Flutter

Flutter の環境を構築してサンプルアプリケーションを実行してみました。
環境
- Windows 10
- flutter 2.0.1
- git 2.30.0
- android studio 4.1.2
構築
Flutter のインストール
- Download
https://flutter.dev/docs/get-started/install/windows
flutter_windows_2.0.1-stable.zip - 展開
C:\tools\flutter - 環境変数PATH の追加
C:\tools\flutter\bin
Android Studio のインストール
- Andoird Studio インストール
https://developer.android.com/studio
Web アプリのみの場合は不要かもしれません。 - Configure > AVD Manager
AVD の起動を確認して終了 - Configure > Plugins
- Dart
- Flutter
VSCode プラグインのインストール
- VSCode プラグインのインストール
- Dart
- Flutter
- flutter Widget Snippets
診断
- Android ライセンス使用許諾の設定 ‘y’ を押下して許諾
PS> flutter doctor --android-licenses
- flutter doctor
PS C:\repos\blog> flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, 2.0.1, on Microsoft Windows [Version 10.0.19042.804], locale ja-JP)
[√] Android toolchain - develop for Android devices (Android SDK version 30.0.3)
[√] Chrome - develop for the web
[√] Android Studio (version 4.1.0)
[√] Connected device (2 available)
• No issues found!
実行
- F1 > flutter
Flutter: New Application Project - プロジェクトフォルダを選択
C:\repos\flutter_sample - 実行
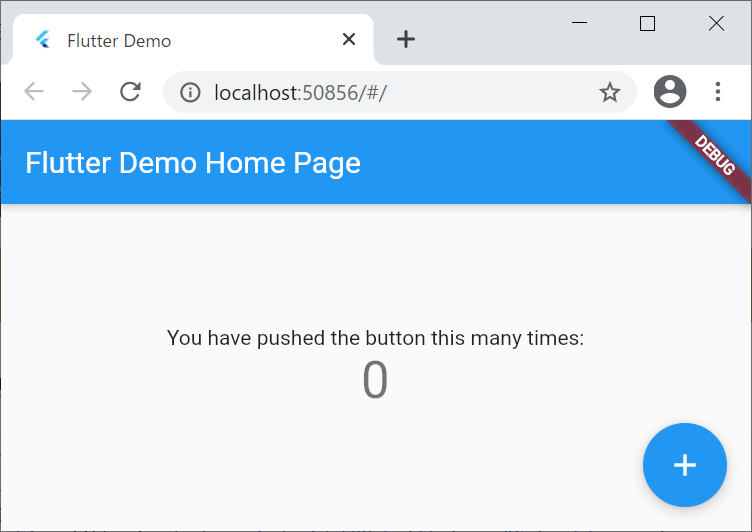
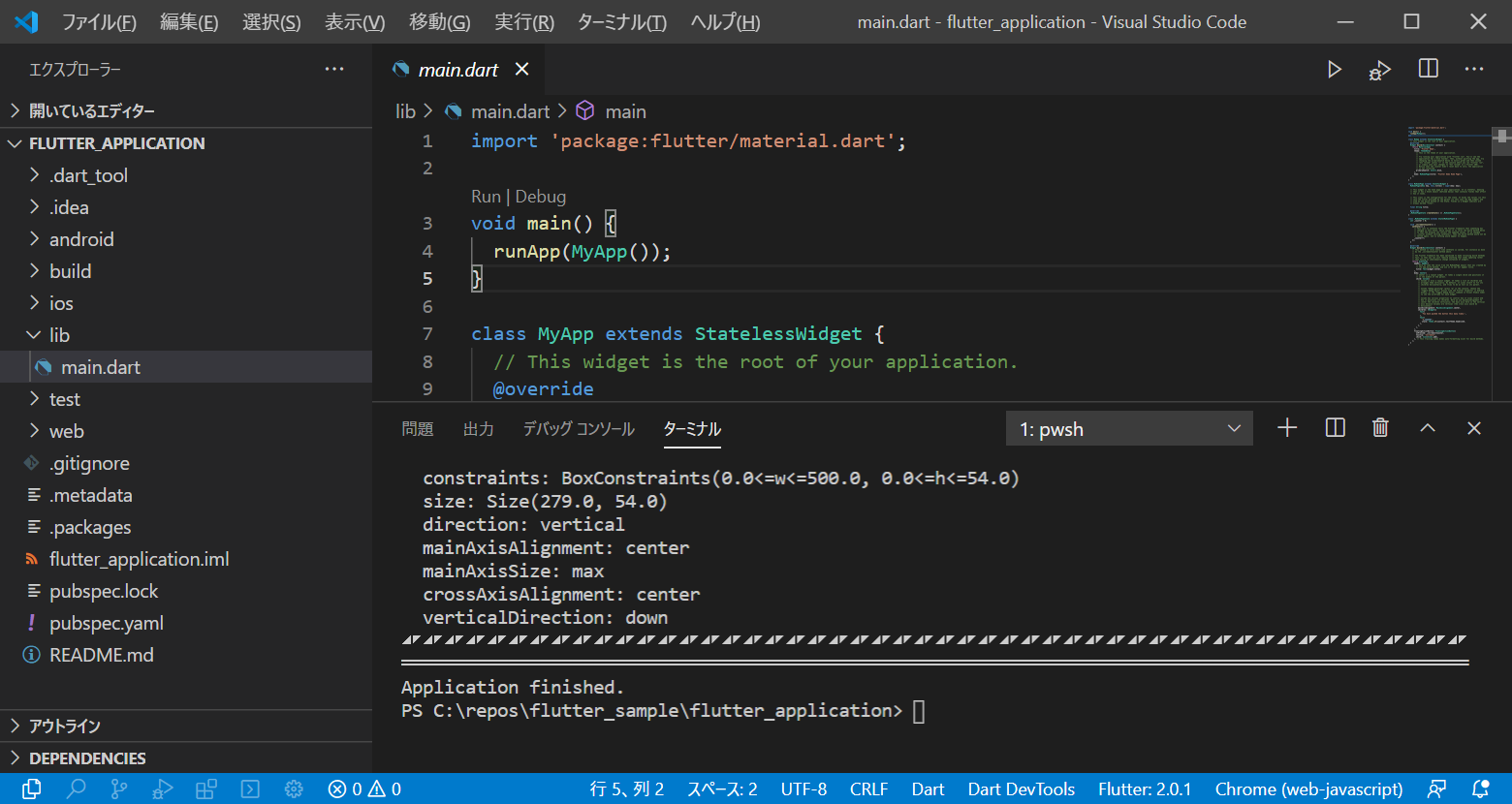
VSCode の右下からデバイスを選択して実行PS > flutter run
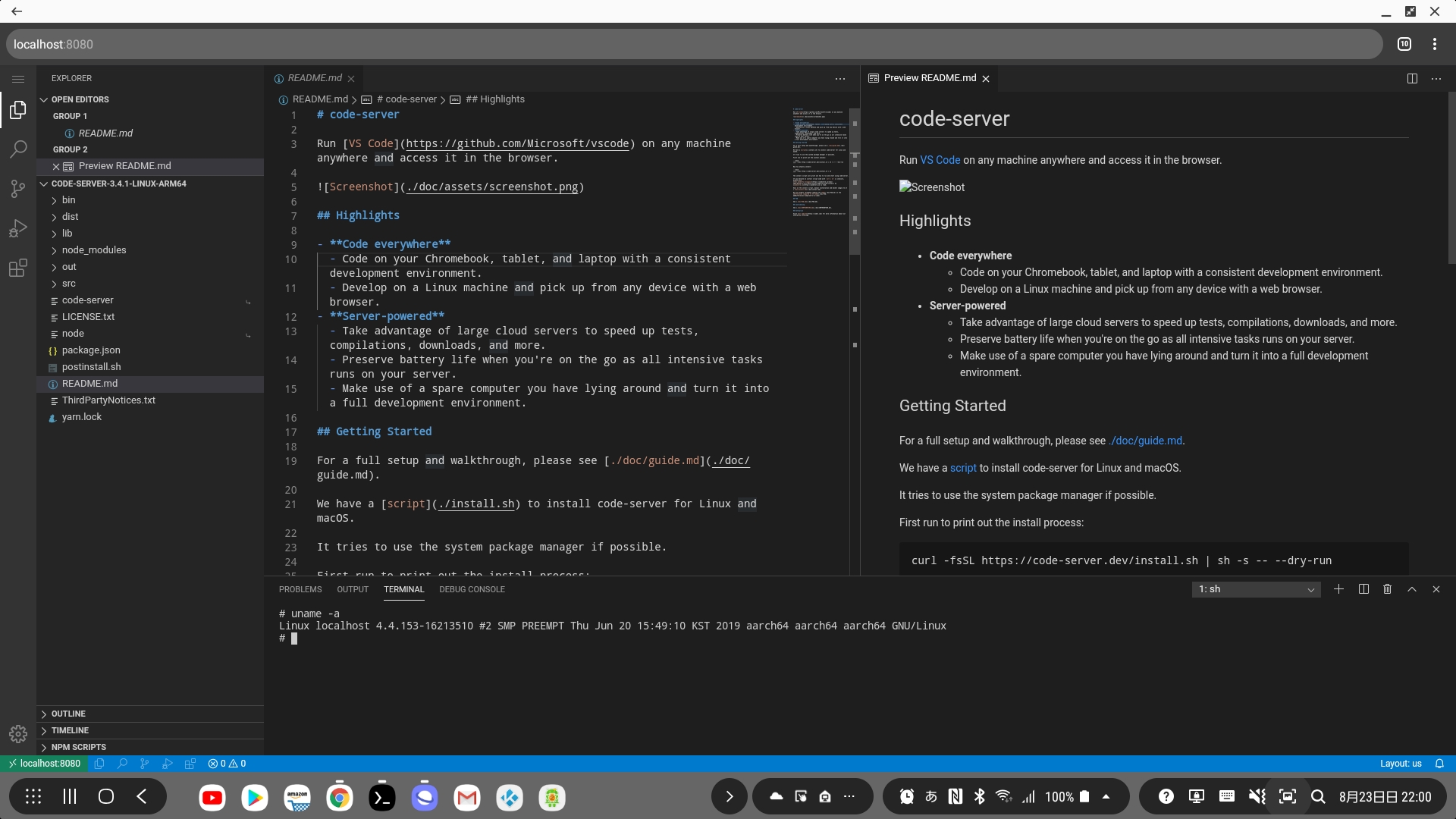
- Visual Studio Code

- Web アプリケーション

- Android アプリケーション