Neutralinojs + Nuxt3 + Vuetify3

https://next.vuetifyjs.com/en/components/cards/
Nuetralinojs + Nuxt3 でVuetify3 のCards を使ってみました。
環境
- Windows 10 Pro
- node v16.13.1
- npm 8.1.2
- neutralinojs v4.6.0
- vue 3.2.37
- nuxt 3.0.0-rc.4
- vuetify 3.0.0-beta.5
- sass 1.53.0
手順
プロジェクトの作成
npm install -g @neutralinojs/neu
git clone https://github.com/ktkr3d/neutralinojs-nuxt3.git
cd neutralinojs-nuxt3/nuxt3-srcプラグインのインストール
npm install vuetify@3.0.0-beta.5
npm install sass
npm installVuetify3 のリリース前なら
vuetify@next、リリースされたらvuetify@latestでもよい。plugins/vuetify.jsの作成plugins/vuetify.js import { createVuetify } from 'vuetify';
import * as components from 'vuetify/components'
export default defineNuxtPlugin( nuxtApp => {
const vuetify = createVuetify({
components
});
nuxtApp.vueApp.use( vuetify );
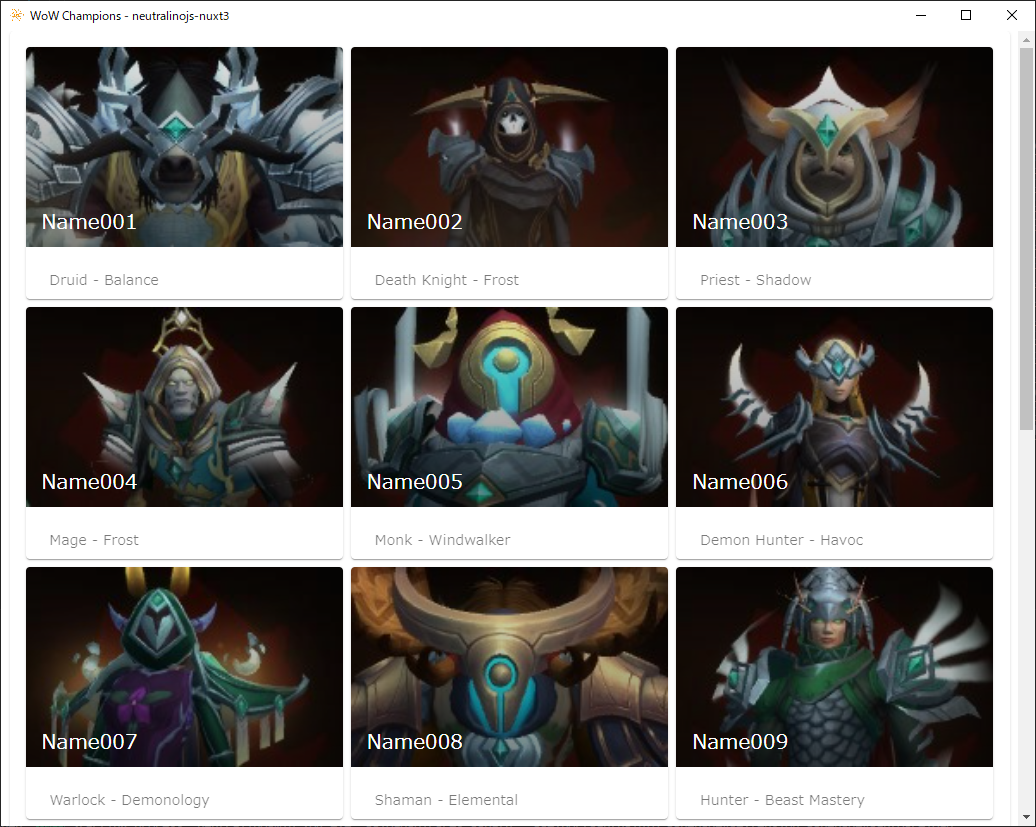
});コンポーネントの利用
https://next.vuetifyjs.com/en/components/cards/
を参考にApp.vueを修正します。nuxt.config.tsの設定nuxt.config.ts import { defineNuxtConfig } from 'nuxt';
// https://v3.nuxtjs.org/api/configuration/nuxt.config
export default defineNuxtConfig({
css: ["vuetify/lib/styles/main.sass"],
build: {
transpile: ["vuetify"],
},
vite: {
define: {
"process.env.DEBUG": false,
},
},
});ビルドと実行
npm run generate
cd ..
