Hexo Theme Butterfly Created 2023-12-09 | Updated 2023-12-15
https://github.com/jerryc127/hexo-theme-butterfly
モダンで多機能なHexo のテーマButterflyを使ってみました。
環境
WSL(Ubuntu 22.04) on Windows 11
nodejs v20.10.0
npm 10.2.3
hexo 7.0.0
hexo-theme-butterfly 4.11.0
ソフトウェアのインストール Hexoのインストール https://hexo.io/
npm install hexo-cli -g hexo init blog cd blognpm install
Butterflyテーマのインストール https://github.com/jerryc127/hexo-theme-butterfly
npm install hexo-theme-butterfly npm install hexo-renderer-pug hexo-renderer-stylus cp ./node_modules/hexo-theme-butterfly/_config.yml _config.butterfly.yml
今回はgit cloneではなくテーマのパッケージを使います。
プラグインのインストール npm install hexo-generator-feed npm install hexo-generator-searchdb
各種ページの準備 ./source/tags/index.md --- title: Tags type: tags layout: tags ---
Categoriesページ ./source/categories/index.md --- title: Categories type: categories layout: categories ---
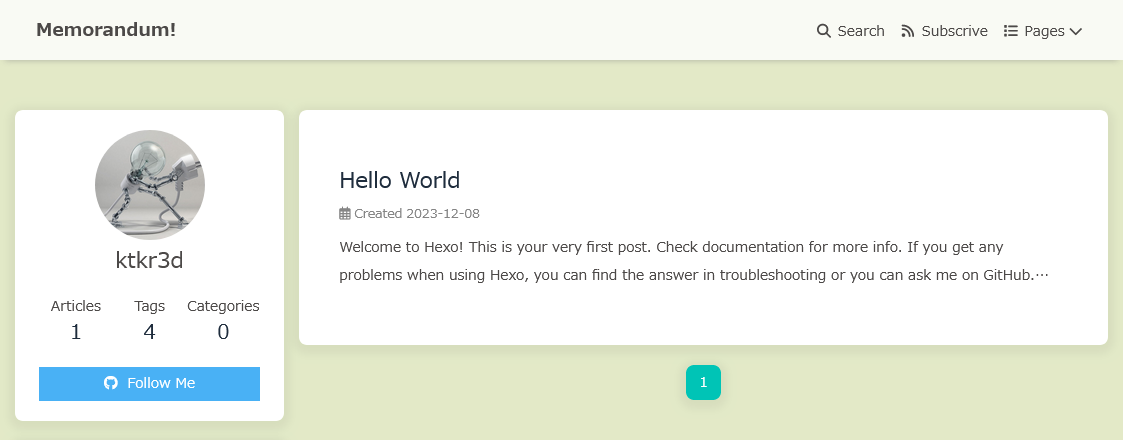
カスタマイズ - プロフィール サイト情報の設定 ./_config.yml title: Memorandum! author: ktkr3d timezone: 'Japan' url: https://ktkr3d.github.io
アバター画像の差し替え ./_config.butterfly.yml avatar: img: /images/avatar.png
アバターの下のGithubリンクの設定 ./_config.butterfly.yml aside: card_author: button: link: https://github.com/ktkr3d
フッタのブログ開始年の設定 ./_config.butterfly.yml footer: owner: since: 2010
記事のコピーライト表記を無効化 ./_config.butterfly.yml post_copyright: enable: true
記事テンプレートのカスタマイズ ./scaffolds/post.md --- title: {{ title }} date: {{ date }} tags: - toc: true published: true cover: ---  <!-- more --> ### 環境 ### 構築 ### 実行 ### 利用
カスタマイズ - 外観 Butterfly テーマの指定 ./_config.yml 上部ナビゲーションバーの表示を固定 ./_config.butterfly.yml インデックスページのバナー画像を無効化 ./_config.butterfly.yml サイドバーを左側に移動 ./_config.butterfly.yml インデックスページの各記事のカバー画像を右側に統一 ./_config.butterfly.yml サイドバーでは記事カバー画像を非表示 ./_config.butterfly.yml cover: aside_enable: false
ページ背景色の設定 ./_config.butterfly.yml background: rgb(227, 233 , 199 )
フッタに背景画像の設定 ./_config.butterfly.yml footer_bg: url(/images/travel.png)
フォントの設定 ./_config.butterfly.yml font: font-family: Dummy, "Noto Sans CJK JP" , "ヒラギノ角ゴ ProN W3" , "Hiragino Kaku Gothic ProN" , "メイリオ" , Meiryo, sans-serif
一つ目はダブルクォートなしを指定しないといけないのはバグ?
favicon の設定 ./_config.butterfly.yml favicon: /images/favicon.png
コードブロックの行番号を非表示 ./_config.yml syntax_highlighter: highlight.js highlight: line_number: false
コードブロックテーマの変更 ./_config.butterfly.yml コードブロックのヘッダを無効化 ./_config.butterfly.yml highlight_copy: false highlight_lang: false highlight_shrink: none
カスタマイズ - カスタムCSS カスタムCSSの作成 ./source/css/custom.css カスタムCSSの有効化 ./_config.butterfly.yml inject: head: - <link rel="stylesheet" href="/css/custom.css">
コンテンツ幅を最大に拡張 ./source/css/custom.css .layout { max-width : 100% ; }
見出しの装飾 ./source/css/custom.css h2 { margin : 40px 0 20px ; padding : 5px 0 8px 20px ; border-left : 6px solid #5ca3c5 ; border-bottom : 1px solid #5ca3c5 ; } h3 { border-bottom : 1px solid #ddd ; }
コードブロック ./source/css/custom.css figcaption { background-color : #456789 ; padding : 10px !important ; color : white; border-radius : 5px 5px 0 0 !important ; } .highlight { border-radius : 5px !important ; }
カスタマイズ - 機能 ローカル検索を有効化 ./_config.butterfly.yml local_search: enable: true
ナビゲーションバーにPagesメニューを追加 ./_config.butterfly.yml menu: Pages || fas fa-list: Archives: /archives/ || fas fa-archive Tags: /tags/ || fas fa-tags Categories: /categories/ || fas fa-folder-open
Google Analytics の導入 ./_config.butterfly.yml google_analytics: G-XXXXXXXXXX
./_config.yml feed: enable: true type: rss2 path: rss.xml limit: 20 hub: content: content_limit: 140 content_limit_delim: ' ' order_by: -date icon: icon.png autodiscovery: true template:
./_config.butterfly.yml menu: Subscrive: /rss.xml || fas fa-rss
Busuanzi カウンタの無効化 ./_config.butterfly.yml busuanzi: site_uv: false site_pv: false page_pv: false
Announcement カードの無効化 ./_config.butterfly.yml aside: card_announcement: enable: false
Info カードの無効化 ./_config.butterfly.yml aside: card_webinfo: enable: false
目次スクロール率(%)の非表示 ./_config.butterfly.yml toc: scroll_percent: false
Share.js の設定 ./_config.butterfly.yml sharejs: enable: true sites: facebook,twitter,google
記事投稿時の個別設定 カバー画像を指定する --- cover: /images/hogehoge.png ---
目次を生成する 注意書き https://github.com/jerryc127/hexo-theme-butterfly/tree/dev/scripts/tag
{% note warning %} 注意書きメッセージ (default | primary | success | info | warning | danger) {% endnote %}
注意書きメッセージ (default | primary | success | info | warning | danger)