Nuxt.js

https://ja.nuxtjs.org/guide/installation/
Nuxt.js はVue.js アプリケーションを作成するためのフレームワークです。
Nuxt.js を試してみました。
- Ubuntu 18.10
- Node.js 11.5.0
- Nuxt.js 2.3.4
Nuxt.js アプリの作成
$ npx create-nuxt-app MyNuxtApp |
作成オプション
| オプション項目 | 選択肢 |
|---|---|
| Server framework | none |
| express | |
| koa | |
| adonis | |
| hapi | |
| feathers | |
| micro | |
| UI framework | none |
| bootstrap | |
| vuetify | |
| bulma | |
| tailwind | |
| element-ui | |
| buefy | |
| Rendering mode | Universal |
| Single Page App | |
| Package manager | npm |
| yarn |
オプションの選択例
? Project name MyNuxtApp |
よく見ると自動生成されるProject description が微妙に変化する。
npm でコマンドライン起動する場合
リモートからアクセスするための設定
//const host = process.env.HOST || '127.0.0.1' |
$ sudo ufw allow 3000 |
開発モードで起動
$ cd MyNuxtApp |
プロダクションモードで起動
$ cd MyNuxtApp |
Nuxt.js アプリへのアクセス
http://<ホスト>:3000/
vue ui でGUI から起動する場合
vue ui の起動
$ sudo ufw allow 3000 |
vue ui へのアクセス
http://<ホスト>:8000/

- タスク
- dev
開発サーバーを localhost:3000 で起動します。このサーバーはホットリローディングします - build
アプリケーションを Webpack でビルドし、JS と CSS をプロダクション向けにミニファイします - start
プロダクションモードでサーバーを起動します(build またはgenerate 後に実行) - generate
アプリケーションをビルドして、ルートごとに HTML ファイルを生成します(静的ファイルのホスティングに用います)
- dev
- リンクをクリックすると、新しいタブでNuxt.js アプリを表示
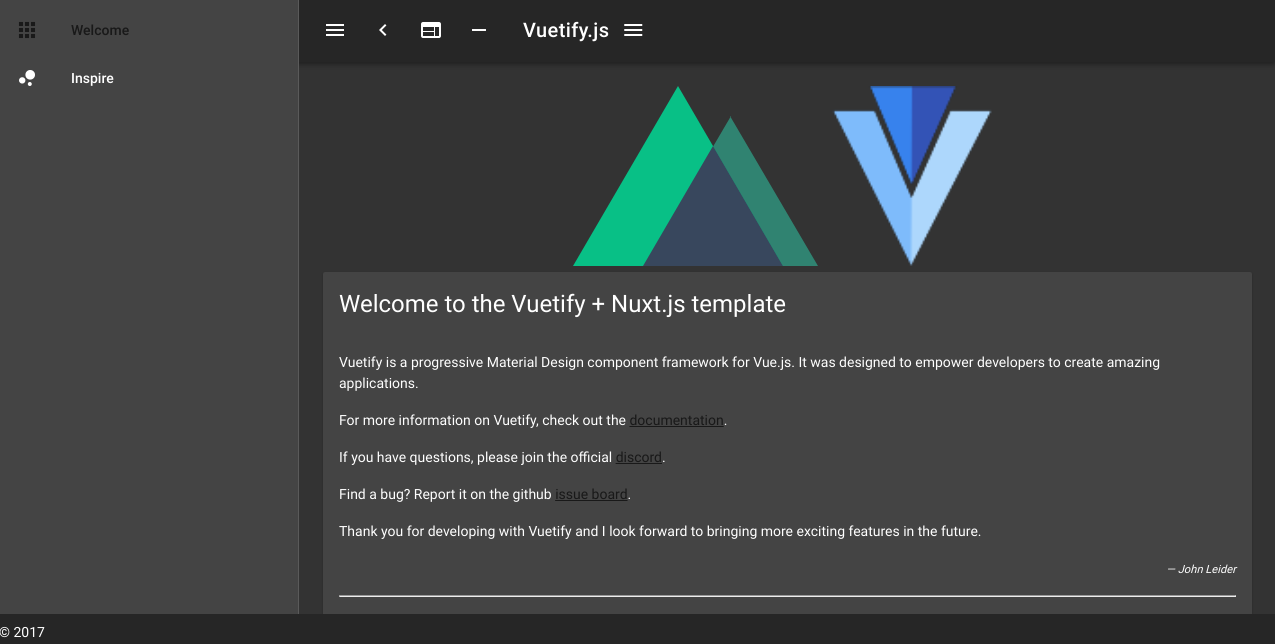
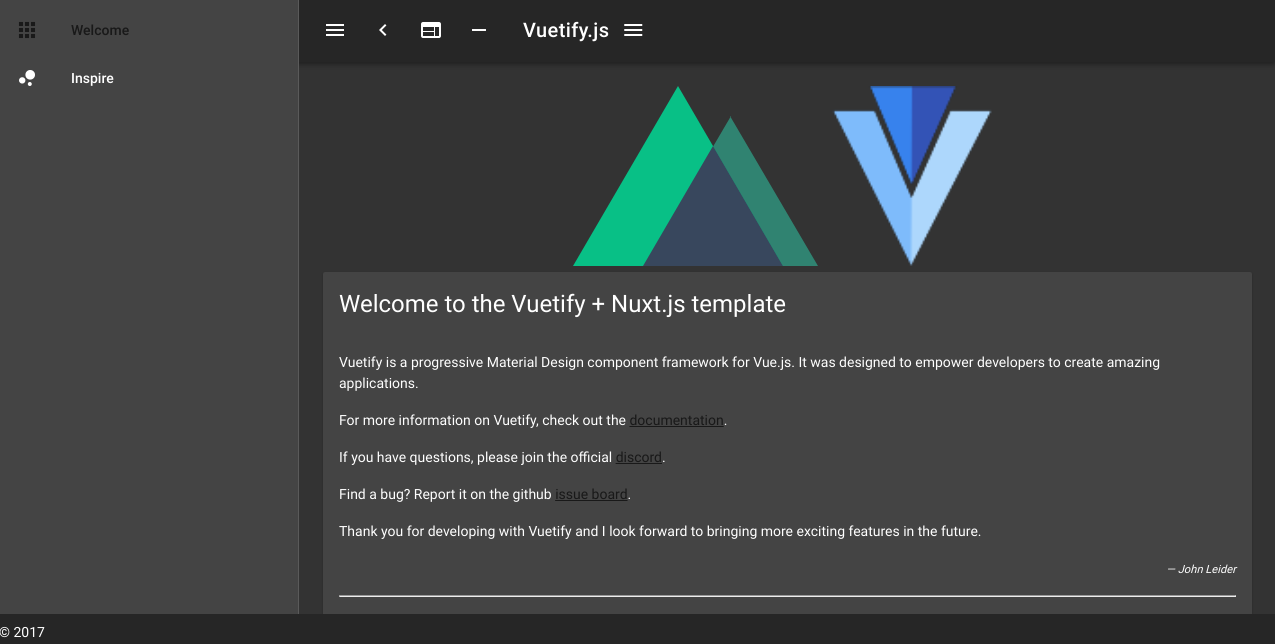
生成されたテンプレート画面例
Vuetify

