Hyper-V
Created|Updated

次のような制約のある環境でLinuxやVisual Studio Codeを使いたい場合にはHyper-Vを活用するとよいかもしれません。
- Windows にWSL、VirtualboxやVisual Studio Code等を自由にインストールできない/したくない
- インターネットへのアウトバウンド通信はブラウザでの認証が必要
環境
- Windows 11 Pro 21H2
- Hyper-V 10.0.22000.1
- IIS 10.0.22000.2652
- Ubuntu 24.04 LTS (デスクトップ)
- mkcert 1.4.4
- libnss3-tools 3.98
- code-server v4.90.3
構築
Hyper-VでUbuntuの環境を構築して、ホストOSのブラウザからゲストOS上のcode-serverを利用します。
ホストOS: Hyper-Vで仮想マシンを作成
- Hyper-VとIISを有効化
コントロールパネル → プログラムと機能 → Widowsの機能の有効化または無効化 で以下を有効化
- Hyper-V
- インターネットインフォメーションサービス
- Hyper-Vに内部ネットワークの仮想スイッチを作成
Hyper-Vマネージャ → 仮想スイッチマネージャ
内部を選択して仮想スイッチの作成
名前をInternal SwitchにしてOK
169.254.0.0/16 の仮想ネットワークが作成される
- ホストOSのIPアドレスの確認
- UbuntuのISOファイルをダウンロード
https://ubuntu.com/download/desktop
ubuntu-24.04-desktop-amd64.iso
- Hyper-VでUbuntu用の仮想マシンを作成
- 仮想マシンの名前: “Ubuntu 24.04 LTS”
- ネットワークの構成:
Internal Switch
- インストールオプション: UbuntuのISOファイルを指定
- 仮想マシンを起動
ゲストOS: Ubuntuをインストール
- Ubuntuをインストール
- IPアドレスの固定化
- Ubuntu Desktopの場合
設定 ネットワーク 有線 ギアアイコン IPv4
手動を選択
アドレス 169.254.0.1
ネットマスク 255.255.0.0
以下を追記(重要)/etc/netplan/90-NM-****.yamlnetwork:
ethernets:
eth0:
dhcp4: no
|
- 追加パッケージファイル(mkcert, libnss3-tools, xrdp, xorgxrdp)のURL一覧の抽出
~/bash_aliasesdeb () {
for PKG in $(apt rdepends $1 | grep -v "^ "); do sudo apt reinstall --print-uris $PKG ; done | grep "http://"
}
|
. ~/.bash_aliases
deb mkcert
deb libnss3-tools
deb xrdp
deb xorgxrdp
|
.debファイルのURLが出力される。
ホストOS: パッケージをダウンロード
- ブラウザでパッケージファイルをダウンロード
- ブラウザでcode-server をダウンロード
- .debファイル群をpackages.zipに圧縮して、IISのドキュメントルートに配置
C:\Inetpub\wwwroot\packages.zip
|
ゲストOS: パッケージをインストール
- パッケージファイルのアーカイブをダウンロードして展開
wget http://169.254.xxx.xxx/packages.zip
unzip packages.zip
|
- パッケージをインストール
cd packages
sudo dpkg -i *.deb
|
- 認証局を構築し、サーバ証明書を作成
以下のファイルが生成される。
- /home/ubuntu/.local/share/mkcert/rootCA.pem
- /home/ubuntu/.local/share/mkcert/rootCA-key.pem
サーバ証明書の作成
cd ~/.local/share/mkcert
mkcert ubuntu.local
|
以下のファイルが生成される。
