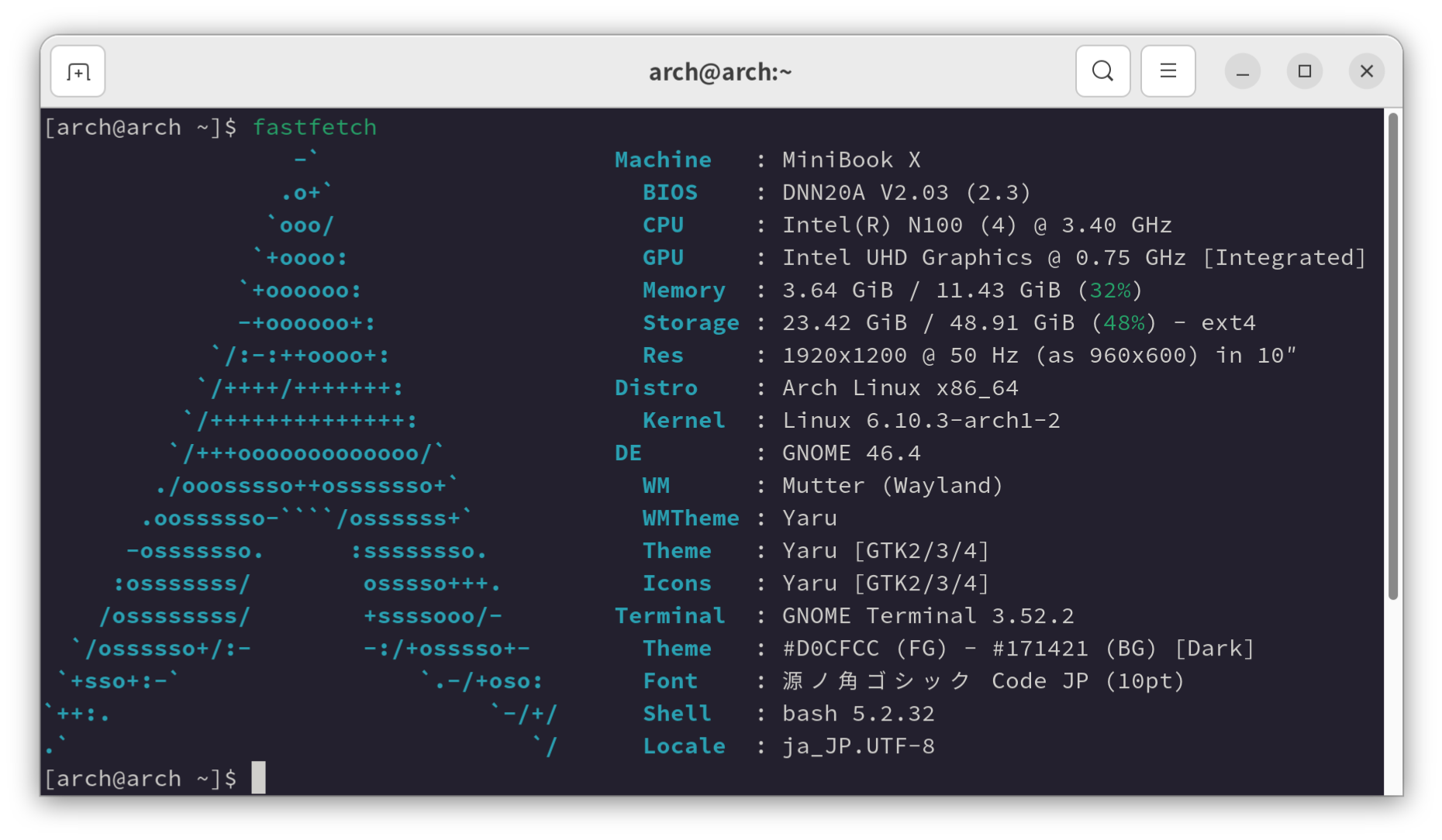
Fastfetch
システム情報を表示するツールであるNeofetchが開発終了とのことなので後継のFastfetchを使ってみました。 https://github.com/fastfetch-cli/fastfetch 環境 Arch Linux fastfetch 2.20.0 構築 インストールsudo pacman -S fastfetch テーマの作成 config.jsonc~/.config/fastfetch/config.jsonc{ "$schema": "https://github.com/fastfetch-cli/fastfetch/raw/dev/doc/json_schema.json", "modules": [ { "key": "Machine ", "type": "host" }, ...
