Hexo 7.0 + Freemind + Travel
Created|Updated

https://hexo.io/news/2023/11/03/hexo-7-0-0-released/
https://github.com/wzpan/hexo-theme-freemind/
https://github.com/ktkr3d/hexo-theme-freemind-travel
Hexo 7.0 がリリースされたので新規に環境を構築してみよう。
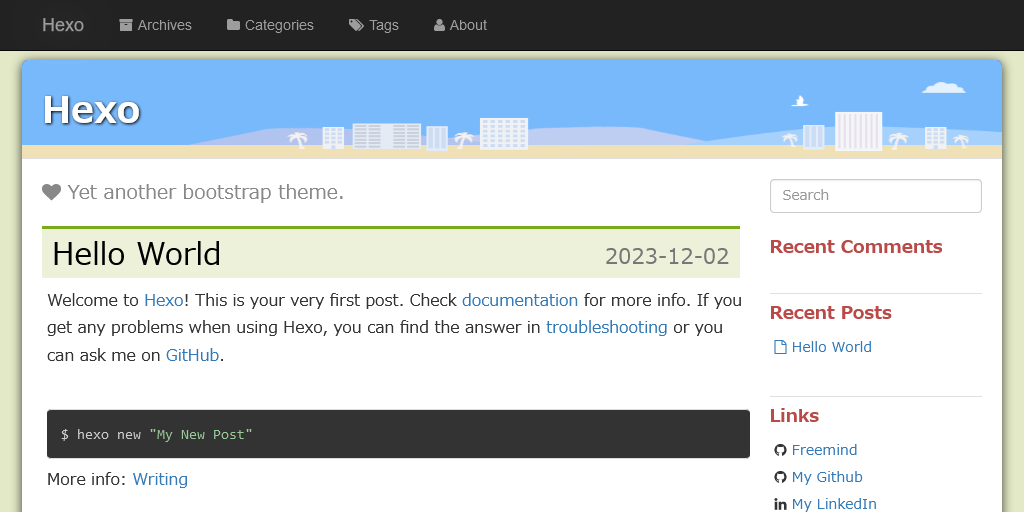
FreemindテーマとTravelカラーテーマを設定します。
環境
- WSL(Ubuntu 22.04) on Windows 11
- nodejs v20.10.0
- npm 10.2.3
- hexo 7.0.0
構築
- Hexo 7.0のインストール
https://hexo.io/
npm install hexo-cli -g
hexo init blog
cd blog
npm install
|
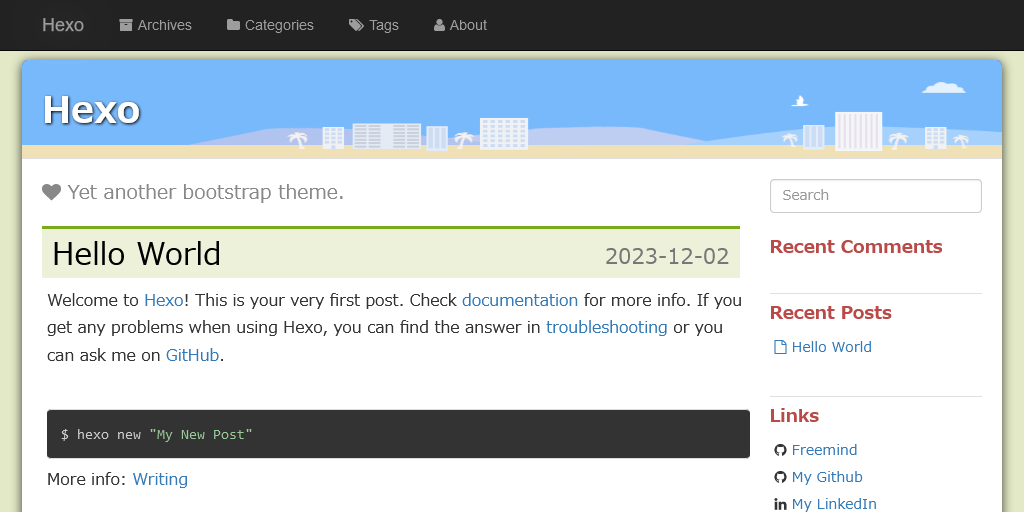
- Freemind テーマのインストール
https://github.com/wzpan/hexo-theme-freemind
git clone https://github.com/wzpan/hexo-theme-freemind.git themes/freemind