- /home/ubuntu/.local/share/mkcert/ubuntu.local.pem
- /home/ubuntu/.local/share/mkcert/ubuntu.local-key.pem
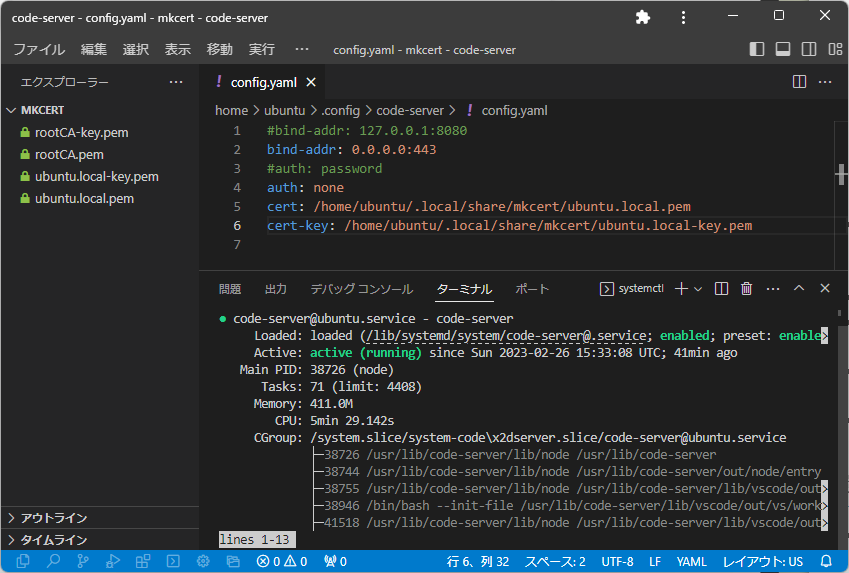
- code-serverを設定して起動
~/.config/code-server/config.yaml
bind-addr: 0.0.0.0:443
auth: none
cert: /home/ubuntu/.local/share/mkcert/ubuntu.local.pem
cert-key: /home/ubuntu/.local/share/mkcert/ubuntu.local-key.pem
|
code-server に443/tcp (1024以下のポート)へのバインドを許可
sudo setcap cap_net_bind_service=+ep /usr/lib/code-server/lib/node
|
code-server の再起動
sudo systemctl enable code-server@$USER
sudo systemctl restart code-server@$USER
|
5. xrdpの設定
/etc/xrdp/xrdp.iniport=3389
port=vsock://-1:3389
|
~/.profileexport GNOME_SHELL_SESSION_MODE=ubuntu
export XDG_CURRENT_DESKTOP=ubuntu:GNOME
|
sudo systemctl restart xrdp
|
ホストOS: 拡張セッションの有効化とcode-serverのPWA化
- 拡張セッションを有効化
PowerShellSet-VM -VMName "Ubuntu 24.04 LTS" -EnhancedSessionTransportType HvSocket
|
- hosts の編集
C:\Windows\system32\drivers\etc\hosts
- ブラウザで
https://ubuntu.localにアクセス
- code-serverのエクスプローラーまたはファイルマネージャでルート証明書をダウンロード
~/.local/share/mkcert/rootCA.pem
|
- ルート証明書をブラウザにインポート
- ブラウザをリロードしてPWA化
- Hyper-Vマネージャ → 自動開始アクション
- 常にこの仮想マシンを自動的に起動する: オン
- 起動待ち時間: 120秒
利用
Ubuntu デスクトップの利用
- 仮想マシンのショートカットから起動する場合
ショートカットを作成する。
リンク先: C:\Windows\System32\vmconnect.exe 127.0.0.1 "Ubuntu 24.04 LTS"
ショートカットを右クリックして管理者として起動する
- Hyper-V マネージャから起動する場合
Hyper-VマネージャでVMを右クリックして「接続」
code-server の利用
PWA化したcode-serverアプリケーションを起動する。
- code-serverのターミナルでコマンドの実行
- code-serverのエクスプローラーでファイルのアップロード/ダウンロードが可能
Node.js を利用する場合
- ホストOSでバイナリをダウンロード
https://nodejs.org/en/download/prebuilt-binaries
Node.js のバージョンを指定、Linuxを指定、x64を指定してダウンロード
- ゲストOSに転送後、アーカイブを展開する
- /usr/local にコピーする
sudo cp -r ./{lib,share.include.bin} /usr/local
|
Visual Studio Code 拡張を利用する場合
- Visusal Studio マーケットプレース( https://marketplace.visualstudio.com/vscode )から拡張機能のファイル(.vsix)をダウンロード
- code-server で拡張機能をインストール
拡張 → ... → VSIXからのインストール
.vsix ファイルを選択
- code-serverの環境設定