- 左のハンバーガーメニューは左側のサイドメニューの表示/非表示切り替え
<,>ボタンは左側サイドメニューのメニュー文字列の表示/非表示切り替え- レイアウトアイコンはトップバーを最大幅へ切り替え
- 右のハンバーガーメニューは右側のサイドペインの表示/非表示切り替え
このペインは左側に移動も可能
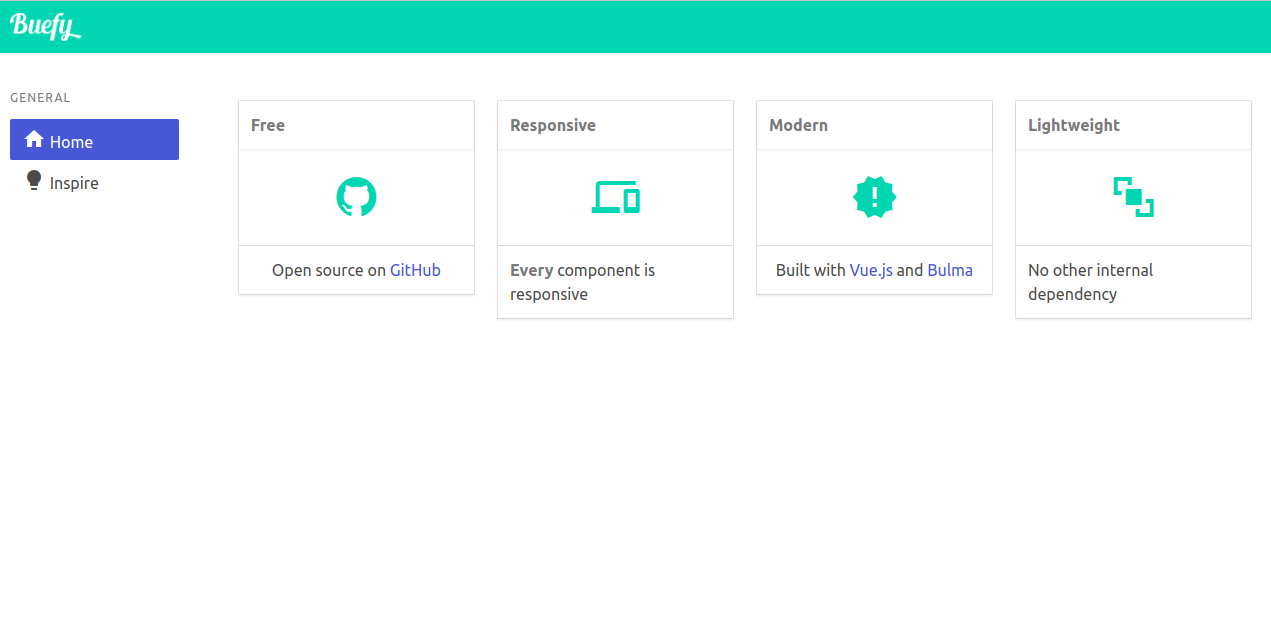
Buefy

