Puppeteer
https://github.com/GoogleChrome/puppeteer
Puppeteer はGoogle Chrome を自動で操作するツールです。
WSL2(Ubuntu 18.04)でPuppeteer をヘッドレスで動かしてみました。
これは便利かもしれない!
環境設定
利用環境
- Windows 10 Pro Insider Preview (1903, 18917.1000)
- WSL2 (Ubuntu 18.04)
- node v10.16.0
Puppeteer のインストール
$ npm i puppeteer |
実行時依存ライブラリのインストール(Ubuntu 18.04 の場合)
https://github.com/GoogleChrome/puppeteer/issues/290#issuecomment-451471338
$ sudo apt-get install -y libx11-xcb1 libxrandr2 libasound2 libpangocairo-1.0-0 libatk1.0-0 libatk-bridge2.0-0 libgtk-3-0 libnss3 libxss1 |
実行
テストスクリプト
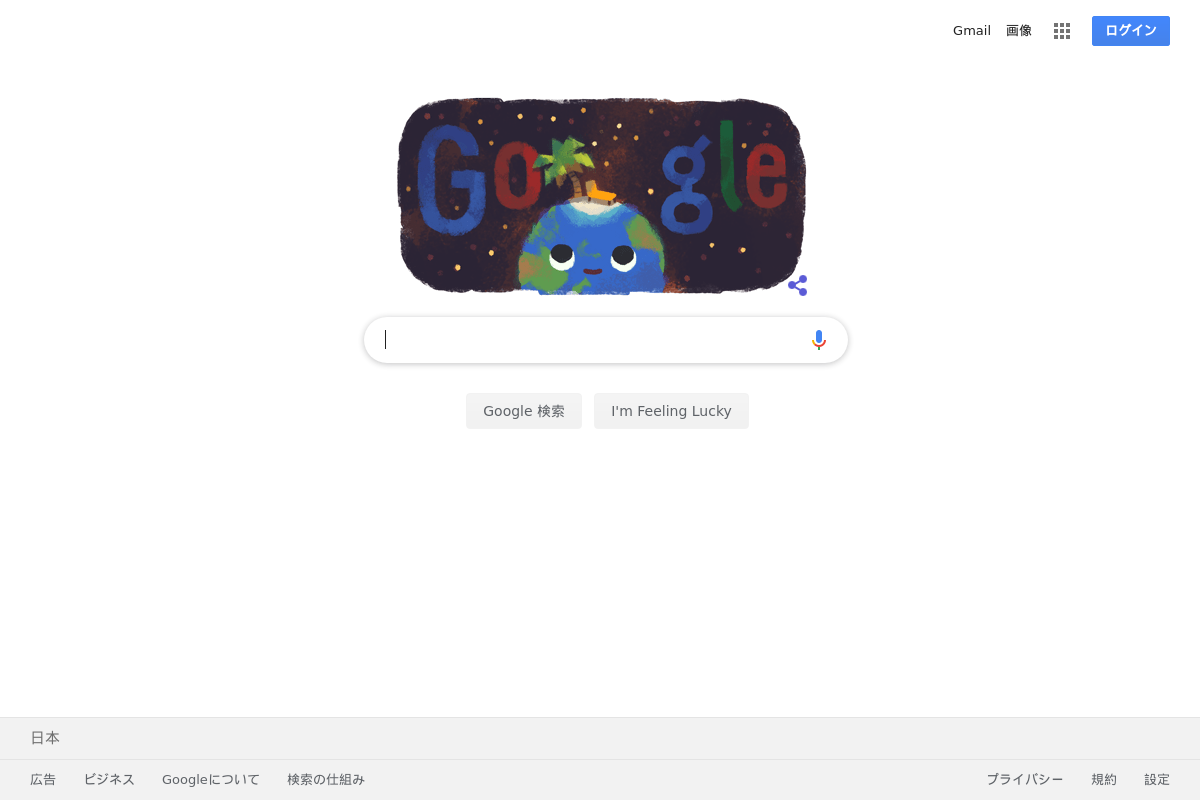
www.google.com のスクリーンショットを採取するスクリプトです。
const puppeteer = require('puppeteer'); |
実行
$ node test.js |
実行結果

よく使う操作
セレクタ
Chrome のデベロッパーツールでセレクタをコピーすると概ね正しい。
プロキシ認証
フォーム認証
page.type()
page.type()
page.type()
ページ遷移
フォームサブミット
Comments