Draw.io on code-server

WSL 上で実行しているcode-server でdraw.io integration 拡張を利用する方法を考えてみました。
はじめに以下の挙動になりました。
| 利用ホスト | OS | URL | Draw.io の状態 |
|---|---|---|---|
| ローカル | Windows | http://localhost:8080 | 有効 |
| ローカル | Windows | http://127.0.0.1:8080 | 有効 |
| ローカル | Windows | http://192.168.11.2:8080 | 無効 |
| リモート | Windows/Linux | http://192.168.11.2:8080 | 無効 |
| リモート | Windows/Linux | http://server:8080 | 無効 |
localhost 指定の場合に有効になるようです。
利用するOS(localhost) の特定ポートをWSL のcode-server のポートに転送してあげればよいようです。
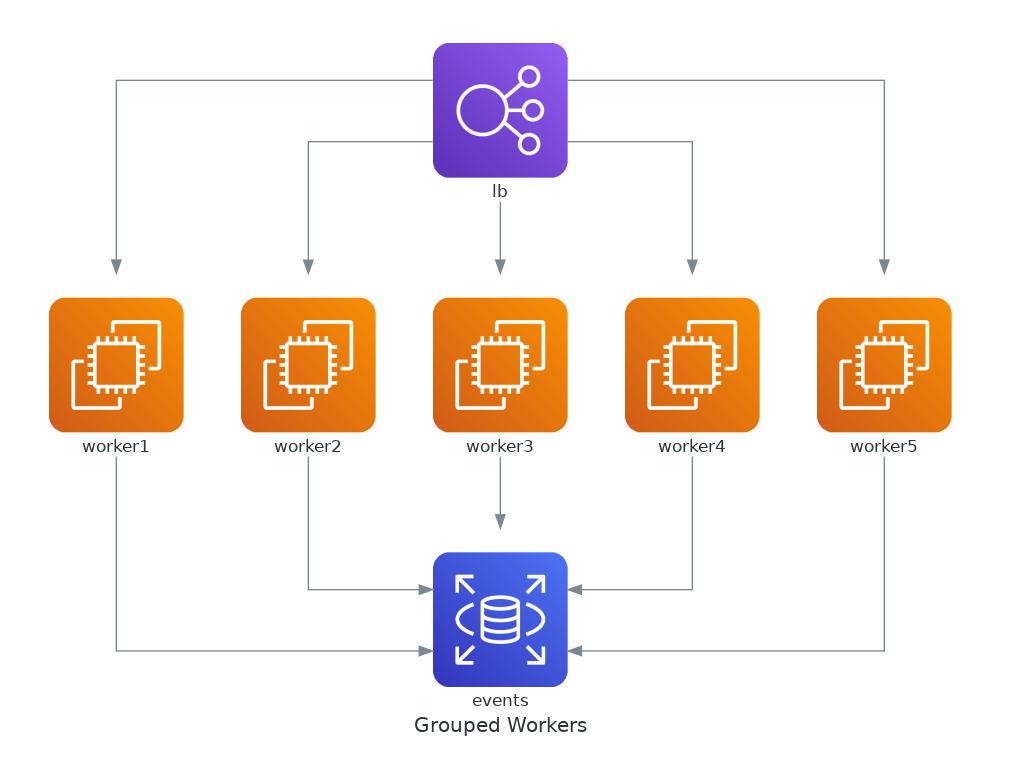
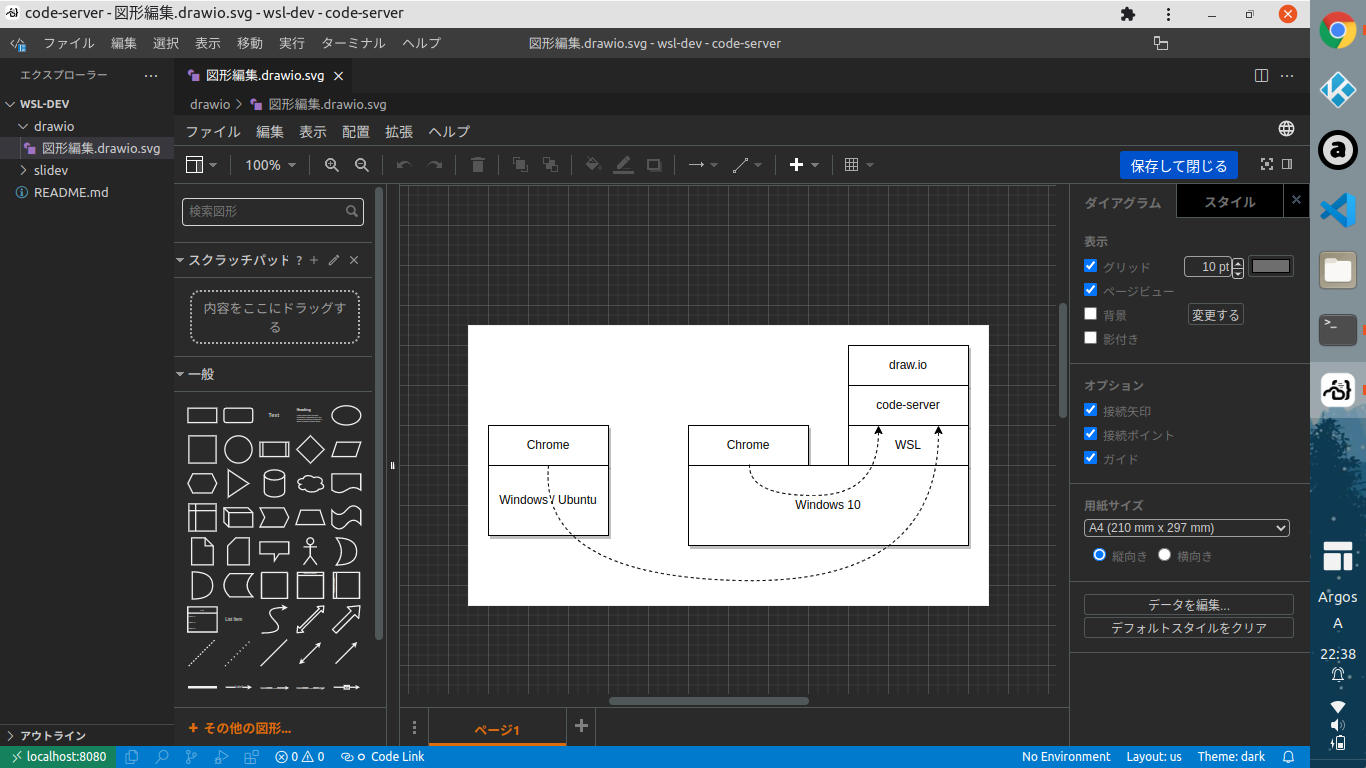
構成
構築
ローカルWindows の設定
WSL 上で以下を実行しておく。
IP=$(ip -f inet -o addr show eth0 | cut -d\ -f 7 | cut -d/ -f 1)
for PORT in 8080; do
/mnt/c/Windows/system32/netsh.exe interface portproxy delete v4tov4 listenport=$PORT
/mnt/c/Windows/system32/netsh.exe interface portproxy add v4tov4 listenport=$PORT connectaddress=$IP
