Visual Studio Code and C/C++ Extension

- https://blogs.msdn.microsoft.com/vcblog/2016/03/31/cc-extension-for-visual-studio-code/
- https://marketplace.visualstudio.com/items?itemName=ms-vscode.cpptools
Visual Studio Code とC/C++ 拡張をUbuntu 14.04 にインストールして、C/C++ のHelloWorld をデバッガでステップ実行してみました。
Ubuntu Make 用PPA の追加
Ubuntu 14.04 の場合はPPA を追加します。Ubuntu 16.04 の場合は不要です。
$ sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make |
Ubuntu Make のインストール
$ sudo apt-get install ubuntu-make |
Visual Studio Code のインストール
$ umake ide visual-studio-code |
デフォルトでは、~/.local/share/umake/ide/visual-studio-code/ にインストールされます。
Visual Studio Code の起動
[プログラミング]-[Visual Studio Code] メニューを選択
C/C++ 拡張のインストール
- [View]-[Command Palette] を選択
ext install cpptoolsを入力- ダウンロードアイコンをクリックしてインストール
Restart Nowボタンを押下- C++ デバッガの依存パッケージが更新され完了です。
拡張は~/.vscode/extensions/ms-vscode.cpptools-0.4.2にインストールされました。
サンプルソースの作成
[File]-[Open Folder]メニュー選択後、ダイアログでプロジェクト用のフォルダーtestを作成しました。
以下のファイルを追加します。
|
インクルードパスの設定
#include 文の下に警告マークが表示されるので、クリックすると以下のファイルが作成されます。
{ |
ビルドタスクの設定
https://code.visualstudio.com/Docs/editor/tasks#_defining-a-problem-matcher
{ |
F1でコマンドパレットを表示し、>buildと入力すると、Tasks: Run Build Task という候補がでるので、実行する。
デバッガ起動の設定
{ |
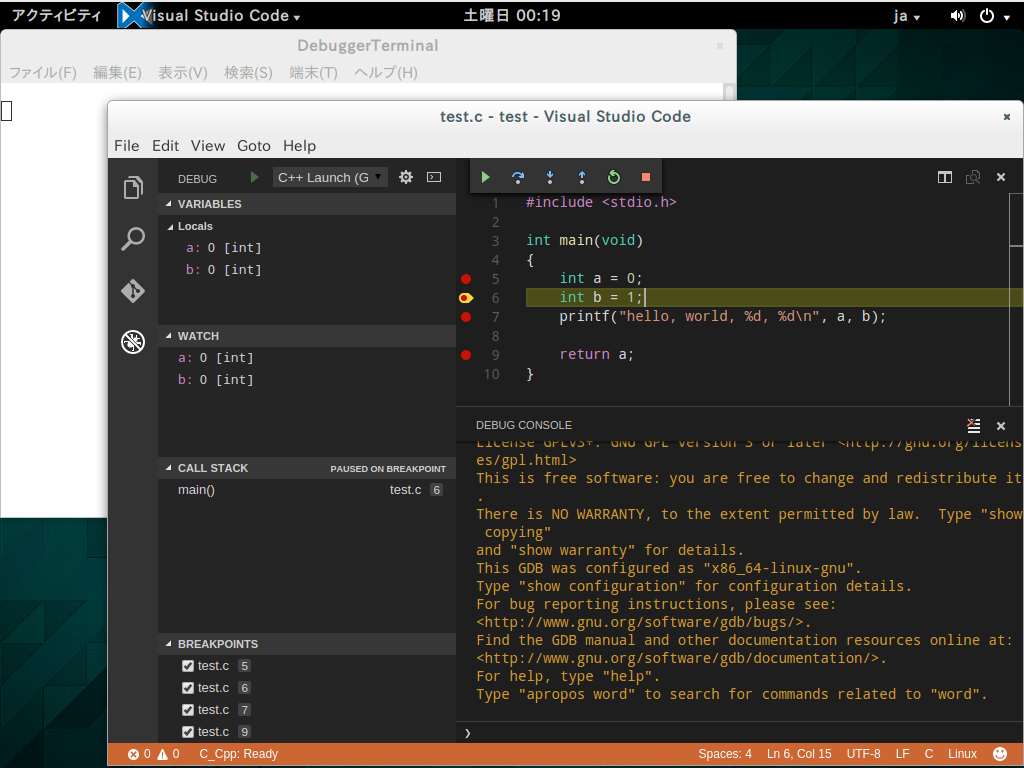
左のツールバーの4番めのデバッグアイコンをクリックして、▶ボタンを押すとデバッガが起動します。
ソースコード上でF9押下でブレークポイントの設定/解除ができます。
ここからはUbuntu 16.04 へのインストールの試行メモです。
C/C++ 拡張のインストール
Ubuntu 14.04 以外のUbutu のバージョンの場合は手動でインストールします。
https://github.com/dotnet/cli/#user-content-ubuntu-installers
- Gdebi のインストール
$ sudo apt-get install gdebi
- dotnet の依存するlibicu52 をダウンロード
$ wget http://security.ubuntu.com/ubuntu/pool/main/i/icu/libicu52_52.1-8ubuntu0.2_amd64.deb
- dotnet-cli のDEB パッケージをダウンロードします。
- Shared Host
- Shared Framework
- Sdk
- DEB パッケージをインストールします。
$ sudo gdebi *.deb
- 設定
$ cd ~/.vscode/extensions/ms-vscode.cpptools-0.4.2
$ dotnet restore --configfile NuGet.Config --infer-runtimes
$ dotnet publish -o debugAdapters
$ touch debugAdapters/coreclr.lock.0.1.0 - coreclr のインストール
https://github.com/dotnet/coreclr#user-content-build-status
https://github.com/dotnet/coreclr/blob/master/Documentation/building/linux-instructions.md$ sudo apt-get install cmake llvm-3.5 clang-3.5 lldb-3.6 lldb-3.6-dev libunwind8 libunwind8-dev gettext libicu-dev liblttng-ust-dev libcurl4-openssl-dev libssl-dev uuid-dev
$ git clone https://github.com/dotnet/coreclr
$ cd coreclr
$ ./build.sh
起動アイコンの作成
起動アイコンが作成されなかったら、以下のファイルを手動で作成します。
[Desktop Entry] |