Atom Toolbar
Created|Updated

https://atom.io/packages/flex-tool-bar
Atom のツールバーを設定してみました。
パッケージのインストール
$ apm install tool-bar flex-tool-bar
|
ツールバーの内容
| コマンド |
機能 |
| application:new-file |
新規ファイル |
| application:open-file |
ファイルを開く |
| core:save |
保存 |
| window:reload |
再読み込み |
| command-palette:toggle |
コマンドパレットの開閉 |
| ktkr3d:datetime |
日付時刻の挿入 |
| settings-view:open |
設定 |
| window:toggle-dev-tools |
デべロッパーツール |
| pane:split-right |
横に分割 |
| pane:split-down |
縦に分割 |
| tree-view:toggle |
ツリービューの開閉 |
| minimap:toggle |
ミニマップの開閉 |
| git-control:toggle |
Git Control の開閉 |
| merge-conflicts:detect |
Merge Conflict |
| http://github.com |
URL を開く |
| markdown-preview:toggle |
マークダウンのプレビュー |
| markdown-writer:new-post |
ブログの新規ポスト |
| markdown-writer:insert-image |
画像の挿入 |
| markdown-writer:insert-table |
表の挿入 |
| markdown-writer:open-cheat-sheet |
マークダウンのチートシート表示 |
| - |
ツールバーの編集 |
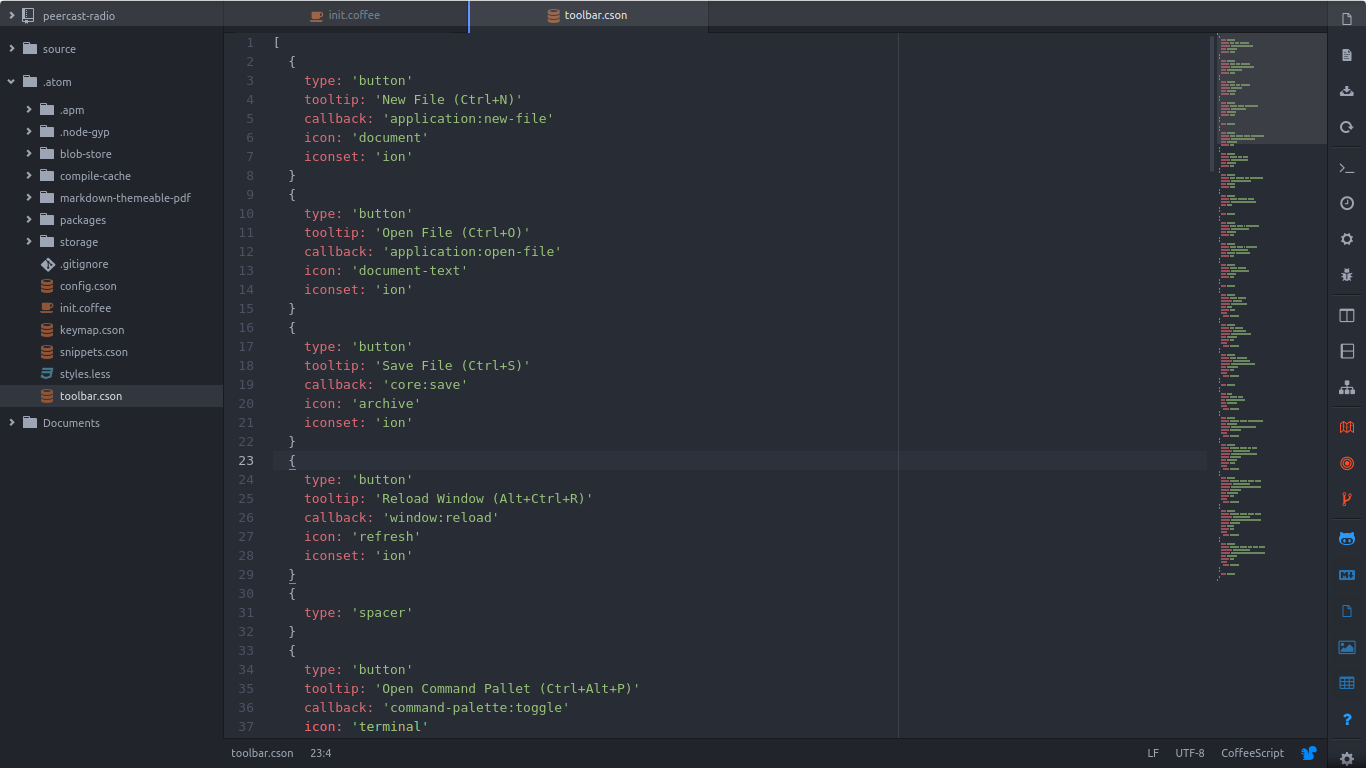
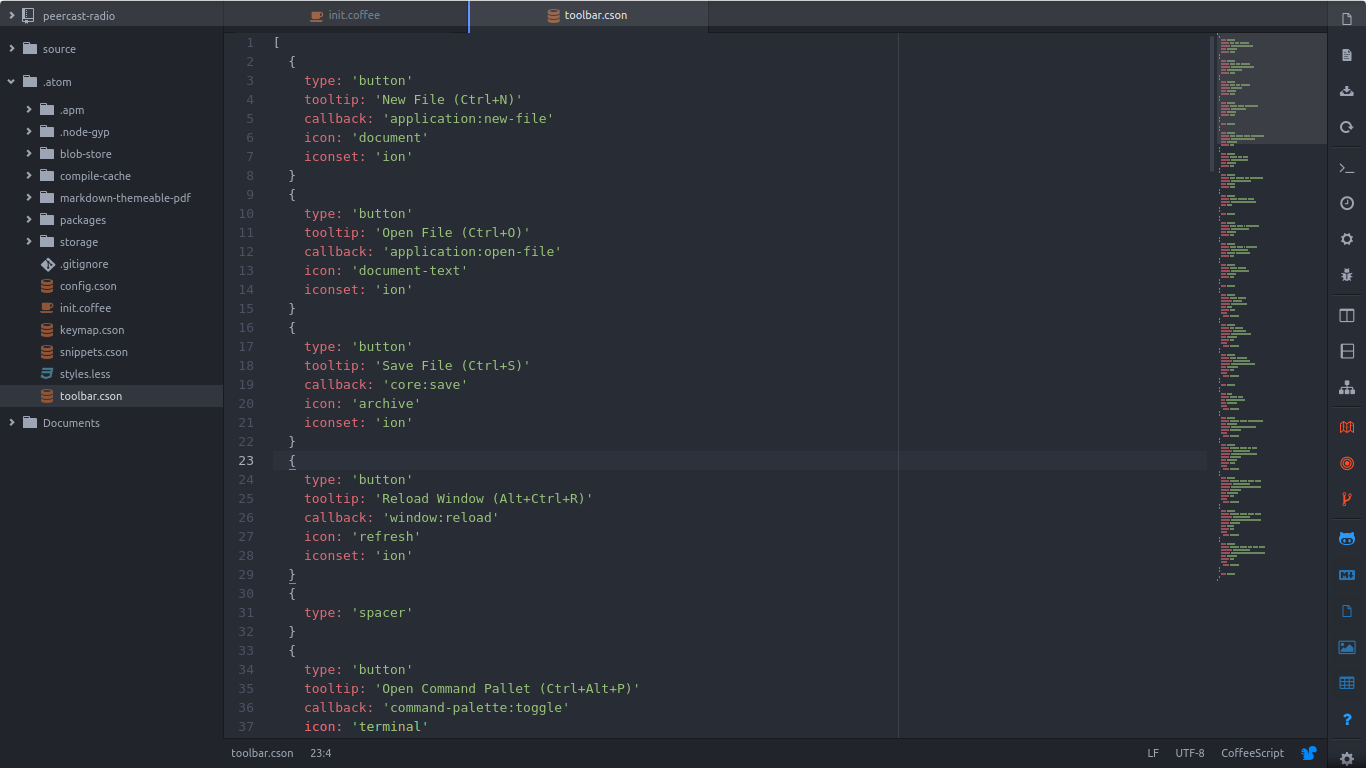
ツールバーの設定
~/.atom/toolbar.cson[
{
type: "button"
icon: "document"
callback: "application:new-file"
tooltip: "New File (Ctrl+N)"
iconset: "ion"
}
{
type: 'button'
tooltip: 'Open File (Ctrl+O)'
callback: 'application:open-file'
icon: 'document-text'
iconset: 'ion'
}
{
type: 'button'
tooltip: 'Save File (Ctrl+S)'
callback: 'core:save'
icon: 'archive'
iconset: 'ion'
