Hexo のテーマFreemind のナビゲーションバーの右端にページを選択するドロップダウンメニューを追加しました。
以下の2つのカスタマイズをします。

ページ一覧データ
_config.yml にページの一覧を作ります。
| 項目 |
内容 |
| title |
題名 |
| url |
相対URL |
| intro |
ツールチップの説明文 |
| icon |
アイコン |
./themes/freemind/_config.ymlpages:
- title: Android
url: android
intro: "Android"
icon: "fa fa-file"
- title: Android-x86
url: android-x86
intro: "Android-x86"
icon: "fa fa-file"
- title: Atom
url: atom
intro: "Atom"
icon: "fa fa-file"
- title: CA
url: ca
intro: "CA"
icon: "fa fa-file"
- title: Game
url: game
intro: "Game"
icon: "fa fa-file"
- title: Irrlicht Engine
url: irrlicht
intro: "Irrlicht Engine"
icon: "fa fa-file"
- title: Kinect
url: kinect
intro: "Kinect"
icon: "fa fa-file"
- title: Linux
url: linux
intro: "Linux"
icon: "fa fa-file"
- title: Peercast Radio
url: peercast-radio
intro: "Peercast Radio"
icon: "fa fa-file"
- title: Snippets
url: snippets
intro: "Snippets"
icon: "fa fa-file"
- title: Virtualization
url: virtualization
intro: "Virtualization"
icon: "fa fa-file"
|
ページ一覧を生成するコード
./themes/freemind/layout/_partial/navigation.ejs<nav id="main-nav" class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<button type="button" class="navbar-header navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="<%- config.root %>"><%= config.title %></a>
<div class="collapse navbar-collapse nav-menu">
<ul class="nav navbar-nav">
<% theme.menu.forEach(function(m){ %>
<li>
<a href="<%- config.root %><%- m.url %>" title="<%- m.intro %>">
<i class="<%- m.icon %>"></i><%- m.title %>
</a>
</li>
<% }) %>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown"><a href="#" title="ページ" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-folder"></i>ページ <b class="caret"></b></a>
<ul class="dropdown-menu" role="menu" aria-labelledby="drop1">
<% theme.pages.forEach(function(p){ %>
<li role="presentation"><a role="menuitem" tabindex="-1" href="<%- config.root %><%- p.url %>" title="<%- p.intro %>"><i class="<%- p.icon %>"></i><%- p.title %></a></li>
<% }) %>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div class="clearfix"></div>
|
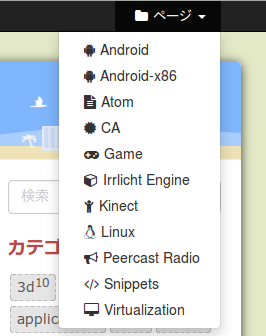
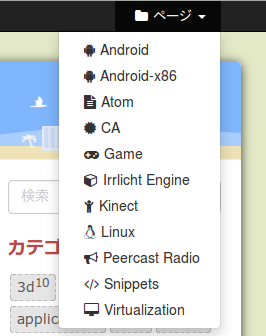
アイコンのカスタマイズ
./themes/freemind/_config.ymlpages:
- title: Android
url: android
intro: "Android"
icon: "fa fa-android"
- title: Android-x86
url: android-x86
intro: "Android-x86"
icon: "fa fa-android"
- title: Atom
url: atom
intro: "Atom"
icon: "fa fa-file-text"
- title: CA
url: ca
intro: "CA"
icon: "fa fa-certificate"
- title: Game
url: game
intro: "Game"
icon: "fa fa-gamepad"
- title: Irrlicht Engine
url: irrlicht
intro: "Irrlicht Engine"
icon: "fa fa-cube"
- title: Kinect
url: kinect
intro: "Kinect"
icon: "fa fa-child"
- title: Linux
url: linux
intro: "Linux"
icon: "fa fa-linux"
- title: Peercast Radio
url: peercast-radio
intro: "Peercast Radio"
icon: "fa fa-bullhorn"
- title: Snippets
url: snippets
intro: "Snippets"
icon: "fa fa-code"
- title: Virtualization
url: virtualization
intro: "Virtualization"
icon: "fa fa-desktop"
|