mutter-text-input-v1

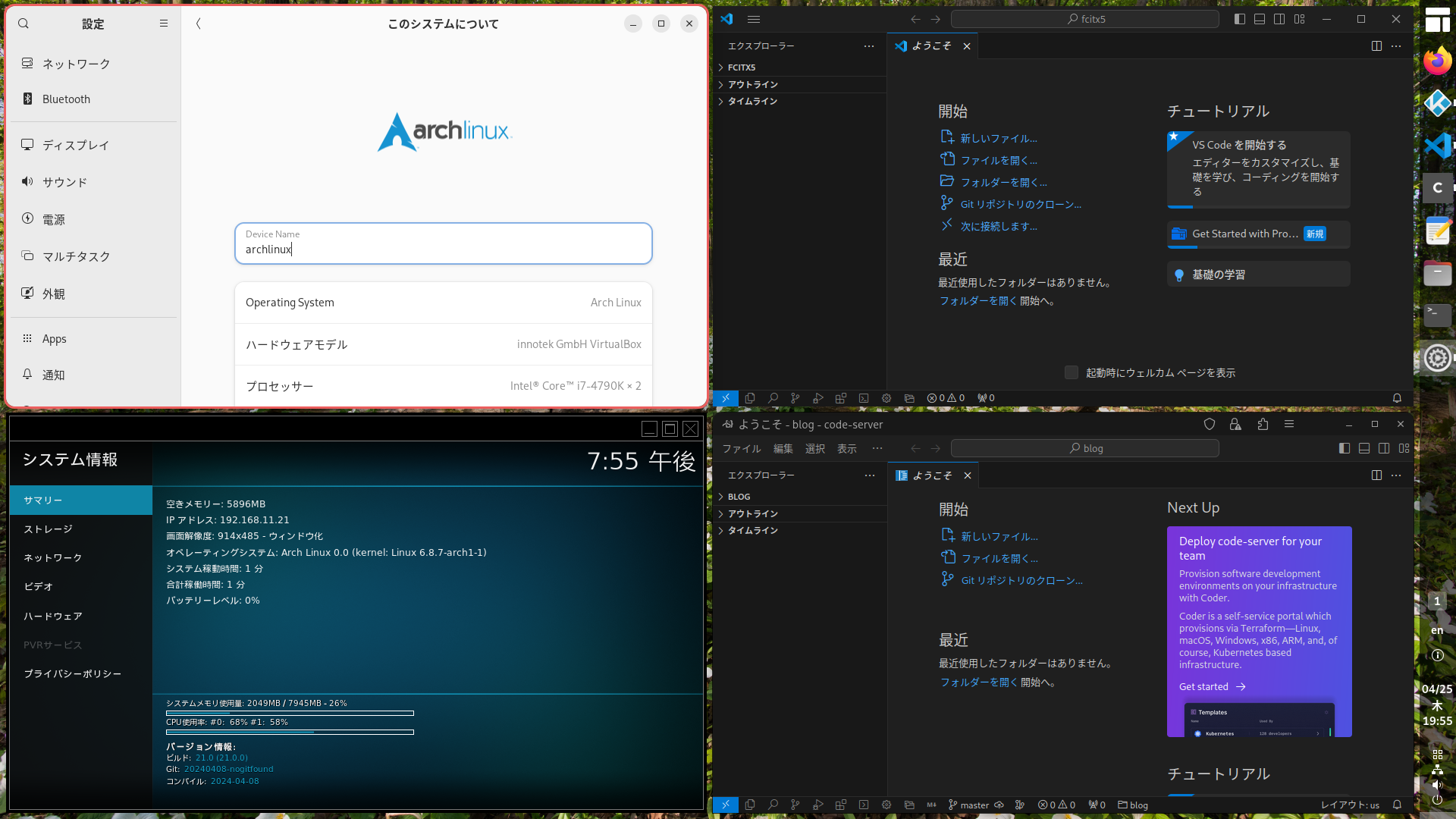
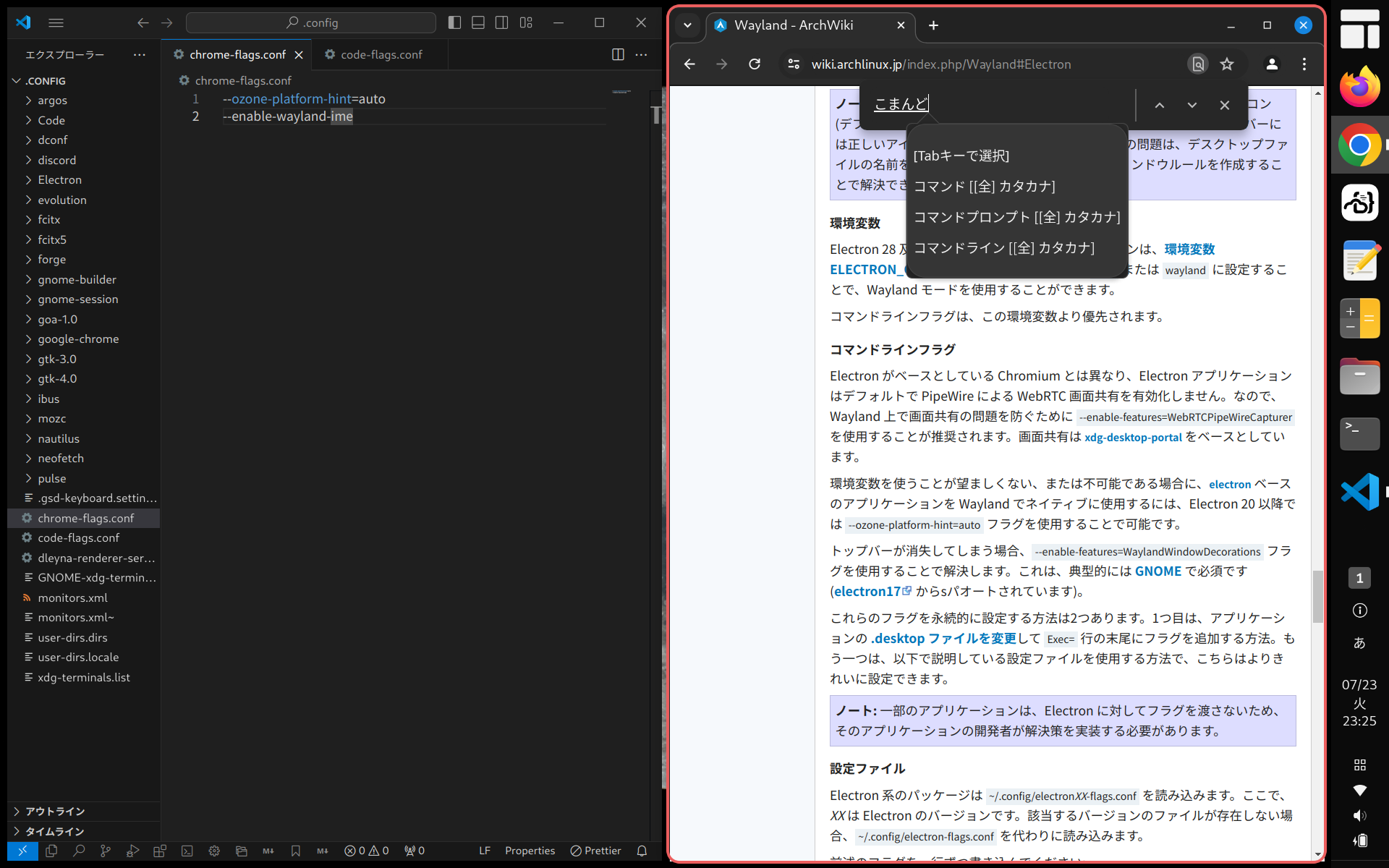
WaylandモードのGoogle Chrome/Visual Studio Codeで日本語入力ができるようになりました。私はWaylandの分数スケーリング(Fractional Scaling)設定を利用していますので大変助かりました。
https://aur.archlinux.org/packages/mutter-text-input-v1
問題
WaylandコンポジタのMutterがサポートしているtext-input-v3 とChome/Electronがサポートしているtext-input-v1 のバージョンが異なることに起因してWaylandモードのChrome/Electronで日本語入力できない問題がありました。
- Ozone/Wayland: Stabilizing IME
https://docs.google.com/document/d/1GkOphcAQBMdW4iPiMOd9eKd70tlXWQaR7M3GJXGUDpQ/edit#heading=h.7nki9mck5t64
この問題解決に向けて2つのアプローチがありました。Mutterがtext-input-v1に対応するか、Chrome/Electronがtext-input-v3に対応するかです。
- Mutterがtext-input-v1に対応する
https://gitlab.gnome.org/GNOME/mutter/-/merge_requests/3751
https://aur.archlinux.org/packages/mutter-text-input-v1 - Chrome がtext-input-v3に対応する
https://issues.chromium.org/issues/40113488
https://chromium-review.googlesource.com/c/chromium/src/+/5690113
今回はMutterがtext-input-v1に対応するパッチを適用することで解決できました。
環境
- Arch Linux (6.9.10-arch1-1)
- mutter-text-input-v1 46.3.1-1
