Nuxt3 + VOICEVOX
Created|Updated

Nuxt3 からVOICEVOXを利用してみました。ずんだもんがしゃべってくれます。
環境
- node v20.10.0
- npm 10.2.3
- nuxt 3.9.0
- voicebox 0.14.10
構築
VOICEVOX
- VOICEVOX をインストール
VOICEVOXをインストールします。REST API サーバとして使うのでdocker版でもよいと思います。
アプリケーション
npx nuxi@latest init nuxt3-voicevox
cd nuxt3-voicevox
|
ページ
- NUXT3 からVOICEVOXを呼び出すページを作成
nuxt3-voicevox/app.vue<template>
<div>
<form @submit.prevent="submitForm">
<table>
<thead>
<tr>
<td>
<textarea id="text" v-model="formData.text" placeholder="Your message..." />
</td>
<td>
<button type="submit">音声合成</button>
</td>
</tr>
</thead>
<tbody>
<tr v-for="(message, index) in messages" :key="index">
<td>{{ message.text }}</td>
<td><audio :src="message.url" controls /></td>
</tr>
</tbody>
</table>
</form>
</div>
</template>
<script setup>
import { ref } from "vue";
const formData = ref({
text: "",
url: "",
});
const messagesData = [];
const messages = ref(messagesData);
function addMessage() {
if (formData.value.text) {
messages.value.push({
text: formData.value.text,
url: formData.value.url,
});
formData.value.text = "";
}
}
const submitForm = async () => {
const { data: queryJson } = await useFetch("http://localhost:50021/audio_query", {
method: "POST",
query: { speaker: "1", text: formData.value.text },
});
const { data: audioData } = await useFetch("http://localhost:50021/synthesis", {
method: "POST",
query: { speaker: "1" },
body: queryJson,
responseType: "blob",
onResponse({ request, response, options }) {
formData.value.url = window.URL.createObjectURL(response._data);
},
});
addMessage();
};
</script>
|
利用
VOICEVOX
- VOICEVOX を起動しておきます。
50021番ポートで待ち受けます。
アプリケーション
- アプリケーションjを起動します。
3000番ポートで待ち受けます。
ブラウザ
- アクセス
http://localhost:3000
音声合成
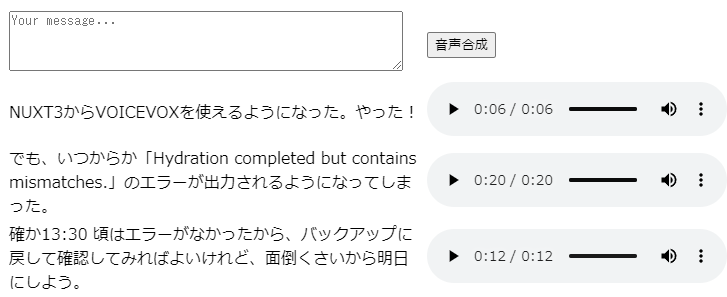
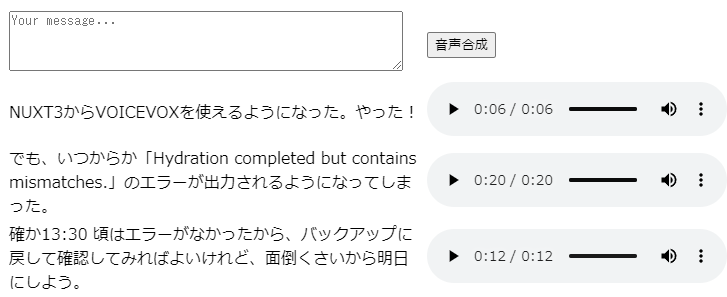
- 左上のテキストエリアに文章を入力して、右上の「音声合成」ボタンを押します。
- 音声合成が完了すると、文章とオーディオプレイヤーが下に表示されます。さらに音声合成を実行すると追加されていきます。
音声再生
- オーディオプレイヤーの再生ボタンを押下して再生します。