- シンプルで視認性がよくてわかりやすい
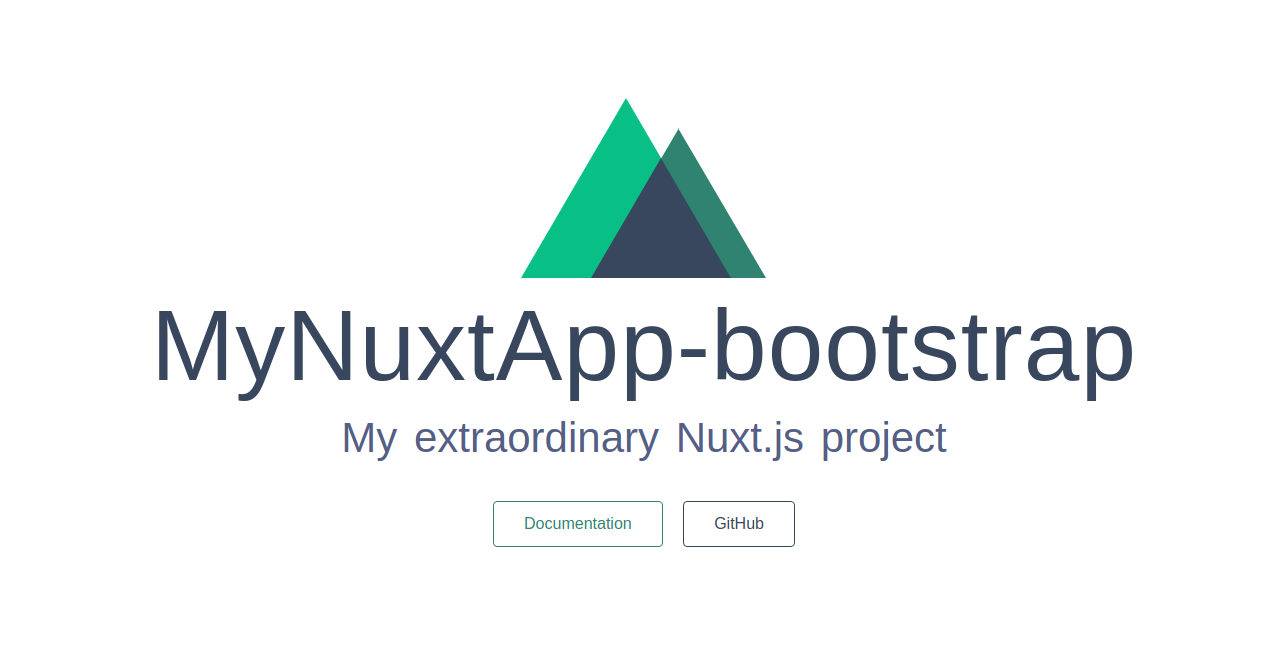
Bootstrap

- 無装飾
- bulma, tailwind, element-ui, none(無し) はbootstrap とほぼ同じ画面になりました。
Comments