neu update
neu run
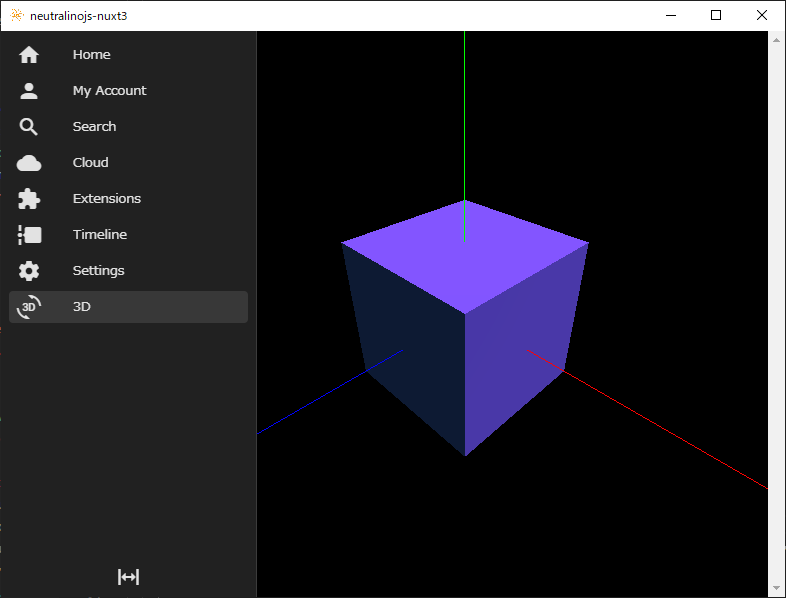
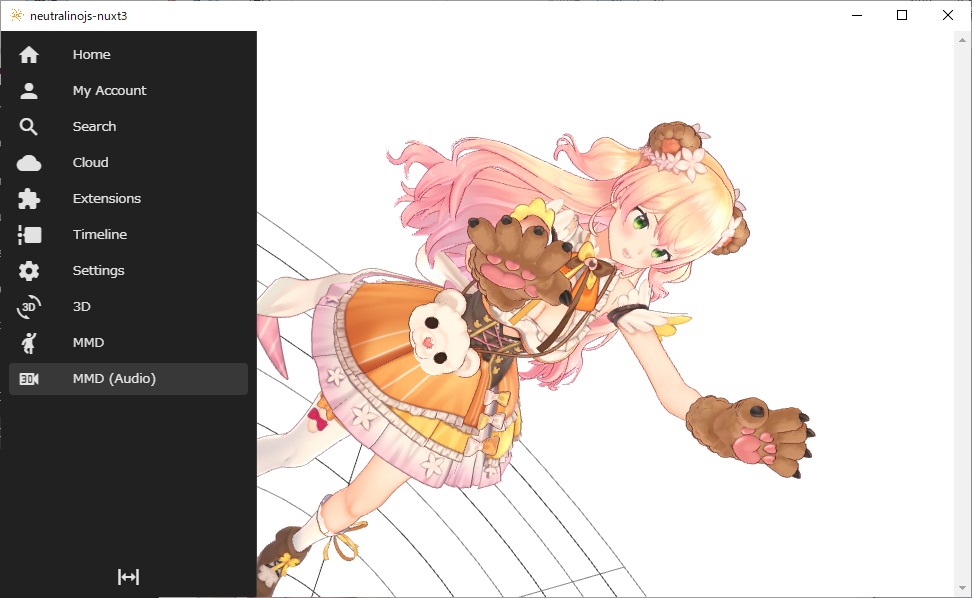
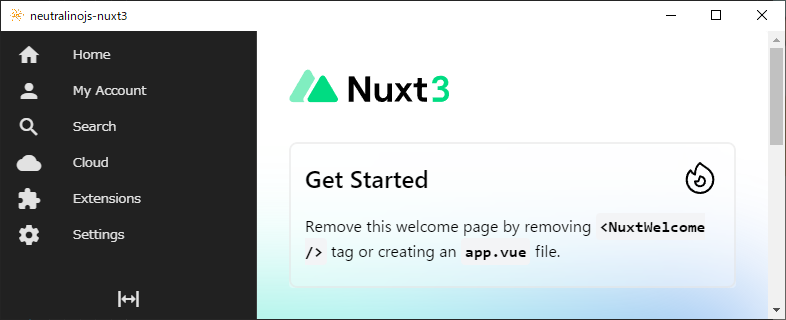
サイドメニュー追加
https://github.com/ktkr3d/neutralinojs-nuxt3

npm install -g @neutralinojs/neu |
https://next.vuetifyjs.com/en/components/navigation-drawers/
https://next.vuetifyjs.com/en/features/icon-fonts/
Comments