}
{
type: 'button'
tooltip: 'Reload Window (Alt+Ctrl+R)'
callback: 'window:reload'
icon: 'refresh'
iconset: 'ion'
}
{
type: 'spacer'
}
{
type: 'button'
tooltip: 'Open Command Pallet (Ctrl+Alt+P)'
callback: 'command-palette:toggle'
icon: 'terminal'
iconset: 'fa'
}
{
type: 'button'
tooltip: 'Insert Date Time'
callback: 'ktkr3d:datetime'
icon: 'clock-o'
iconset: 'fa'
}
{
type: 'button'
tooltip: 'Open Settings View (Ctrl+Comma)'
callback: 'settings-view:open'
icon: 'gear-a'
iconset: 'ion'
}
{
type: 'button'
tooltip: 'Toggle Developer Tools'
callback: 'window:toggle-dev-tools'
icon: 'bug'
}
{
type: 'spacer'
}
{
type: 'button'
tooltip: 'Split screen - Horizontally'
callback: 'pane:split-right'
icon: 'columns'
iconset: 'fa'
}
{
type: 'button'
tooltip: 'Split screen - Vertically'
callback: 'pane:split-down'
icon: 'columns fa-rotate-270'
iconset: 'fa'
}
{
type: 'button'
tooltip: 'Toggle Fullscreen (F11)'
callback: 'window:toggle-full-screen'
icon: 'arrows-alt'
iconset: 'fa'
}
{
type: 'button'
tooltip: 'Toggle Sidebar'
callback: 'tree-view:toggle'
icon: 'sitemap'
iconset: 'fa'
}
{
type: 'spacer'
}
{
type: 'button'
tooltip: 'Toggle Minimap'
dependency: 'minimap'
callback: 'minimap:toggle'
icon: 'map'
iconset: 'ion'
style:
color: "#FA4F28"
}
{
type: 'button'
tooltip: 'Git Control'
dependency: 'git-control'
