code-server + vscode-reveal

code-server とvscode-reveal 拡張を組み合わせて利用してみました。
vscode-reveal はクライアント毎にポート番号を自動で生成します。ローカルPC上で利用する場合は問題ありませんが、リモートPCから利用する場合はポート番号が毎回変動してしまうため、PC間のポリシー許可設定が変動して面倒です。
reveal.js 本体はポート番号を指定可能ですが、残念ながらvscode-reveal にはポート番号を指定する設定項目がありませんでした。
調べたところ、vscode-reveal がlisten を開始する処理内でポート番号を固定に設定することでリモートから同じポート番号でアクセスできるようになりました。なお、ポート番号を1つに固定するため、複数のクライアントに対応できません。1つのクライアントからのアクセスのみが有効です。
構築
- vscode-reveal (reveal.js) で利用するポート番号(例えば 43039)を決めます。
- FW でポート番号43039の受信を許可します
- vscode-reveal でreveal.js のポート番号を固定
- 修正ファイル
~/.local/share/code-server/extensions/evilz.vscode-reveal-4.3.3-universal/dist/extension.js - 修正前
listen(0) - 修正後
listen(43039)
- ポートフォワードの設定 (43039を追加)
$WSL2_IPV4=bash -c "ip route | grep 'eth0 proto kernel scope' | cut -d ' ' -f9" |
- リモートPCのポートフォワードの設定
netsh interface portproxy add v4tov4 listenaddr=127.0.0.1 listenport=43039 connectaddress=192.168.11.2 connectport=43039 |
- リモートLinux PCのポートフォワード設定
redir -n 0.0.0.0:43039 192.168.11.2:43039 |
オプション
- Activitus Bar にアイコン追加 (オプション)
{ |
利用
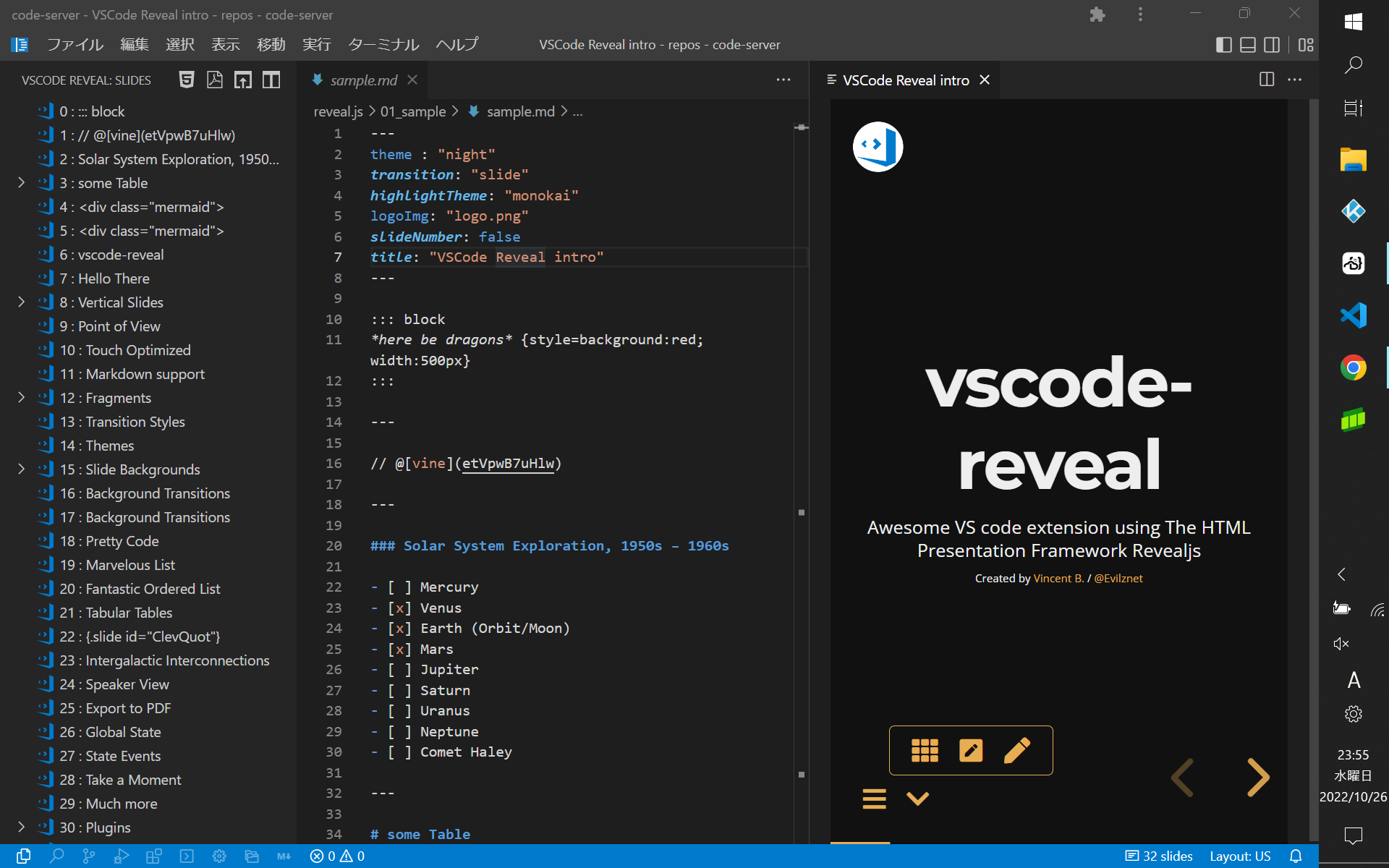
vscode-reveal サイドバーの表示
- ステータスバー(Activitusバー)上のvscode-revealアイコンをクリック
vscode-reveal サイドバーの操作
対象のマークダウンファイルを表示した状態で、
- Export in HTML
結果をHTML に出力します。同時に結果を横に表示します。 - Export in PDF
結果をPDFに出力します。 - Open Presentation on browser
結果をブラウザで表示します。リモート接続の場合はサーバ側で表示されます。 - Show Presentation by side
結果を横に表示します。執筆中は一番使う操作と思います。
Comments