Customize lock screen date format
Gnomeのロックスクリーンの日本語日付書式って変ですよね。拡張機能で変更できました。 https://extensions.gnome.org/extension/4663/customize-clock-on-lock-screen/https://github.com/PRATAP-KUMAR/customize-clock-on-lock-screen 環境 Arch Linux GNOME Shell 46 Customize Clock on lock screen 構築 Extensions -> Customize Clock on lock screen Apply below custom stylingをオフ Custom Date Textを設定 Date/Time Format Codes https://help.gnome.org/users/gthumb/stable/gthumb-date-formats.html.en %Y / %m / %d 利用変更前 変更後
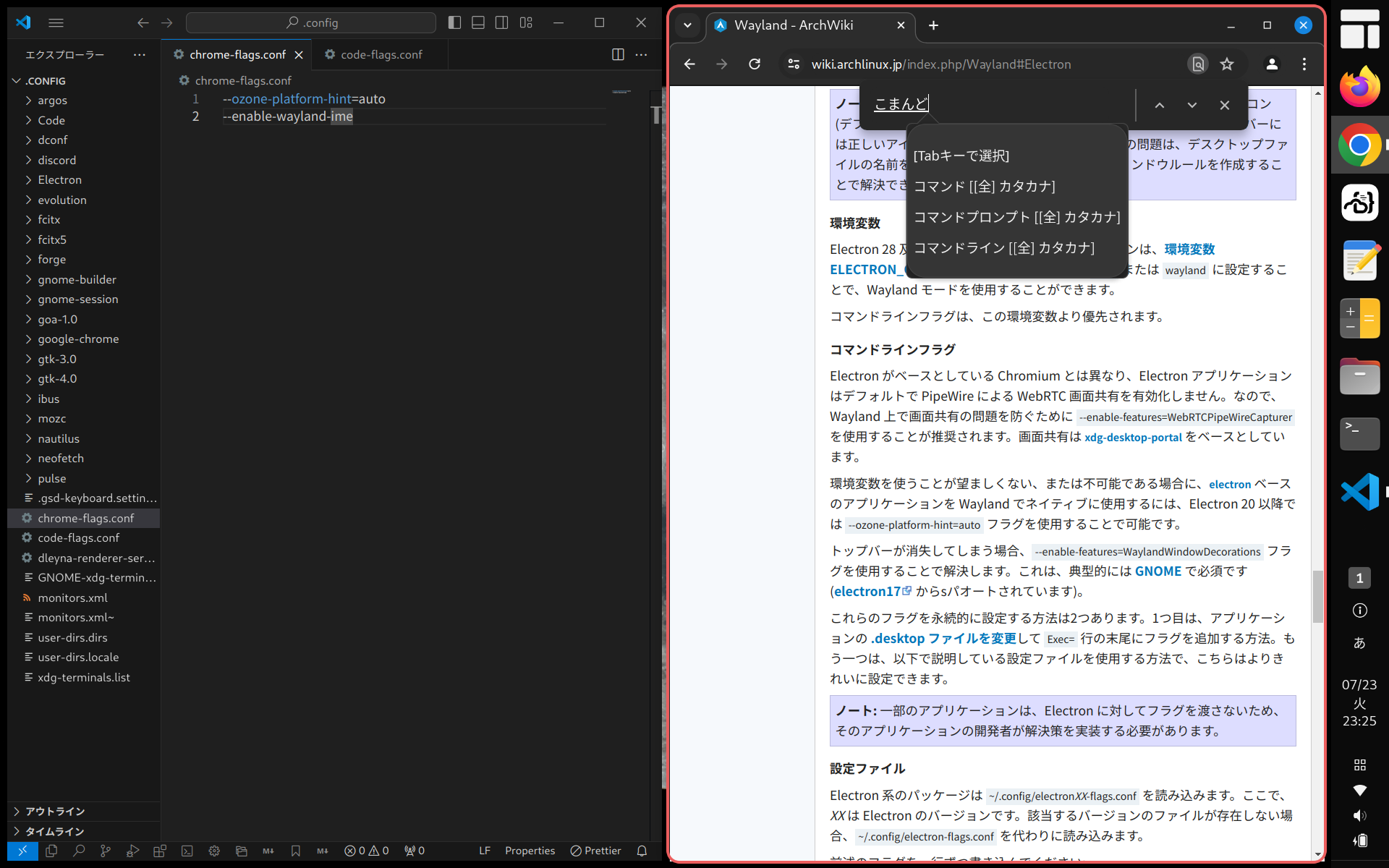
mutter-text-input-v1
WaylandモードのGoogle Chrome/Visual Studio Codeで日本語入力ができるようになりました。私はWaylandの分数スケーリング(Fractional Scaling)設定を利用していますので大変助かりました。 https://aur.archlinux.org/packages/mutter-text-input-v1 問題WaylandコンポジタのMutterがサポートしているtext-input-v3 とChome/Electronがサポートしているtext-input-v1 のバージョンが異なることに起因してWaylandモードのChrome/Electronで日本語入力できない問題がありました。 Ozone/Wayland: Stabilizing...
