Neutralinojs

https://github.com/neutralinojs/neutralinojs
https://neutralino.js.org/docs/getting-started/your-first-neutralinojs-app
Neutralinojs(ニュートラリーノ JS)は Electron の代替となるクロスプラットフォームアプリケーションフレームワークです。Neutralinojs は Chromium をバンドルせず、オペレーティングシステムの既存の Web ブラウザライブラリを使用しているため実行モジュールのサイズが小さいです。hello-world のリリース用のアーカイブファイル hello-world-release.zip のサイズは 1.87 MB (1,961,616 バイト)でした。
Windows 環境での準備
管理者モードのコマンドプロンプトで以下を実行
https://github.com/neutralinojs/v2-specification/blob/main/webview.md
CheckNetIsolation.exe LoopbackExempt -a -n="Microsoft.Win32WebViewHost_cw5n1h2txyewy" |
Ubuntu 環境での準備
$ sudo apt-get install libgtk-3-dev libwebkit2gtk-4.0-37 libwebkit2gtk-4.0-dev libappindicator3-dev |
サンプルアプリの作成
npm i -g @neutralinojs/neu |
以下のファイルが生成されます。
$ tree -f |
index.html, main.js, styles.css あたりを編集していけばよさそうです。
サンプルアプリの実行
neu run |
サンプルアプリのビルド
neu build --release |
以下のファイルが生成されます。
$ tree -f -s dist/ |
Linux で実行

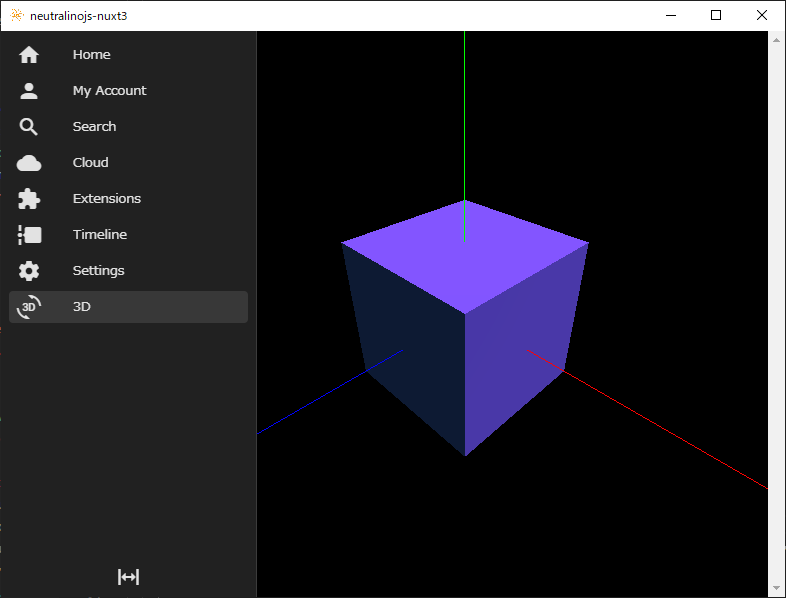
SPA(Single Page Application) をデスクトップアプリにする
Appify プラグインを利用する方法
https://github.com/neutralinojs/neutralinojs-cli-appifynpm install -g @neutralinojs/neu
neu plugins --add @neutralinojs/appify
neu appify --title "ktkr3d" https://ktkr3d.github.io2021/10/5 時点でアプリケーションが正しく終了しない問題があります。
https://github.com/neutralinojs/neutralinojs/issues/618修正版が公開されており、次のバージョンで取り込まれる予定のようです。
https://github.com/neutralinojs/neutralinojs/commit/7e2113a838f29714e48f1b5fa30e3d8dc8741cddgit clone https://github.com/neutralinojs/neutralinojs.git
cd neutralinojsbash build_linux.sh
build_windows.bat
生成された
./bin/neutralino-linux_x64、bin\neutralino-win_x64.exeを利用します。