
# **Marp**
Markdown Presentation Ecosystem
https://marp.app/
---
# How to write slides
Split pages by horizontal ruler (`---`). It's very simple! :satisfied:
```markdown
# Slide 1
foobar
---
# Slide 2
foobar
```
---
# 目次
---
# 見出し
## 見出し2 `## 見出し2`
### 見出し3 `### 見出し3`
#### 見出し4 `#### 見出し4`
##### 見出し5 `##### 見出し5`
###### 見出し6 `###### 見出し6`
####### 見出し7 `####### 見出し7` :warning: 見出しは6迄です
---
# 箇条書き
- あ `- あ` `* あ` `+ あ`
- い `- い`
1. か `1. か`
1. き `1. き`
1.1 く `1.1 く` :warning: 自動で採番されません
1.1 け `1.1 け` :warning: 自動で採番されません
2.3 こ `2.3 こ` :bulb: 手動で指定できます
1. さ `1. さ`
---
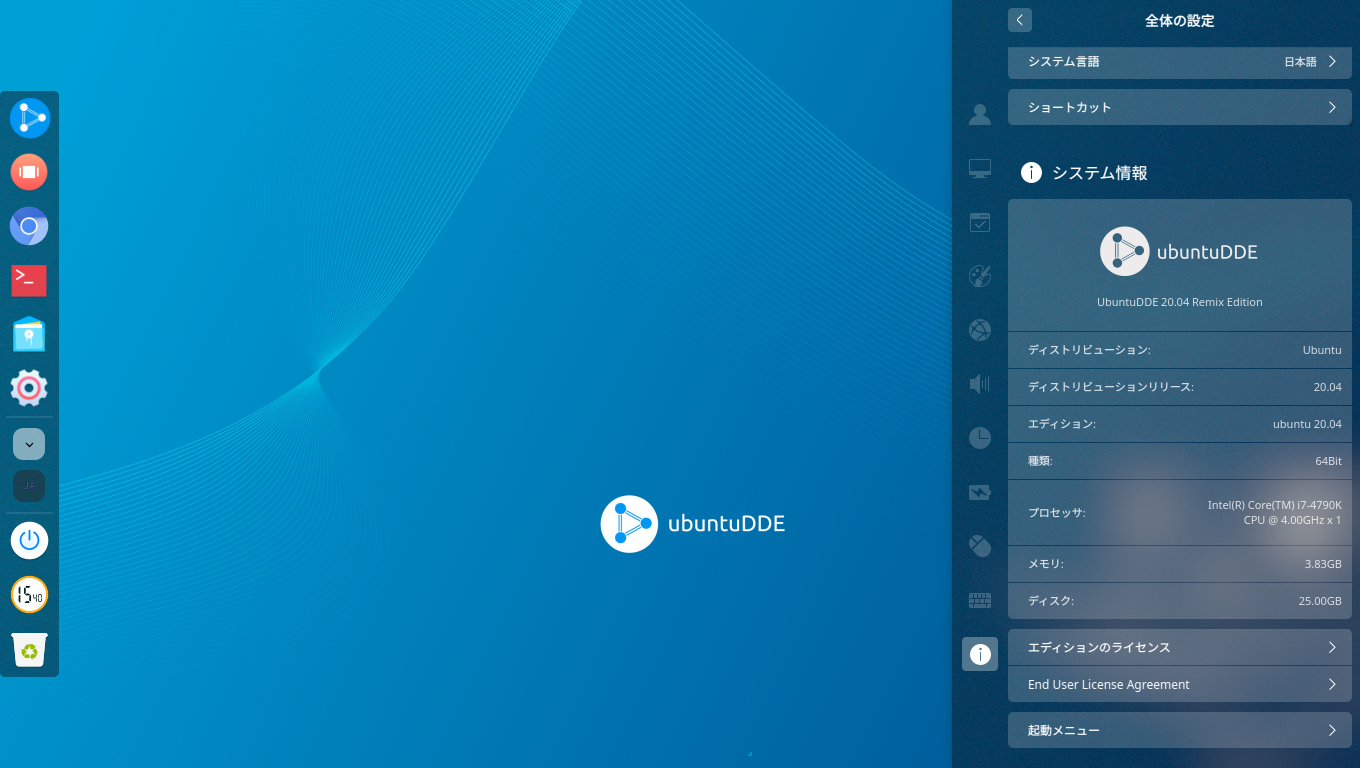
# 画像
```markdown

```

- ドロップシャドウ オプション
```
[drop-shadow:
0,5px,
10px,
rgba(0,0,0,.4)]
```
---
# 図形画像 (Draw.io)
```markdown

```
1. Visual Studio Code にDraw.io Integration 拡張機能を導入
2. 拡張子`.drawio.svg` でファイル作成
3. Visual Studio Code 上で描画

---
# グラフ (Vega)
```

```
1. Visual Studio Code にVega Viewer 拡張機能を導入
2. 拡張子`.vg.json` でファイル作成
3. Visual Studio Code 上で描画
4. SVG 形式で保存

---
# 地図 (Vega)
```

```
- 入力はTopoJSON データ
- 日本は以下の設定で投影
```
"projection": {
"type": "mercator",
"scale": 1000,
"rotate": [-135, 0, 0],
"center": [0, 35],
"translate": [256, 256]
},
```