Hyper-V
次のような制約のある環境でLinuxやVisual Studio Codeを使いたい場合にはHyper-Vを活用するとよいかもしれません。 Windows にWSL、VirtualboxやVisual Studio Code等を自由にインストールできない/したくない インターネットへのアウトバウンド通信はブラウザでの認証が必要 環境 Windows 11 Pro 21H2 Hyper-V 10.0.22000.1 IIS 10.0.22000.2652 Ubuntu 24.04 LTS (デスクトップ) mkcert 1.4.4 libnss3-tools 3.98 code-server v4.90.3 構築Hyper-VでUbuntuの環境を構築して、ホストOSのブラウザからゲストOS上のcode-serverを利用します。 ホストOS: Hyper-Vで仮想マシンを作成 Hyper-VとIISを有効化 コントロールパネル → プログラムと機能 → Widowsの機能の有効化または無効化...
Minibook X + Ubuntu 24.04 LTS
Minibook X にUbuntu 24.04 LTS を導入してみました。ブラウザにはWaylandと相性のよいFirefoxを選択しました。PWAに対応したかったのでSnapは削除しました。タッチスクリーンで操作しやすいようにタスクバーを右側に配置し、GNOME Shellのタイリング拡張を導入しました。 環境 CHUWI Minibook X N100 (US配列キーボード) Ubuntu 24.04 LTS GNOME Shell 46 Firefox 127.0.2 Kodi 20.5.0 Visual Studio Code 1.90.2 構築 Ventoy を導入したUSBメモリにUbuntu 24.04 LTS のISOファイルを格納する。 https://www.ventoy.net/en/index.html https://ubuntu.com/download/desktop USBメモリで起動し、gpartedでMiniBook X...
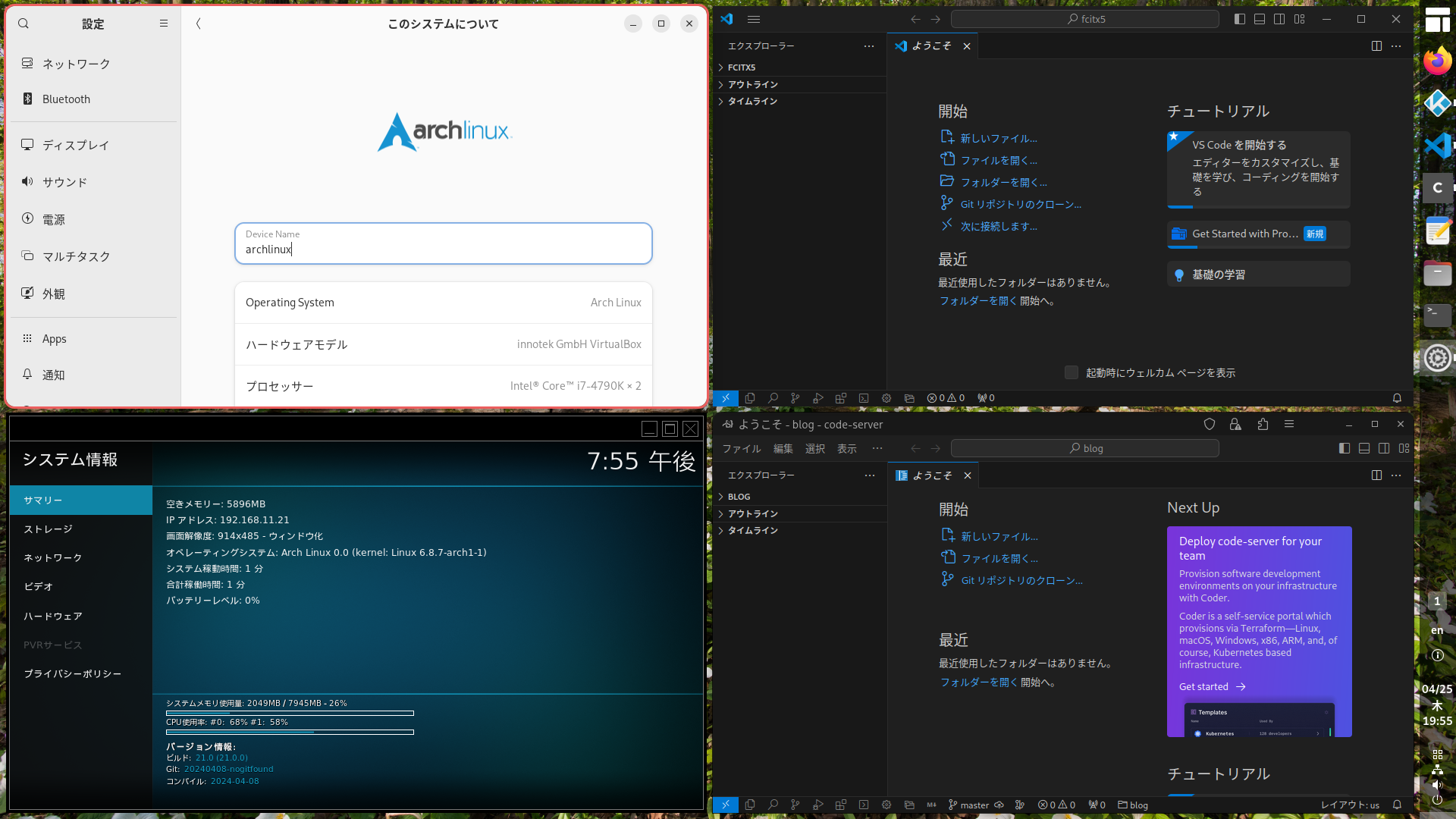
VirtualBox + Arch Linux
