Development Environment on WSL

https://github.com/coder/code-server
WSL にこっそり開発環境を構築しようと思います。
Microsoft Store が利用不可、インターネットアクセスに認証プロキシが存在する環境とします。
実現する機能
- WSL2 (Ubuntu 20.04, systemd 有効化)
- Code Server (Web版Visual Studio Code)をPWA化
- Code Server の拡張機能
- Japanese Language Pack (日本語化)
- Project Manager
- Activitus Bar
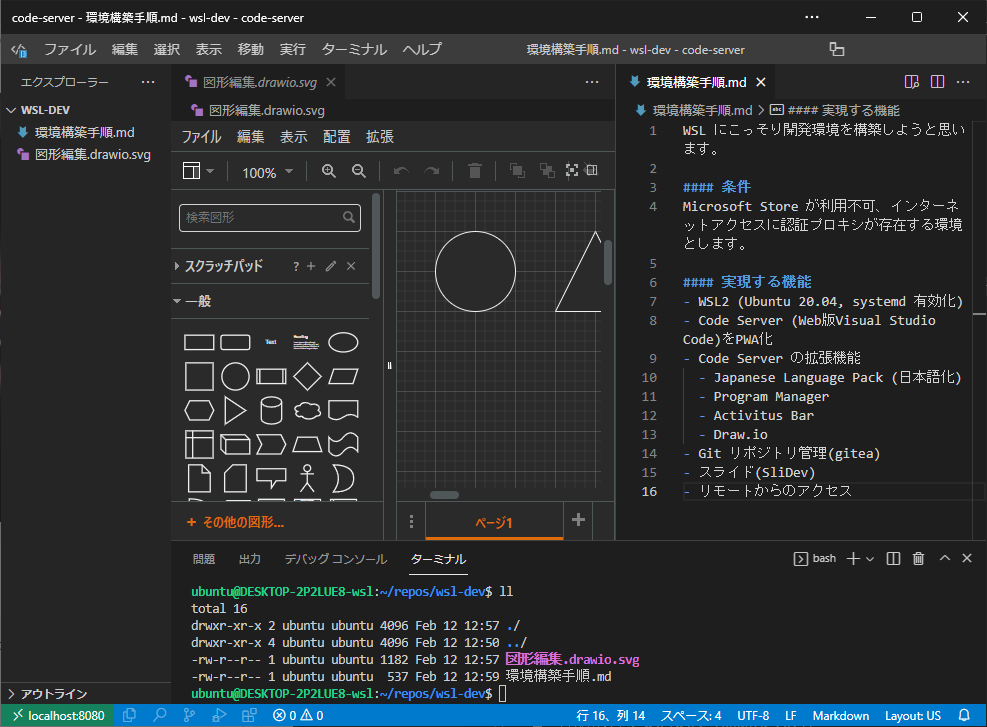
- Draw.io (図形エディタ)
- Gitea (Git リポジトリ管理)
- SliDev (スライド)
環境
| 項目 | 値 |
|---|---|
| 認証プロキシ環境 | http://hoge:fuga@100.100.100.100:8080 |
| ローカルホスト: OS | Windows 10 Pro + WSL2 |
| ローカルホスト: WSL | WSL2 (Ubuntu 20.4) |
| ローカルホスト: Microsoft Store | 利用不可 |
| ローカルホスト: ブラウザ | Google Chrome または Microsoft Edge |
| リモートホスト: OS | Windows 10 Home |
| リモートホスト: ブラウザ | Google Chrome または Microsoft Edge |
構築
WSL
- WSL の有効化
[コントロールパネル] [プログラムと機能] [Windows の機能の有効化または無効化]で- [Linux用Windowsサブシステム]を有効化
- [仮想マシンプラットフォーム]を有効化
- WSL ディストリビューションをダウンロード
https://docs.microsoft.com/ja-jp/windows/wsl/install-manual#downloading-distributionsPS > Add-AppxPackage .\app_name.appx
- WSL をバージョン2 に設定
PS > wsl –set-default-version 2
- systemd の有効化
https://github.com/arkane-systems/genie
タスクスケジューラでログイン時にwsl genie -sを設定 - Proxy 設定
~/.bash_aliases alias proxy='read -p "user: " proxy_user && read -sp "pass: " proxy_pass && echo && export {http,https,ftp}_proxy="http://$proxy_user:$proxy_pass@100.100.100.100:8080"'
$ proxy
user: ubuntu
