<template>
<div>
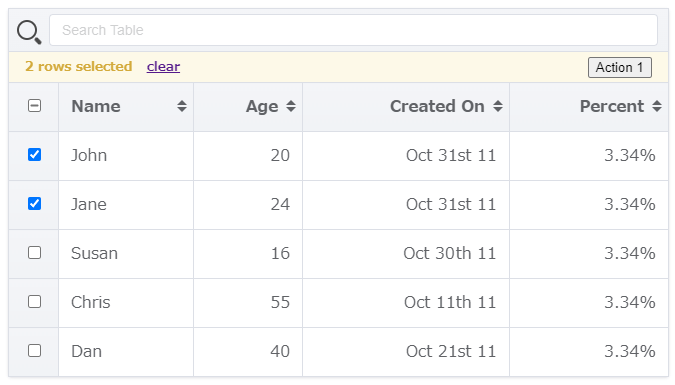
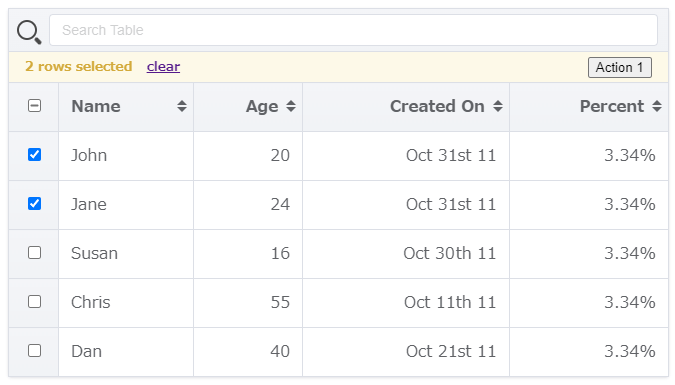
<vue-good-table
v-on:selected-rows-change="selectionChanged"
:columns="columns"
:rows="rows"
:select-options="{
enabled: true,
}"
:search-options="{ enabled: true }"
>
<template #selected-row-actions>
<button>Action 1</button>
</template>
</vue-good-table>
<!-- click on a row below to show the action button -->
</div>
</template>
<script>
export default {
name: "my-component",
data() {
return {
columns: [
{
label: "Name",
field: "name",
},
{
label: "Age",
field: "age",
type: "number",
},
{
label: "Created On",
field: "createdAt",
type: "date",
dateInputFormat: "yyyy-MM-dd",
dateOutputFormat: "MMM do yy",
},
{
label: "Percent",
field: "score",
type: "percentage",
},
],
rows: [
{ id: 1, name: "John", age: 20, createdAt: "2011-10-31", score: 0.03343 },
{ id: 2, name: "Jane", age: 24, createdAt: "2011-10-31", score: 0.03343 },
{ id: 3, name: "Susan", age: 16, createdAt: "2011-10-30", score: 0.03343 },
{ id: 4, name: "Chris", age: 55, createdAt: "2011-10-11", score: 0.03343 },
{ id: 5, name: "Dan", age: 40, createdAt: "2011-10-21", score: 0.03343 },
],
};
},
};
</script>
|