VirtualBox でArch Linux の環境を構築してみました。https://archlinux.org/ 環境ホストOS環境 分類 項目 値 ハード CPU 4コア/8スレッド ハード Memory 32GB ソフト OS Windows 11 Pro ソフト 仮想化 VirtualBox 7.0 ゲストOS用VirtualBox設定 分類 項目 値 一般 クリップボードの共有 双方向 システム メインメモリー 8192MB システム プロセッサー数 2 ディスプレイ ビデオメモリー 128MB ストレージ 仮想的なサイズ 20GB ネットワーク 割り当て ブリッジアダプター ISOファイルダウンロードhttps://archlinux.org/download/ インストールarchinstall 分類 項目 値 Mirrors Mirror region Japan Locales Keyboard layout jp106 Locales Locale...
Neutralinojs + VOICEVOX
Nuxt3で作ったVOICEVOXのフロントエンドアプリをクロスプラットフォームなネイティブアプリケーションにしてみました。 https://github.com/ktkr3d/neutralinojs-nuxt3-voicevox リポジトリの使い方ビルド クローンgit clone https://github.com/ktkr3d/neutralinojs-nuxt3-voicevox.git ビルドcd neutralinojs-nuxt3-voicevoxneu updatecd nuxt3-srcnpm installnpm run generatecd ..neu build 実行 あらかじめVOICEVOX(docker版でも可)を起動しておきます neutralinojs-nuxt3-voicevox の起動 2.1 neuコマンドから起動する場合 cd neutralinojs-nuxt3-voicevoxneu run 2.2 各OS用の実行プログラムを直接起動する場合...
Nuxt3 + VOICEVOX
Nuxt3 からVOICEVOXを利用してみました。ずんだもんがしゃべってくれます。 環境 node v20.10.0 npm 10.2.3 nuxt 3.9.0 voicebox 0.14.10 構築VOICEVOX VOICEVOX をインストールVOICEVOXをインストールします。REST API サーバとして使うのでdocker版でもよいと思います。 アプリケーション Nuxt 3 プロジェクトの作成npx nuxi@latest init nuxt3-voicevoxcd nuxt3-voicevox ページ NUXT3 からVOICEVOXを呼び出すページを作成nuxt3-voicevox/app.vue<template> <div> <form @submit.prevent="submitForm"> <table> <thead> <tr> <td> ...
