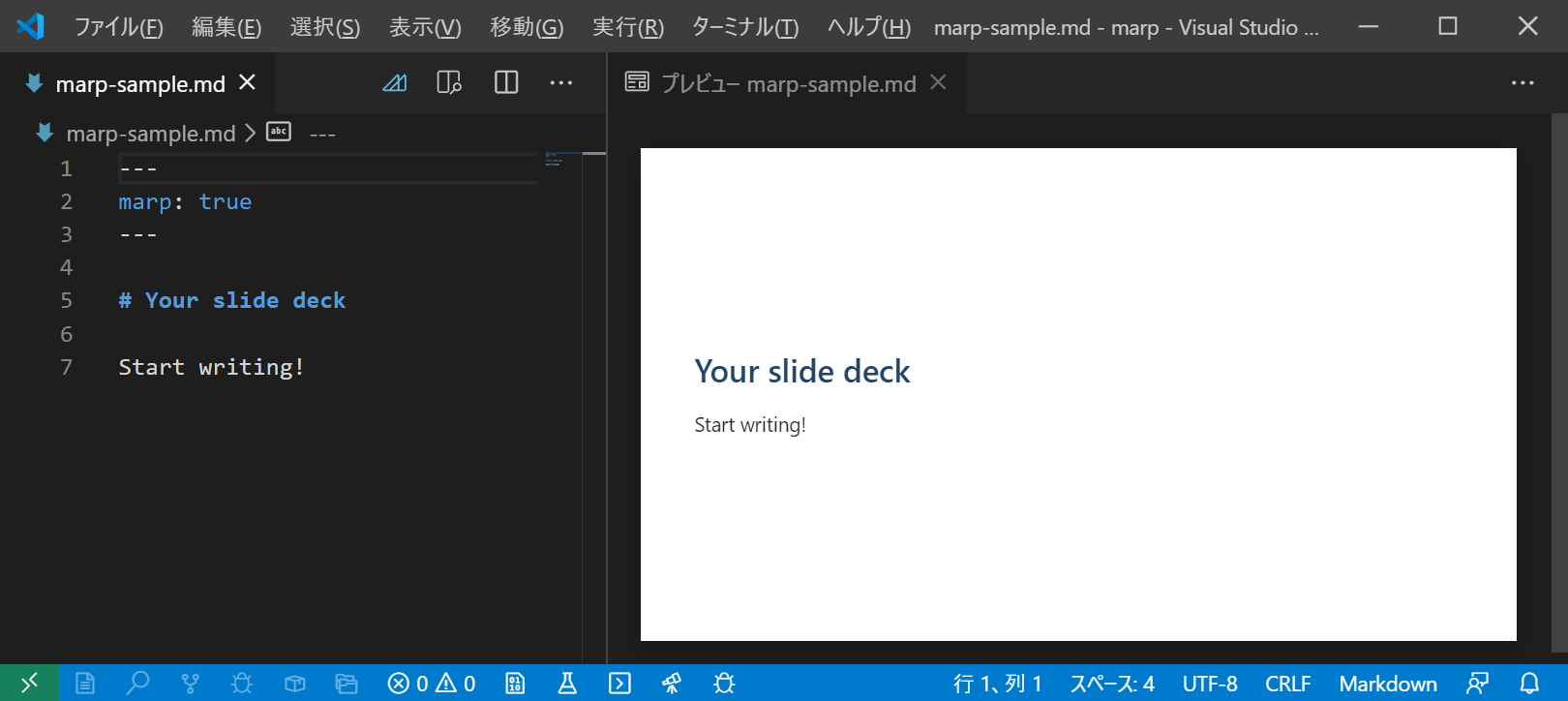
marp-sample.md ---
marp: true
---
# Your slide deck
Start writing!
プレビュー
- ツールバーの「プレビューを横に表示」ボタン(Ctrl + K V)

- プレビューを表示(Ctrl + Shift + V)
エクスポート
- ツールバーのMarp アイコンをクリックして
Export Slide Deckを選択 - ファイル名とファイルの種類を指定して
Exportを実行
- HTML
- PPTX (PowerPoint document)
- PNG (First slide only)
- JPEG (First slide only)
- ビューアで表示
サンプル
- sample-presentation.md
スライド本体 - sample.drawio.svg
画像(SVG形式) - ubuntudde.png
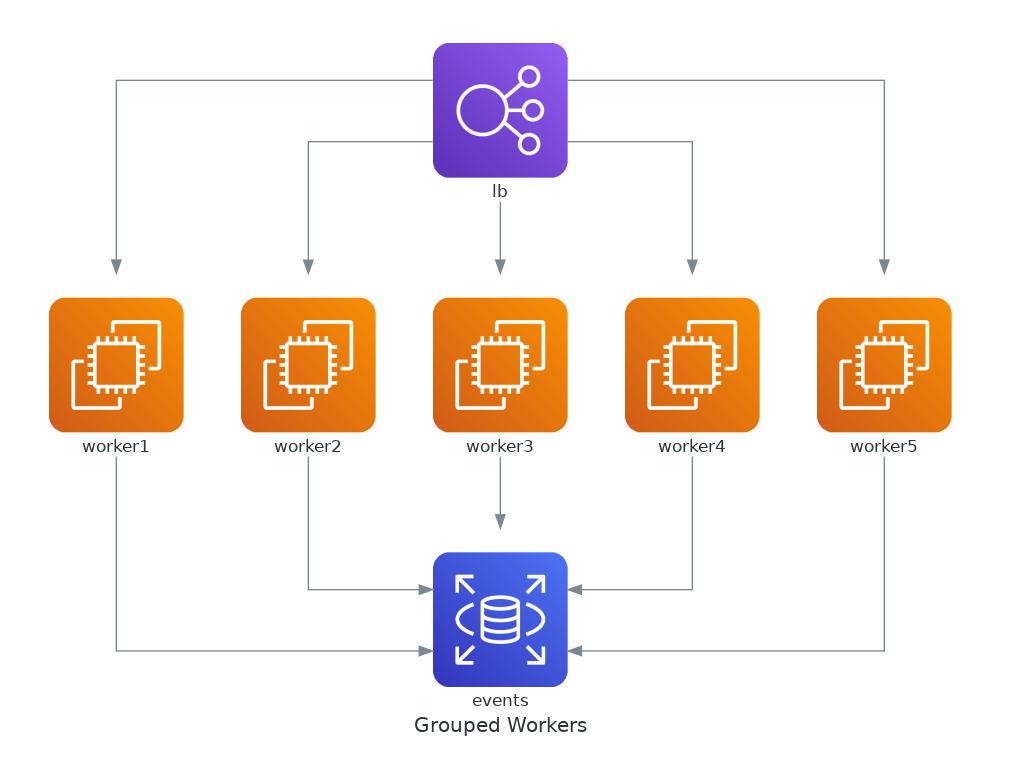
画像(PNG形式) - aws.drawio.svg
画像(SVG形式) テキスト形式で図形部品を管理できるのが便利 - pie.vg.json
グラフ(JSON 形式) - pie.vg.svg
グラフ(SVG 形式) - sample-presentation.pdf
生成したスライド(PDF 形式) - sample-presentation.pptx
生成したスライド(PowerPoint 形式)
Comments