Neutralinojs + Nuxt3 + MMD + Audio

https://github.com/mrdoob/three.js/blob/dev/examples/webgl_loader_mmd_audio.html
https://github.com/ktkr3d/neutralinojs-nuxt3
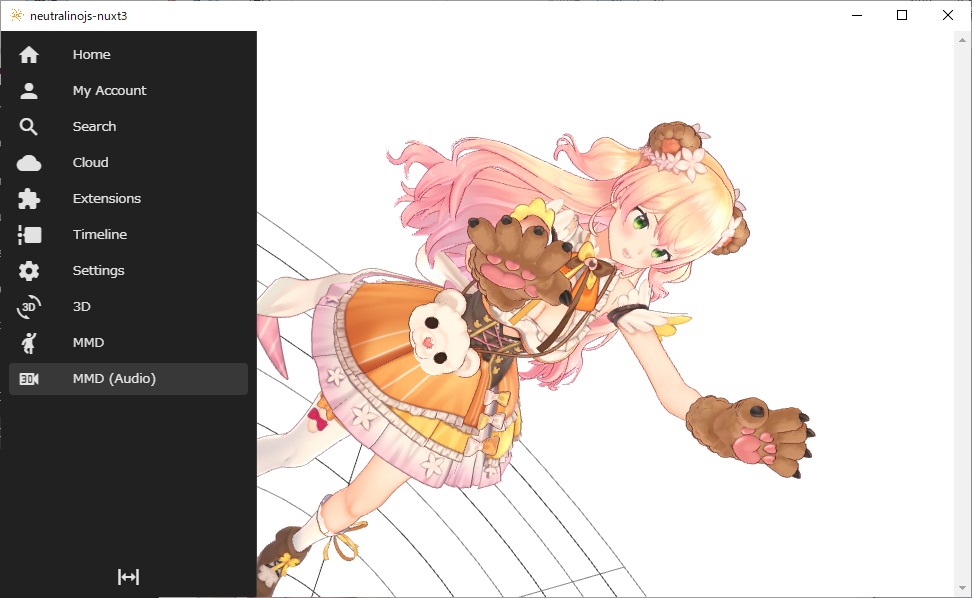
MMD の音声再生付きサンプルが掲載されていたのでNuxt3 に移植してみました。
カメラ用のVMDでカメラアングルが目まぐるしく展開します。
利用させていただいたデータ。
- PMD: hololive さん、桃鈴ねね公式mmd_ver1.0
- VMD: hino さん、WAVEFILE
- 音声:ラマーズP さん、WAVEFILE
まだ途中です。今日はここまで。
構築
- クローン
npm install -g @neutralinojs/neu |
モデル
https://3d.nicovideo.jp/works/td78505から以下を配置
ファイル名は半角英数にして以下に配置nuxt3-src/public/PMX/nene_BEA.pmxnuxt3-src/public/texture/TGA/*
モーション
https://github.com/mrdoob/three.js/tree/dev/examples/models/mmdから以下を配置nuxt3-src/public/vmds/wavefile_v2.vmdnuxt3-src/public/vmds/wavefile_camera.vmd
BGM
https://github.com/mrdoob/three.js/tree/dev/examples/models/mmdから以下を配置nuxt3-src/public/audios/wavefile_short.mp3
ジェネレート
npm run generate |
- 最新化
cd .. |
上記では最新にならない場合があるので、 https://github.com/neutralinojs/neutralinojs/releases からバイナリをダウンロードして./bin/に上書き展開
7. 実行
neu run
8. ビルド
neu build
Comments