http://live.gnome.org/GnomeShell/Extensions http://blog.fpmurphy.com/2011/04/gnome-3-shell-extensions.html
まずは、上部のパネルをクリックすると一定時間メッセージを表示するHello World 的な物から!!とりあえず日本語はunescape() してみた。
拡張を格納するディレクトリ ~/.local/share/gnome-shell/extensions/hello-world@ktkr3d.site11.com /
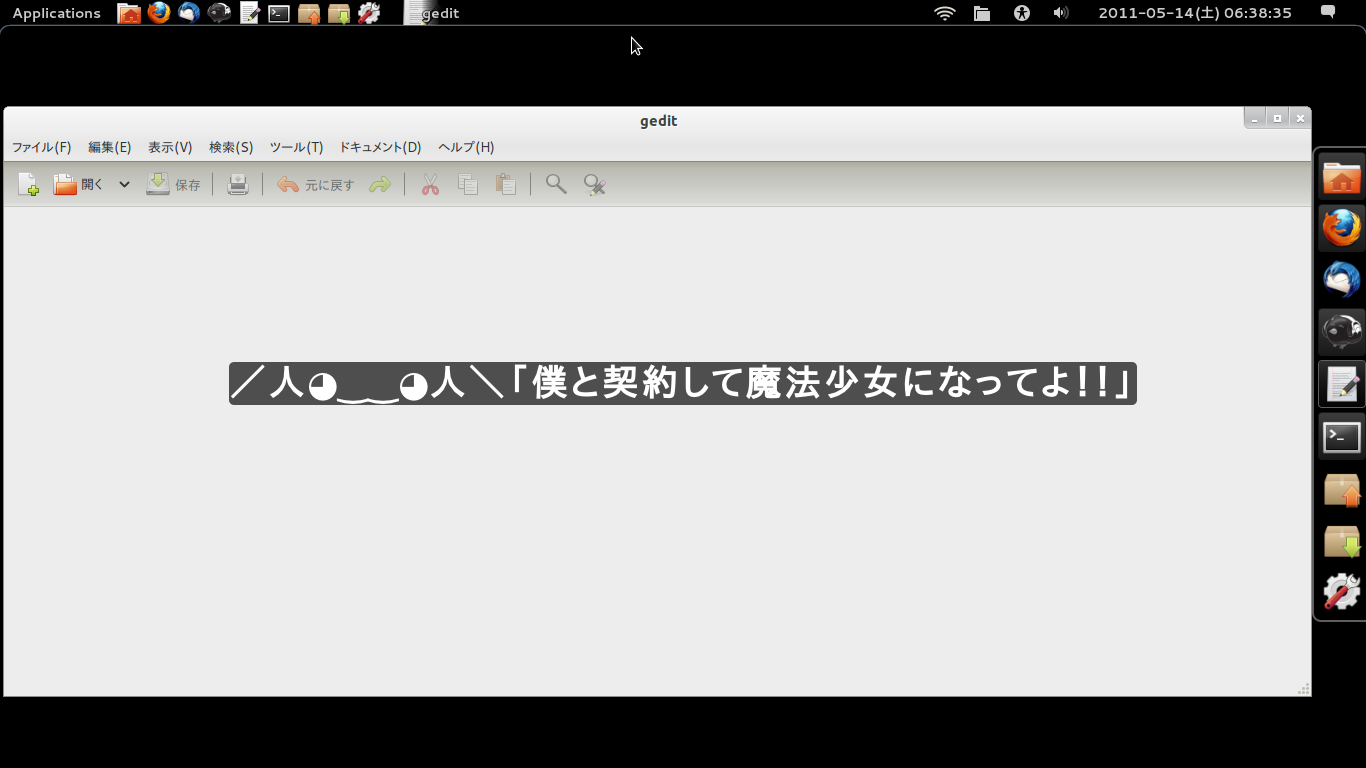
extension.js ファイル // Sample extension code, makes clicking on the panel show a message const St = imports.gi.St; const Mainloop = imports.mainloop; const Gettext = imports.gettext.domain('gnome-shell-extensions'); const _ = Gettext.gettext; const Main = imports.ui.main; function _showHello() { let text = new St.Label({ style_class: 'helloworld-label', text: _(unescape("%uFF0F%u4EBA%u25D5%u203F%u203F%u25D5%u4EBA%uFF3C%u300C%u50D5%u3068%u5951%u7D04%u3057%u3066%u9B54%u6CD5%u5C11%u5973%u306B%u306A%u3063%u3066%u3088%uFF01%uFF01%u300D")) }); let monitor = global.get_primary_monitor(); global.stage.add_actor(text); text.set_position(Math.floor (monitor.width / 2 - text.width / 2), Math.floor(monitor.height / 2 - text.height / 2)); Mainloop.timeout_add(3000, function () { text.destroy(); }); } // Put your extension initialization code here function main(metadata) { imports.gettext.bindtextdomain('gnome-shell-extensions', metadata.localedir); Main.panel.actor.reactive = true; Main.panel.actor.connect('button-release-event', _showHello); }
{ "uuid": "hello-world@ktkr3d.site11.com", "name": "Hello, World!", "description": "An example extension to show how it works. Shows Hello, world when clicking on the top panel.", "shell-version": [ "3.0" ], "localedir": "/usr/local/share/locale", "url": "http://ktkr3d.site11.com" }
stylesheet.class ファイル /* Example stylesheet */ .helloworld-label { font-size: 36px; font-weight: bold; color: #ffffff; background-color: rgba(10,10,10,0.7); border-radius: 5px; }
拡張を有効にするには、[Alt]+[F2]でrを入力して[Enter]