npm install hexo-tag-bootstrap --save
npm install hexo-generator-search --save
npm install hexo-recommended-posts --save
|
mv themes/freemind/_config.yml _config.freemind.yml
|
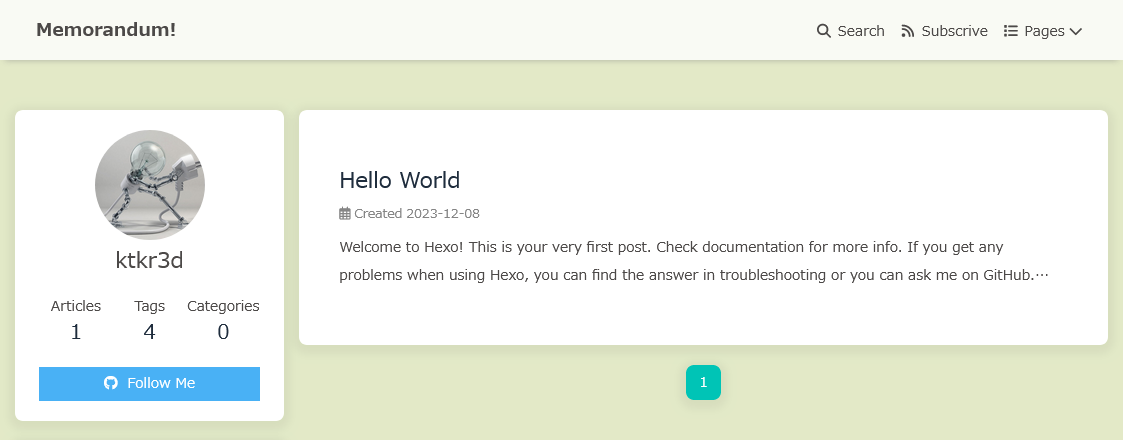
Freemind-Travel カラーテーマのインストール
https://github.com/ktkr3d/hexo-theme-freemind-travel
zipをダウンロードして以下のように配置
themes/freemind/source/favicon.png
themes/freemind/source/css/themes/travel.css
themes/freemind/source/img/travel.png
Hexo の設定 (Freemind テーマを指定)
./_config.yml
- Freemind テーマの設定 (Travel カラーテーマを指定)
./_config.freemind.yml
実行
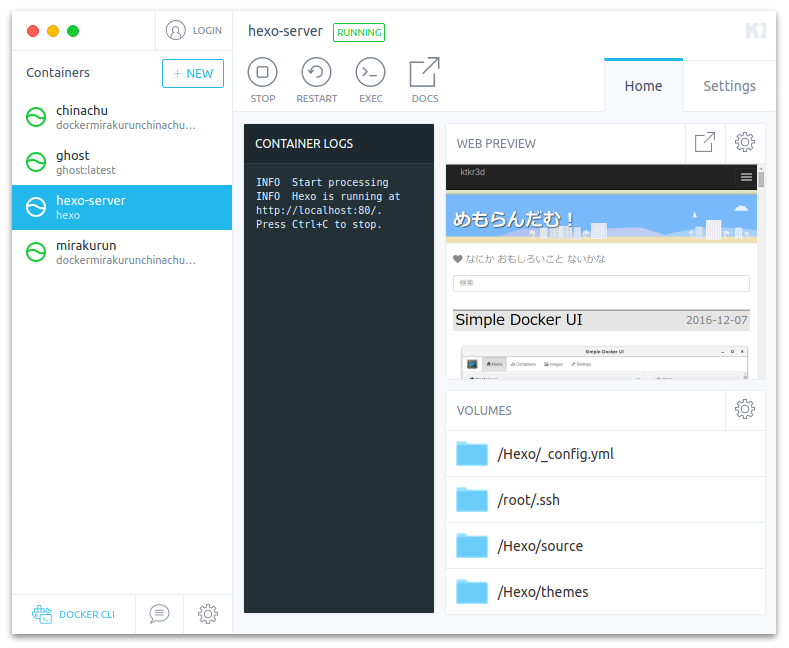
- hexo サーバの起動
- ブラウザで
http://localhost:4000を開く
- hexo サーバの終了はCtrl+C