- Google Chrome 126.0.6478.182
- Visual Studio Code 1.91.1
Electron: 29.4.0
ElectronBuildId: 9728852
Chromium: 122.0.6261.156
Node.js: 20.9.0
V8: 12.2.281.27-electron.0 - paru v2.0.3
- Gnome Shell 46.3.1
- Input Method Panel
https://extensions.gnome.org/extension/261/kimpanel/
- Input Method Panel
- 画面
- 解像度: 1920x1200
- Scale: 125%
構築
mutter-text-input-v1
- mutter-text-input-v1 の導入
paru -S mutter-text-input-v1
衝突するパッケージがないか確認しています...
:: mutter-text-input-v1-46.3.1-1 and mutter-46.3.1-1 are in conflict. Remove mutter? [y/N] y - 再起動
Google Chrome
- Wayland 有効化
chrome://flagsを開いて、Preferred Ozone platformをAutoに設定する。 - 起動フラグの設定
~/.config/chrome-flags.conf --ozone-platform-hint=auto
--enable-wayland-ime
Visual Studio Code
- 起動フラグの設定
~/.config/code-flags.conf --enable-features=WaylandWindowDecorations
--ozone-platform-hint=auto
--enable-wayland-ime
切り戻し方法
- mutter の導入
sudo pacman -S mutter
衝突するパッケージがないか確認しています...
:: mutter-46.3.1-1 and mutter-text-input-v1-46.3.1-1 are in conflict. Remove mutter-text-input-v1? [y/N] y - 再起動
Comments