doneリモートWindows の場合
netsh interface portproxy add v4tov4 listenport=8080 listenaddr=127.0.0.1 connectport=8080 connectaddress=192.168.11.2
リモートLinux の場合
redir -n 0.0.0.0:8080 192.168.11.2:8080
gnome-session-propertiesでスタートアップ登録しておくと便利
利用
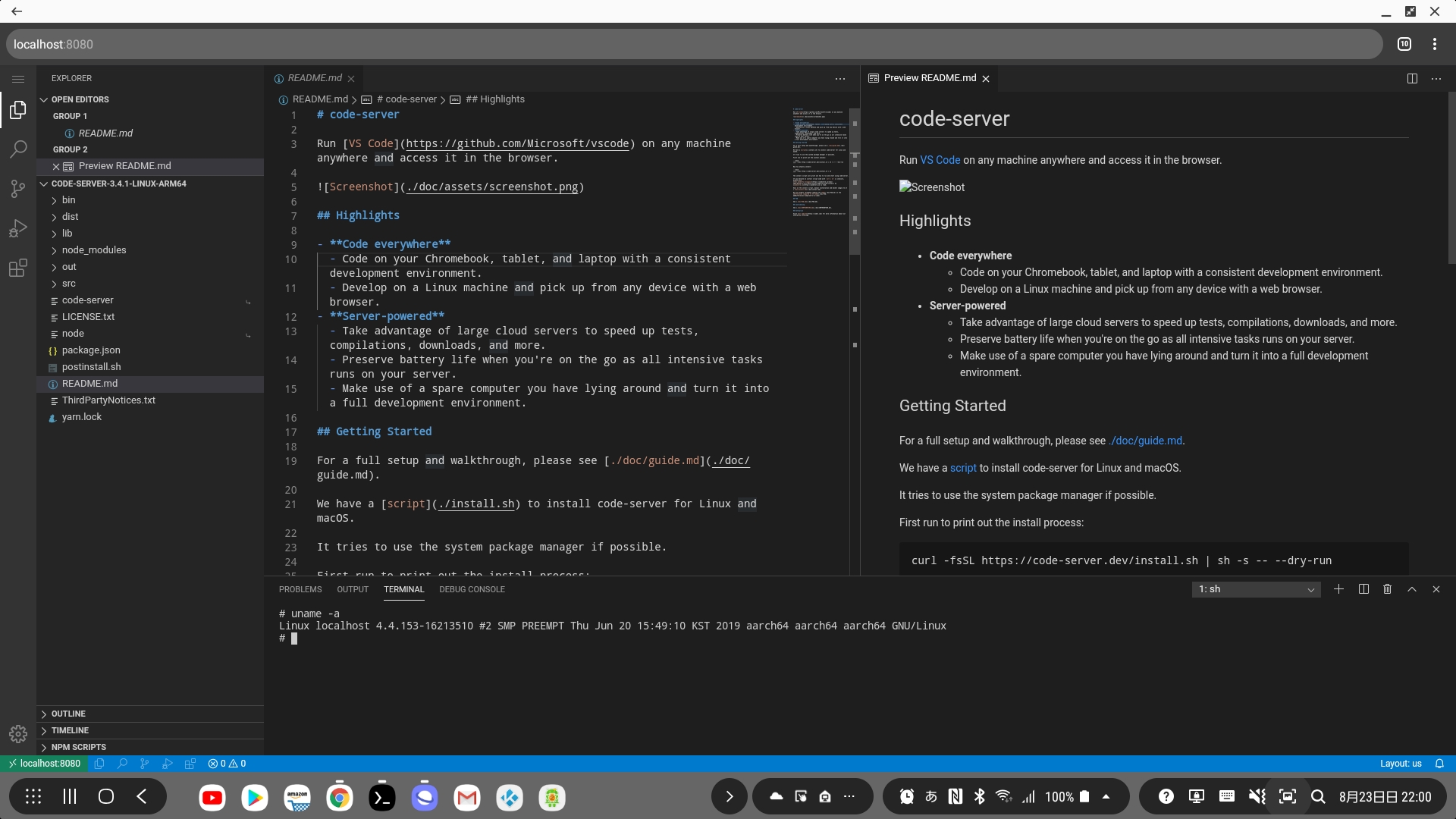
Chrome でhttp://localhost:8080/ にアクセスします。
アドレスバーのPWA 化のボタンが表示されたらタスクバー(Dash to Panel 等)に起動ボタンを登録できます。
Comments