callback: 'git-control:toggle'
icon: 'bullseye'
iconset: 'fa'
style:
color: "#FA4F28"
}
{
type: 'button'
tooltip: 'Merge Conflicts'
dependency: 'merge-conflicts'
callback: 'merge-conflicts:detect'
icon: 'code-fork'
iconset: 'fa'
style:
color: "#FA4F28"
}
{
type: "spacer"
}
{
type: "url"
tooltip: "Github Page"
url: "http://github.com"
icon: "octoface"
style:
color: "#289bfa"
}
{
type: "button"
tooltip: 'Markdown Preview (Ctrl+Shift+M)'
icon: "markdown"
callback: "markdown-preview:toggle"
disable: "!markdown"
style:
color: "#289bfa"
}
{
type: 'button'
tooltip: 'Markdown Writer: New Post'
dependency: 'markdown-writer'
callback: 'markdown-writer:new-post'
icon: 'document'
iconset: 'ion'
style:
color: "#289bfa"
}
{
type: 'button'
tooltip: 'Markdown Writer: Insert Image'
dependency: 'markdown-writer'
callback: 'markdown-writer:insert-image'
disable: "!markdown"
icon: 'picture-o'
iconset: 'fa'
style:
color: "#289bfa"
}
{
type: 'button'
tooltip: 'Markdown Writer: Insert Table'
dependency: 'markdown-writer'
callback: 'markdown-writer:insert-table'
disable: "!markdow"
icon: 'table'
iconset: 'fa'
style:
color: "#289bfa"
}
{
type: 'button'
tooltip: 'Markdown Writer: Open Cheat Sheet'
dependency: 'markdown-writer'
callback: 'markdown-writer:open-cheat-sheet'
icon: 'question'
iconset: 'fa'
style:
color: "#289bfa"
}
{
type: 'spacer'
}
]
|