Diagrams - VS Code

https://diagrams.mingrammer.com/
Diagrams でシステム構成図を出力してみました。
環境
- Windows 10 Insider Preview 19628
- Visual Studio Code 1.45.1
- WSL (Ubuntu 18.04 LTS)
- graphviz 2.40.1
- pip3 9.0.1
- diagrams diagrams (0.11.0)
- python3 3.6.9
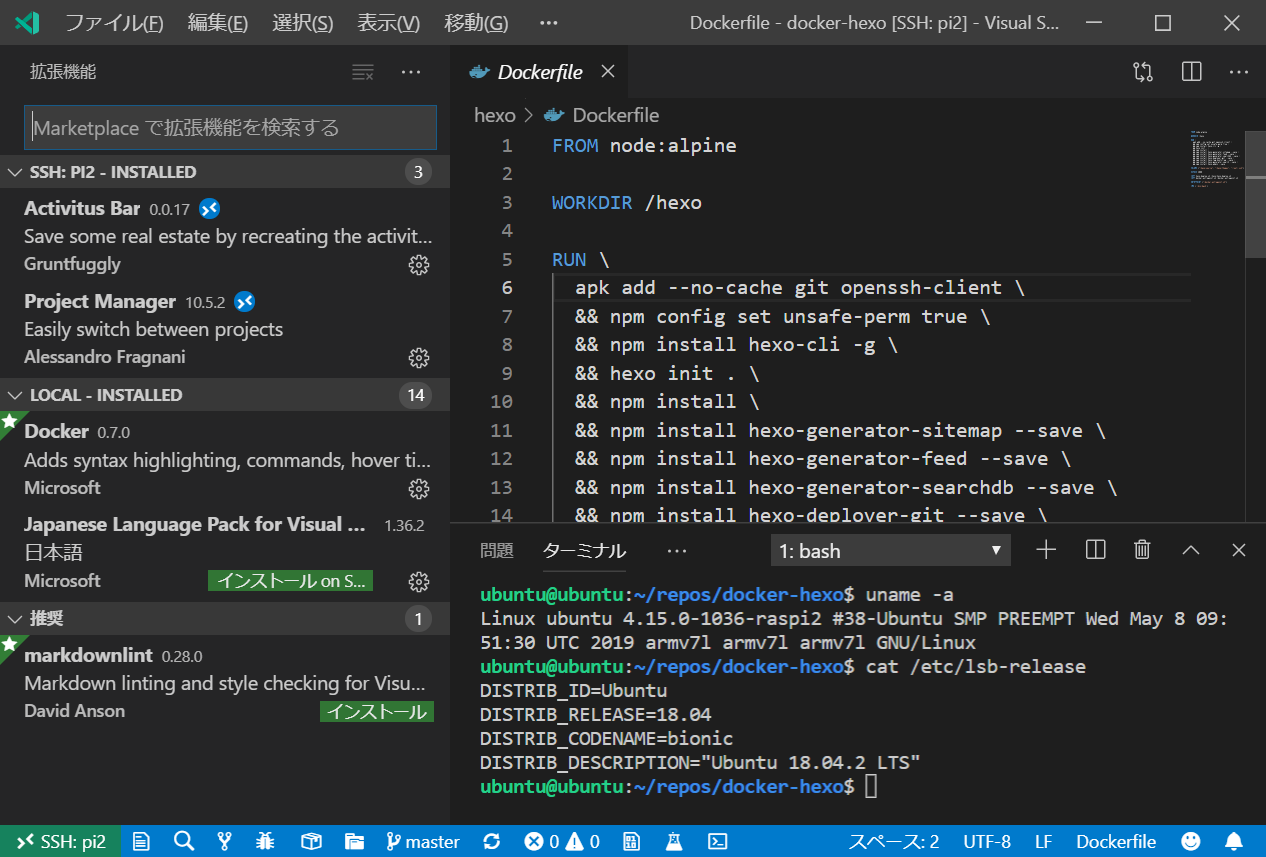
構築
$ sudo apt install -y python3 python3-pip graphviz |
利用
サンプル
https://diagrams.mingrammer.com/docs/getting-started/examples
生成
- Python で記述します。
from diagrams import Diagram |
- 実行します。
$ python3 sample1.py |
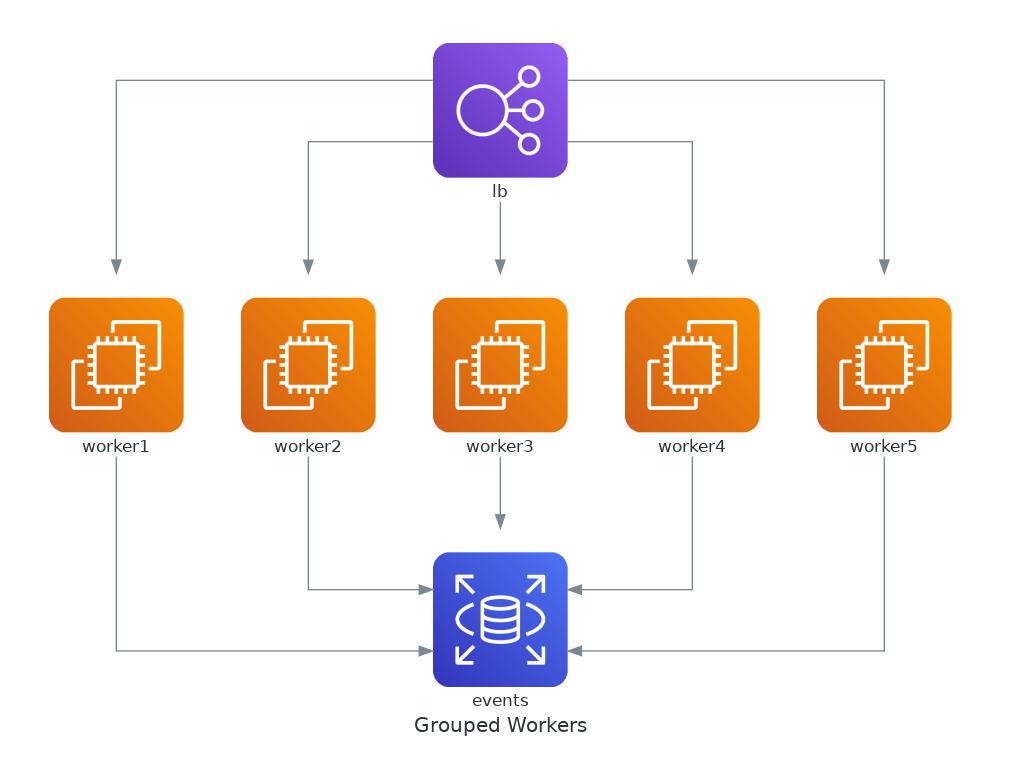
- grouped_workers.png というファイルが出力されます。
Diagram options
- filename=”my_diagram”
- outformat=”png”
- png (default)
- jpg
- svg (ラスタ画像部品はリンクで記述される)
Graphviz dot attributes options
https://www.graphviz.org/doc/info/attrs.html
- graph_attr
- node_attr
- edge_attr
円グラフ(PieChart)
Comments