pass: ********
$ sudo -E apt update
$ sudo -E apt upgrade
Code Server
Code Server
インストール
https://github.com/coder/code-server#user-content-getting-started拡張機能の導入
code-server --install-extension <Extension ID>
Extension Name Extension ID Activitus Bar gruntfuggly.activitusbar Draw.io Integration hediet.vscode-drawio Japanese Language Pack ms-ceintl.vscode-language-pack-ja Project Manager alefragnani.project-manager 日本語化
~/.local/share/code-server/User/argv.json {
"locale": "ja"
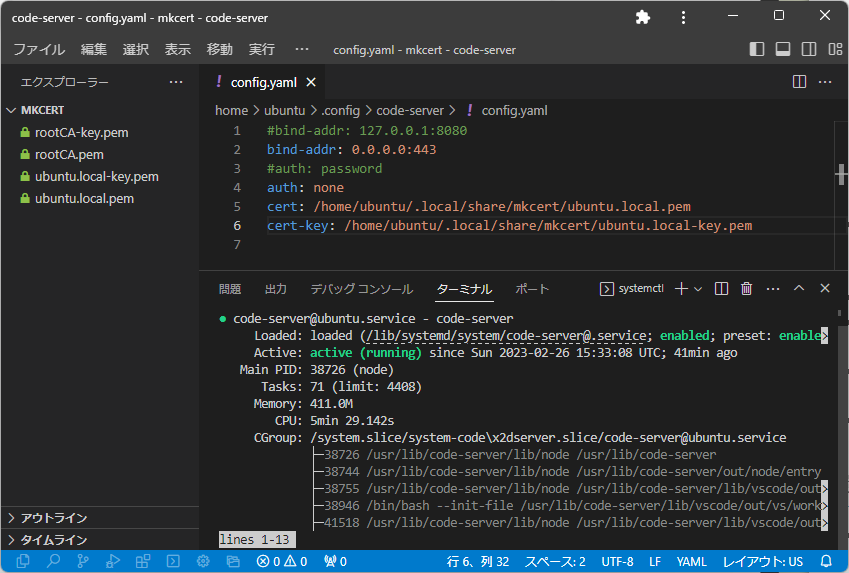
}認証なし設定、リモート公開設定
~/.config/code-server/config.yaml bind-addr: 0.0.0.0:8080
auth: none
password: f30444560218fde718b8ddb8
cert: false
gitea
# snap install gitea
http://localhost:3000にアクセスし、右上からアカウントを登録SLidev
$ npm init slidev
$ npx slidev
ポートフォワード
- 以下のポートをWSL に転送
3000|Gitea
8080|Code Server - 以下のスクリプトを起動時に実行
~/bin/wsl-portforward.sh
IP=$(ip -f inet -o addr show eth0 | cut -d\ -f 7 | cut -d/ -f 1)
for PORT in 3000 8080; do
/mnt/c/Windows/system32/netsh.exe interface portproxy delete v4tov4 listenport=$PORT
/mnt/c/Windows/system32/netsh.exe interface portproxy add v4tov4 listenport=$PORT connectaddress=$IP
done
PWA 化
http://localhost:8080にアクセスするとブラウザのアドレスバー右側にアイコンが表示されるのでクリック。
- Chromeなら「PCと下向き矢印」
- Microsoft Edgeでは「グリッドとプラス記号」
利用
- Code Server
http://localhost:8080
またはタスクバーのアイコンから起動 - Gitea
http://localhost:3000
Comments