Nuxt3 + Vue-good-table-next

https://nuxt.com/
https://github.com/borisflesch/vue-good-table-next
Nuxt 3 でVue-good-table-nextを使ってみました。
環境
- node v20.10.0
- npm 10.2.3
- nuxt 3.9.0
構築
プロジェクト
- Nuxt 3 プロジェクトの作成
npx nuxi@latest init nuxt3-app
cd nuxt3-app
npm install
vue-good-table-next
- インストール
npm install vue-good-table-next
- プラグインの設定
nuxt3-app/plugins/vue-good-table-next.ts import { VueGoodTable } from "vue-good-table-next";
import "vue-good-table-next/dist/vue-good-table-next.css";
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.vueApp.component("vue-good-table", VueGoodTable);
});
利用
ページ
- vue-good-table の利用
nuxt3-app/pages/vue-good-table.vue <template>
<div>
<vue-good-table
v-on:selected-rows-change="selectionChanged"
:columns="columns"
:rows="rows"
:select-options="{
enabled: true,
}"
:search-options="{ enabled: true }"
>
<template #selected-row-actions>
<button>Action 1</button>
</template>
</vue-good-table>
<!-- click on a row below to show the action button -->
</div>
</template>
<script>
export default {
name: "my-component",
data() {
return {
columns: [
{
label: "Name",
field: "name",
},
{
label: "Age",
field: "age",
type: "number",
},
{
label: "Created On",
field: "createdAt",
type: "date",
dateInputFormat: "yyyy-MM-dd",
dateOutputFormat: "MMM do yy",
},
{
label: "Percent",
field: "score",
type: "percentage",
},
],
rows: [
{ id: 1, name: "John", age: 20, createdAt: "2011-10-31", score: 0.03343 },
{ id: 2, name: "Jane", age: 24, createdAt: "2011-10-31", score: 0.03343 },
{ id: 3, name: "Susan", age: 16, createdAt: "2011-10-30", score: 0.03343 },
{ id: 4, name: "Chris", age: 55, createdAt: "2011-10-11", score: 0.03343 },
{ id: 5, name: "Dan", age: 40, createdAt: "2011-10-21", score: 0.03343 },
],
};
},
};
</script>
サーバ
- 開発サーバを起動
npm run dev
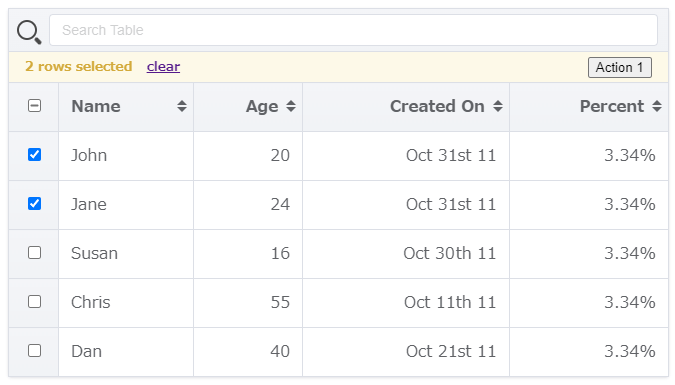
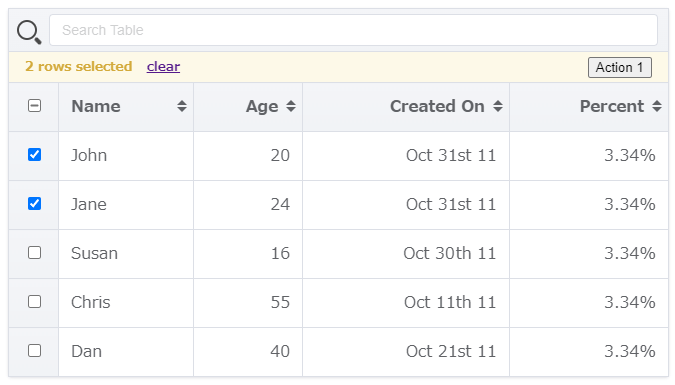
ブラウザ
ページを表示
htttp://localhost:3000/vue-good-table