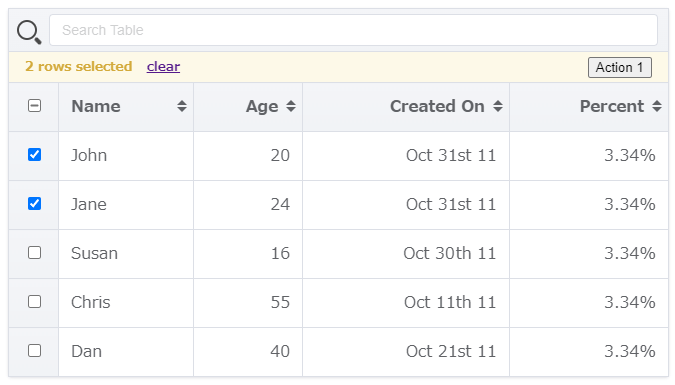
Nuxt3 + Vue-good-table-next
https://nuxt.com/https://github.com/borisflesch/vue-good-table-next Nuxt 3 でVue-good-table-nextを使ってみました。 環境 node v20.10.0 npm 10.2.3 nuxt 3.9.0 構築プロジェクト Nuxt 3 プロジェクトの作成npx nuxi@latest init nuxt3-appcd nuxt3-appnpm install vue-good-table-next インストールnpm install vue-good-table-next プラグインの設定nuxt3-app/plugins/vue-good-table-next.tsimport { VueGoodTable } from "vue-good-table-next";import "vue-good-table-next/dist/vue-good-table-next.css";export default...
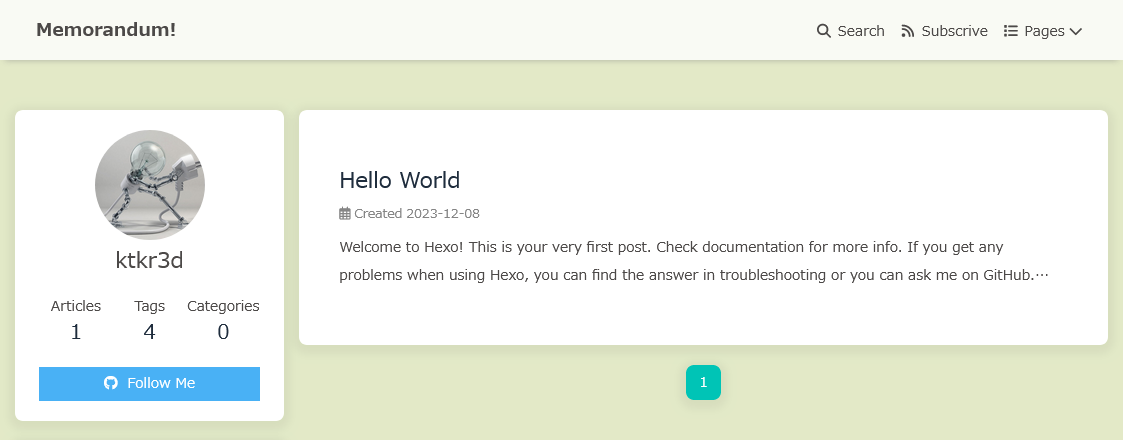
Hexo Theme Butterfly
https://github.com/jerryc127/hexo-theme-butterfly モダンで多機能なHexo のテーマButterflyを使ってみました。あまりにも多機能なのでシンプルになるように設定しました。パッケージ版を導入して、オリジナルのスクリプトは修正しないようにしました。 環境 WSL(Ubuntu 22.04) on Windows 11 nodejs v20.10.0 npm 10.2.3 hexo 7.0.0 hexo-theme-butterfly 4.11.0 ソフトウェアのインストールHexoのインストールhttps://hexo.io/ npm install hexo-cli -ghexo init blogcd blognpm install Butterflyテーマのインストールhttps://github.com/jerryc127/hexo-theme-butterfly npm install hexo-theme-butterflynpm install hexo-renderer-pug...