---
# 画像レイアウト

右側50%に画像
```markdown

```
---
# 表
```markdown
No.|Name|Value
:-:|:-|-:
1|a|1
2|b|2
```
No.|Name|Value
:-:|:-|-:
1|a|1
2|b|2
---
# 文字修飾と引用
標準 `標準`
*強調* `*強調*` または `_強調_` :warning: 強調修飾されません
**強調** `**強調**` または `__強調__` :bulb: 強調修飾されます
~~訂正~~ `~~訂正~~`
> 引用 `>引用` :warning: ダブルクォートは閉じません
---
# 絵文字
https://www.webfx.com/tools/emoji-cheat-sheet/
:smile: `:smile:` :bomb: `:bomb:` :icecream: `:icecream:` :triangular_flag_on_post: `:triangular_flag_on_post:`
:thumbsup: `:thumbsup:` :thumbsdown: `:thumbsdown:` :star: `:star:` :heart: `:heart:`
:o: `:o:` :x: `:x:` :heavy_check_mark: `:heavy_check_mark:`
:warning: `:warning:` :heavy_exclamation_mark: `:heavy_exclamation_mark:`
:bell:`:bell: `:beetle:`:beetle:`:bulb:`:bulb:`:information_source:`:information_source:`
---
# チェックボックス
☐ `☐` またはコピー&ペースト
☑ `☑` またはコピー&ペースト
☒ `☒` またはコピー&ペースト
:black_square_button: `:black_square_button:` 絵文字
:white_check_mark: `:white_check_mark:` 絵文字
:ballot_box_with_check: `:ballot_box_with_check:` 絵文字
- [ ] オフ `- [ ] オフ` :warning: 画像化されません
- [x] オン `- [x] オン` :warning: 画像化されません
---
# 数式
https://katex.org/
```markdown
$$
f(x) = \frac{1}{\sqrt{2\pi\sigma^2}}\exp{-\frac{(x-\mu)^2}{2\sigma^2}}
$$
```
$$
f(x) = \frac{1}{\sqrt{2\pi\sigma^2}}\exp{-\frac{(x-\mu)^2}{2\sigma^2}}
$$
`$ax^2+bx+c$` で $ax^2+bx+c$ のようにインライン表示
---
# コードブロック
````
```
#include
main()
{
printf("hello, world\n");
}
```
````
```
#include
main()
{
printf("hello, world\n");
}
```
---
# リンク
- 外部リンク
```markdown
[外部サイトへのリンク](https://ktkr3d.github.io/)
```
[外部サイトへのリンク](https://ktkr3d.github.io/)
- 文書内リンク
```markdown
[スライド2へのリンク](#2)
```
[スライド2へのリンク](#2)
---
# 注釈 (≒リンク)
```
aaa[^1]
[^1]: #2
```
aaa[^1] :bulb: これはスライド#2にリンク :warning: 間に空行が必要です
[^1]: #2
```
bbb[^2]
[^2]: https://ktkr3d.github.io/
```
bbb[^2] :bulb: これはURL にリンク :warning: 間に空行が必要です
[^2]: https://ktkr3d.github.io/
---
# 目次 (≒リンク)
```
1. [見出し](#3)
2. [箇条書き](#4)
3. [画像](#5)
```
1. [見出し](#3)
2. [箇条書き](#4)
3. [画像](#5)
:bulb: スライド番号でリンク
---
# テーマ
- Marp Core built-in themes
https://github.com/marp-team/marp-core/tree/master/themes
- `theme: default`, `theme: gaia`, `theme: uncover`
- `size: 16:9`, `size: 4:3`
- Marpit - Theme CSS
https://marpit.marp.app/theme-css
---
# テーマのカスタマイズ
1. カスタムテーマファイル`./themes/gaia-2.css` を作成
```
/* @theme gaia-2 */
@import 'gaia';
h1 { color: #f00;}
```
2. Marp for VS Code の設定画面
Mardown > Marp: Themes `./themes/gaia-2.css`
3. Markdown でテーマを指定
````
theme: gaia-2
````
---
# ヘッダ、フッタ
- 全ページ指定
`header: 'Header content'`
`footer: 'Footer content'`
- 本ページ以降指定
``
``
- 本ページのみ指定
``
``
---
# 背景画像




- 縦に並べる
```



```
- 横に並べる
```



```
---
# 見出し幅の調整
# 短い見出し
```
# 短い見出し
```
# 長ーーーーーーーーーーーーーーーーーーーーい見出し
```
# 長ーーーーーーーーーーーーーーーーーーーーい見出し
```
:bulb: スライド幅に合わせて文字サイズが調整されます
---
# ページ番号非表示
1. 先頭で全体のページ番号を無効化
````
```
paginate: false
```
````
2. 2ページ目で2ページ目以降のページ番号を有効化
```
```
:bulb:先頭ページはページ番号非表示 :warning: ページ番号の値は変わりません
---
# 段組み(HTML)
1. Marp for VS Code の設定画面
Mardown > Marp: Enable HTML :white_check_mark: チェックする
```
左の段組み
左の段組み
右の段組み
```
左の段組み
左の段組み
右の段組み
:warning: HTML タグの中でMarkdown 記法は使えません